Полный гид по изменению размера картинок: простые решения
На этой странице вы найдете полезные советы и методы для изменения размера изображений, будь то для оптимизации веб-контента или подготовки материалов для печати. Мы рассмотрим различные инструменты и подходы, чтобы помочь вам получить нужный результат быстро и эффективно.



Используйте инструменты онлайн-редактирования изображений, такие как Canva или Pixlr, для быстрого изменения размера без необходимости установки программного обеспечения.
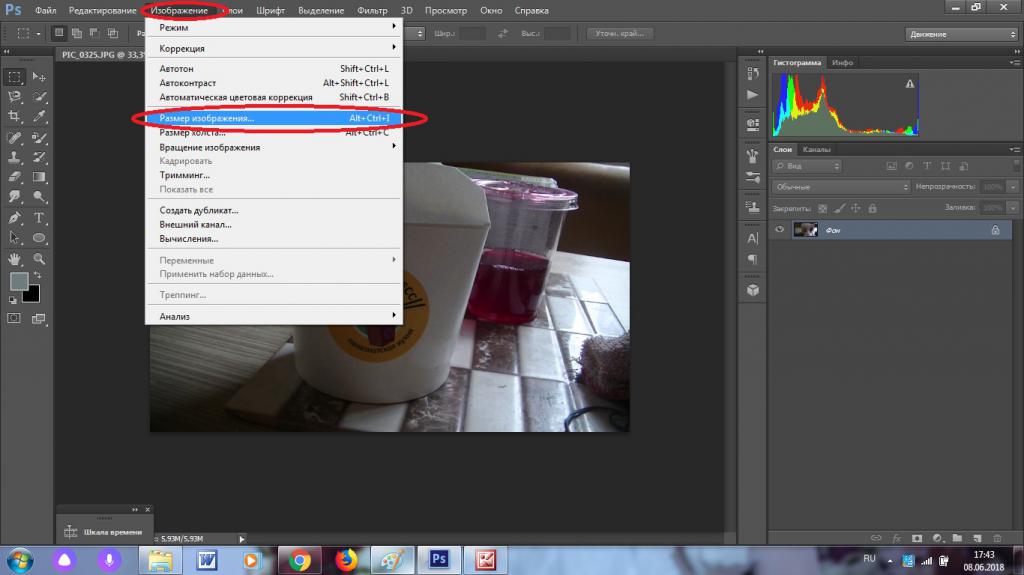
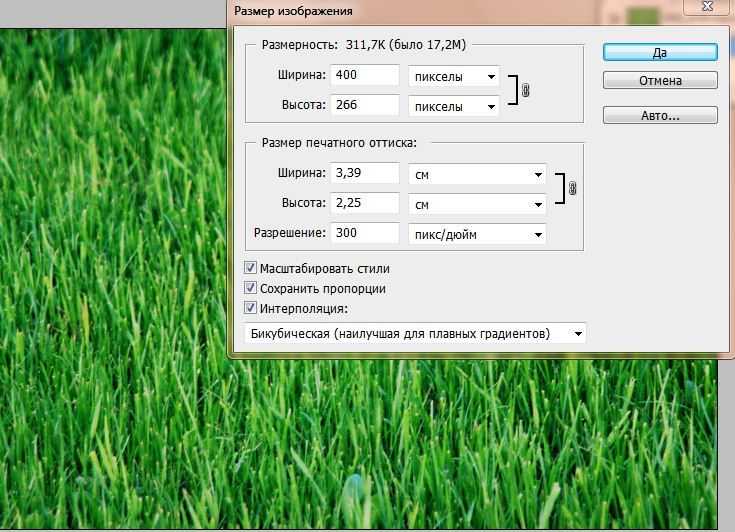
Правильное изменение размера изображения с сохранением качества в Фотошоп (Photoshop).

