Преимущества формата webp для изображений на вашем сайте
Формат webp предназначен для улучшения качества и уменьшения размера изображений на веб-страницах. В этом руководстве вы узнаете, как использовать webp для оптимизации вашего контента и повышения скорости загрузки сайта.



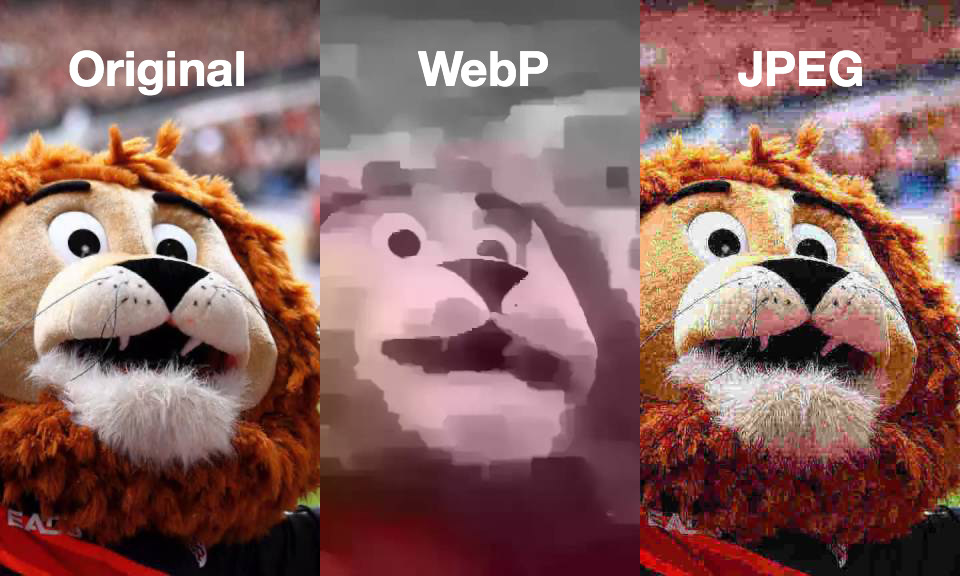
Преобразуйте изображения в webp для уменьшения их размера без потери качества.
Обзор форматов для веб дизайна JPG WEBP PNG И SVG

Используйте webp для улучшения скорости загрузки страниц на мобильных устройствах.
Проверьте совместимость формата webp с различными браузерами, чтобы избежать проблем с отображением.
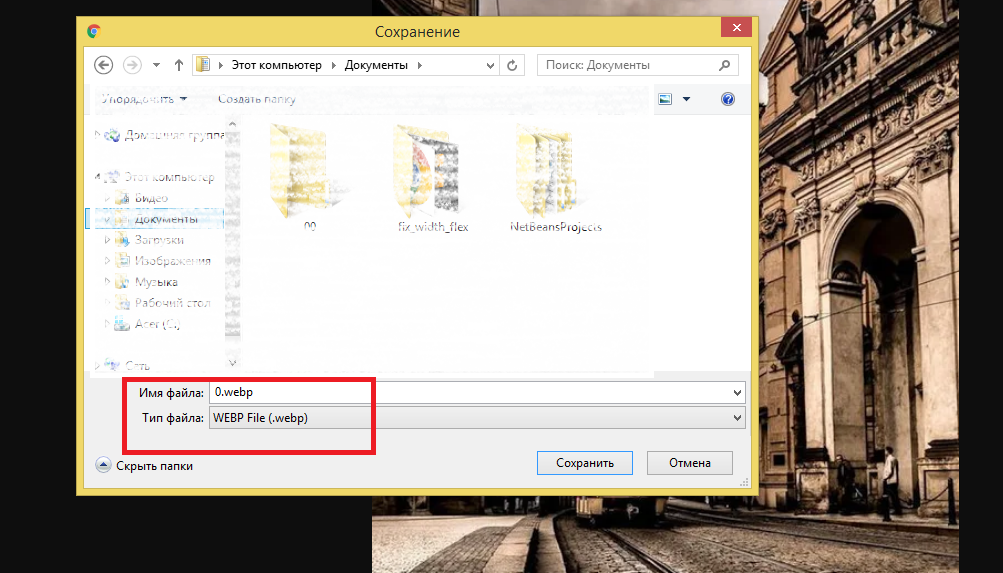
Как конвертировать JPG и PNG в формат WebP и наоборот?


Оптимизируйте изображения webp с помощью специальных инструментов для максимального сжатия.
Webp формат изображения. А стоит ли?


Добавьте fallback изображения в форматах jpeg или png для браузеров, которые не поддерживают webp.
WEBP формат изображений. Плюсы и минусы формата webp.


Используйте webp для всех новых изображений, загружаемых на ваш сайт, чтобы поддерживать актуальность.

Тестируйте производительность сайта после внедрения изображений webp для оценки улучшений.
Регулярно обновляйте ваши инструменты и плагины для работы с webp для поддержки новых функций.

Используйте CDN для доставки изображений webp для дальнейшего повышения скорости загрузки.
Как webp картинку перевести в jpg или PNG - 3 способа


Проверяйте размер файлов webp, чтобы избегать чрезмерного сжатия и потери качества.