Как создать идеальные фотографии для веб-дизайна
В этом разделе вы найдете подборку лучших фотографий и полезных советов, которые помогут веб-дизайнерам создавать уникальные и привлекательные визуальные материалы для своих проектов.



Используйте естественное освещение для получения мягких и приятных цветов на фотографиях.
Сайты для дизайнера - Где брать материалы дизайнеру


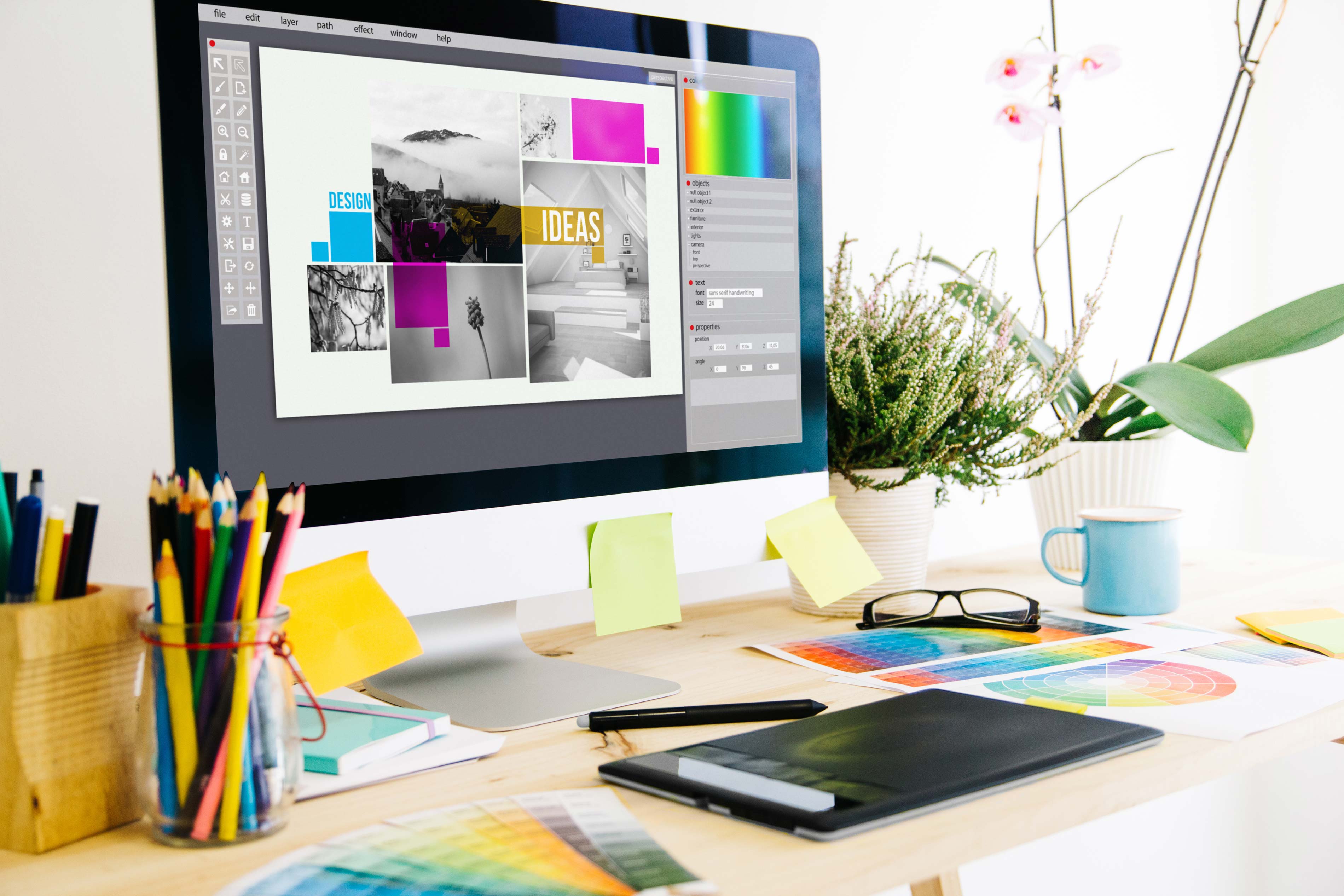
Создайте чистый и минималистичный фон, чтобы акцентировать внимание на основном объекте съемки.
Основы Photoshop для веб-дизайнера Урок 4. Как подобрать фотографии для сайта. Правила и сервисы


Экспериментируйте с разными углами и перспективами, чтобы найти наилучший ракурс.

Используйте реквизит, который отражает тему или стиль вашего дизайна.

Редактируйте фотографии с помощью профессиональных программ, таких как Photoshop или Lightroom, для достижения наилучших результатов.


Обратите внимание на композицию: правило третей может помочь создать более сбалансированные снимки.

Не бойтесь использовать макросъемку для деталей, которые могут добавить интерес к вашему дизайну.

Старайтесь избегать использования слишком ярких или насыщенных цветов, которые могут отвлекать от основного контента.

Добавьте текстуры и элементы природы, чтобы придать фотографии живость и натуральность.

Регулярно обновляйте свою библиотеку изображений, чтобы ваш контент оставался свежим и актуальным.