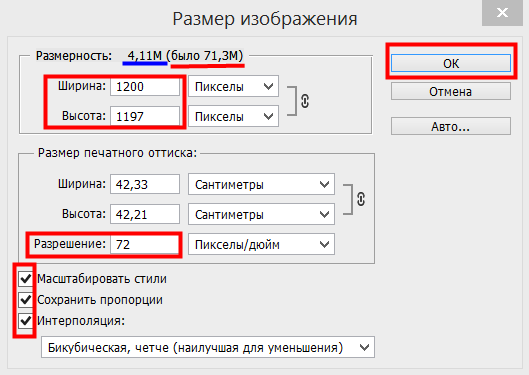
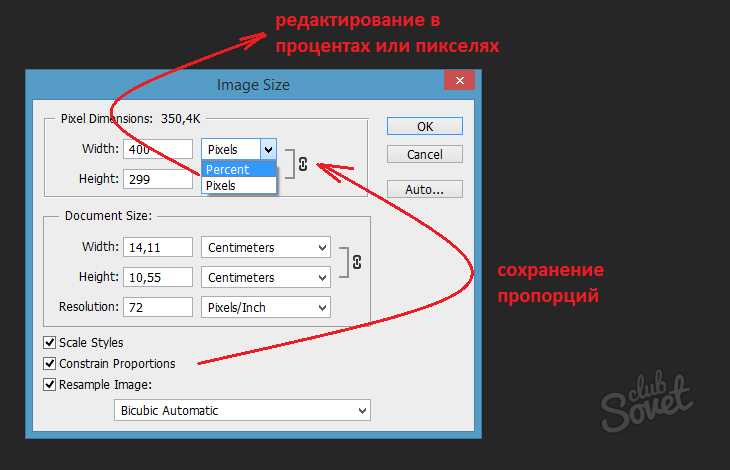
При изменении размера изображения старайтесь сохранить соотношение сторон, чтобы избежать искажения и потери качества.
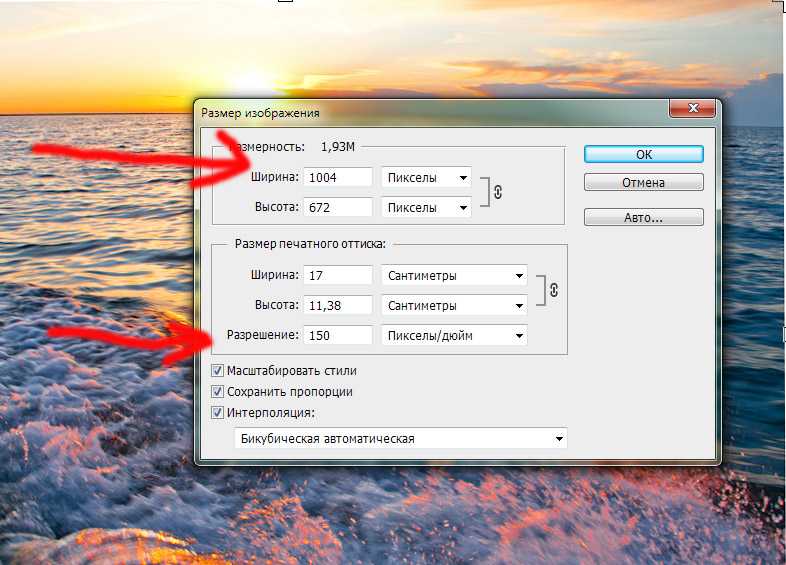
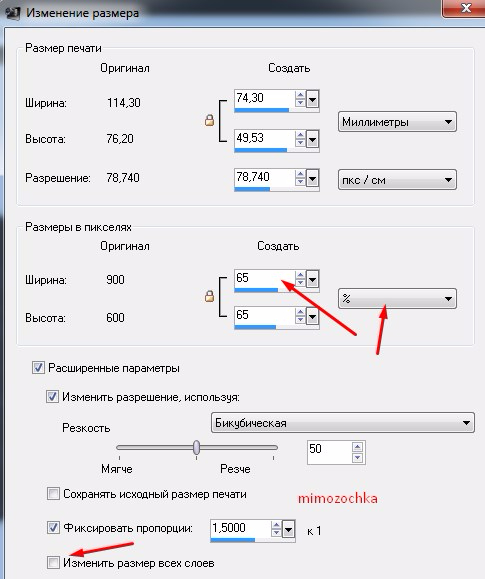
Для точного изменения размера используйте программы, такие как Adobe Photoshop или GIMP, которые позволяют управлять пиксельными размерами и разрешением изображения.
Как изменить размер фото без потери качества в фотошопе (Photoshop)

Если вам нужно сохранить оригинальное качество, убедитесь, что вы работаете с изображениями в высоком разрешении и избегайте частого изменения их размера.
Размеры изображений в WordPress


Используйте функцию Сохранить для Web в Photoshop или аналогичные опции в других редакторах, чтобы оптимизировать размер изображения для интернета без потери качества.


Для пакетной обработки изображений рассмотрите использование специализированных утилит, таких как IrfanView или XnConvert, которые могут автоматизировать процесс изменения размера.
Не забывайте проверять итоговое качество изображения после изменения размера и корректировать его, если это необходимо.

Если вы работаете с изображениями для печати, учтите, что увеличение их размера может потребовать дополнительной настройки разрешения для достижения качественного результата.


Для повышения скорости работы с изображениями на мобильных устройствах воспользуйтесь приложениями, такими как Snapseed или Adobe Lightroom.
Как изменить размер изображения и соотношение сторон в фотошопе


Регулярно сохраняйте резервные копии оригиналов изображений перед изменением их размера, чтобы иметь возможность вернуться к исходному варианту при необходимости.