Как создавать и обрабатывать изображения в RGB цветовой модели
На этой странице вы найдете подборку фотографий и полезных советов по работе с изображениями в RGB системе. Узнайте, как правильно создавать, редактировать и оптимизировать изображения для различных нужд.


Всегда проверяйте цветовой профиль изображения перед началом работы.

Используйте качественные мониторы с точной цветопередачей для работы с изображениями.
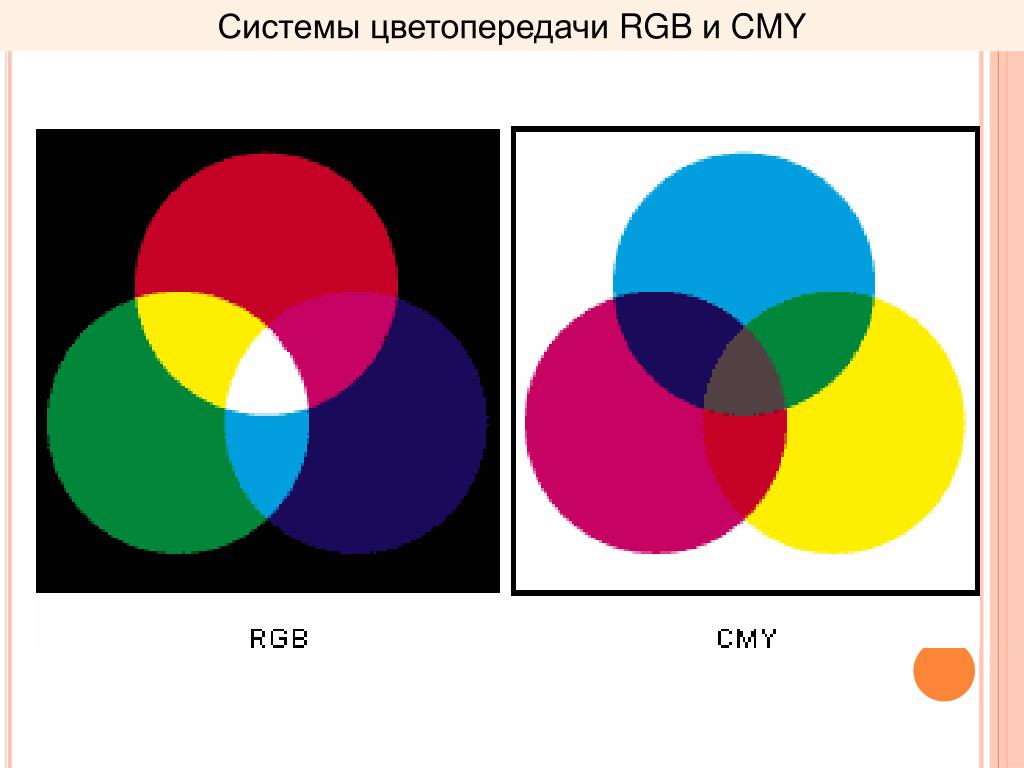
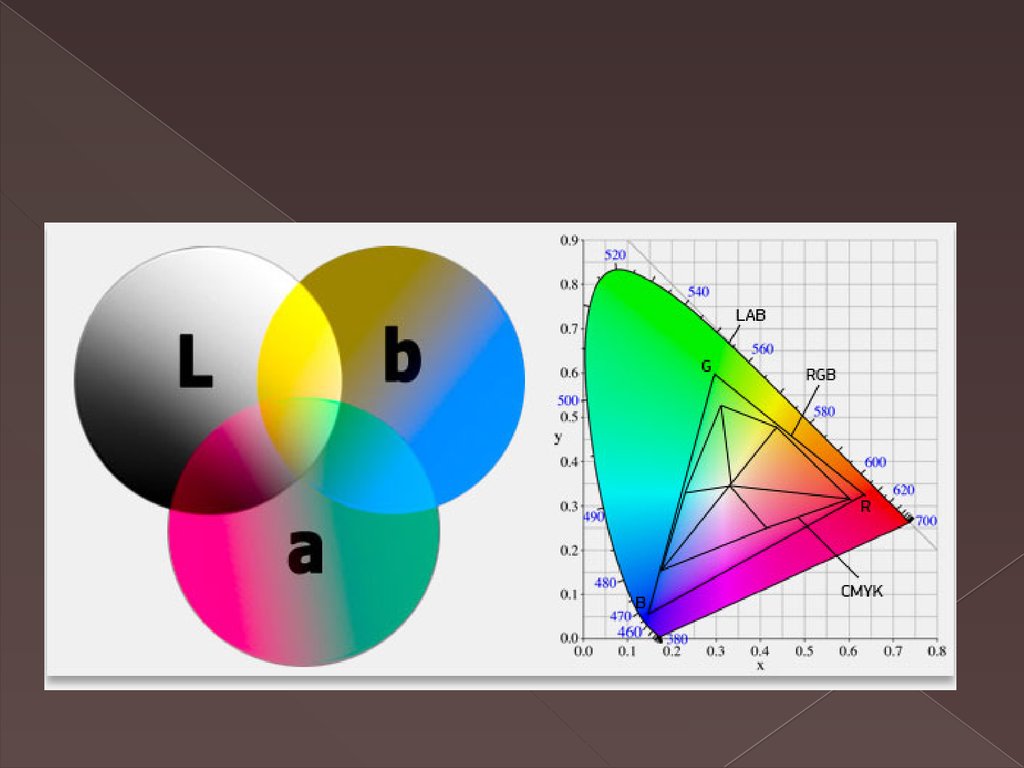
Что такое RGB и CMYK?
Регулярно калибруйте монитор для обеспечения точной цветопередачи.

При редактировании изображений используйте программы, поддерживающие работу с RGB профилями.

Сохраняйте копии оригинальных изображений перед началом редактирования.

Изучите основы цветовой теории, чтобы лучше понимать, как цвета взаимодействуют друг с другом.
Используйте инструмент «Гистограмма» для контроля яркости и контрастности изображения.


Работайте в высоком разрешении, чтобы избежать потери качества при масштабировании.
Про RGB простым языком

Применяйте ненасыщенные цвета для фона, чтобы выделить основной объект на изображении.

Экспортируйте изображения в нужных форматах для сохранения качества при публикации.