Как эффективно применять картинки 96x32 в проектах
В этом разделе вы найдете подборку фотографий размером 96x32 пикселей и полезные советы по их применению в различных проектах. Узнайте, как сделать ваши дизайны более привлекательными и функциональными с помощью этих небольших изображений.


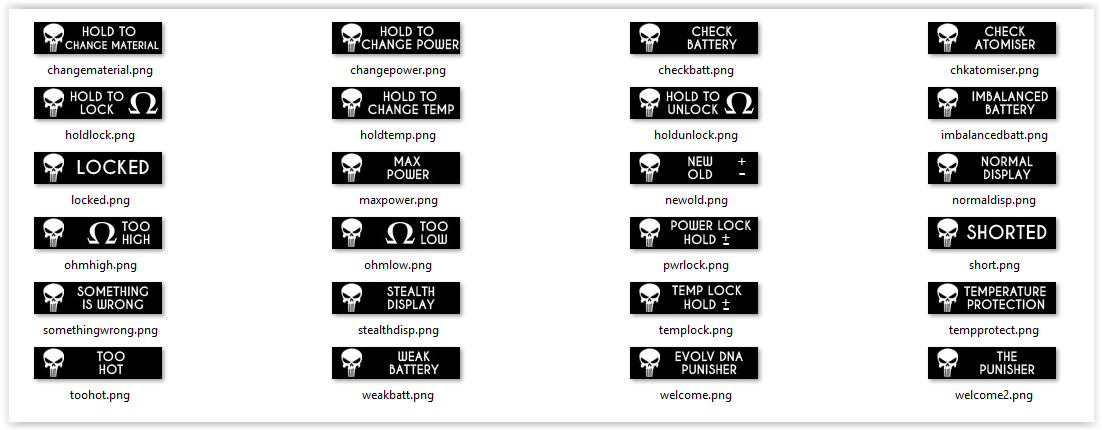
Используйте изображения 96x32 пикселей для создания иконок в интерфейсах приложений.
Соблюдайте пропорции при увеличении или уменьшении размеров изображений, чтобы избежать искажений.

Применяйте картинки 96x32 в кнопках и элементах навигации на веб-сайтах для улучшения визуального восприятия.
LED screen 96x32 white , 10mm pixel , animation , manufacturing - Бегущая строка экран белый , 10мм

Создавайте анимированные GIF-файлы из картинок 96x32 для добавления динамики в ваш проект.
497 Ник Смотровой - На Осмысление 283 Картинки
Используйте этот размер изображений для отображения логотипов и брендовых элементов на мобильных устройствах.

Сохраняйте исходные файлы изображений, чтобы иметь возможность вносить изменения в будущем.

Экспериментируйте с цветовыми схемами, чтобы сделать ваши картинки 96x32 более выразительными.
Проверяйте, как ваши изображения выглядят на разных устройствах и экранах для обеспечения их качества.


Оптимизируйте изображения для быстрой загрузки на веб-сайтах, чтобы улучшить пользовательский опыт.
Сравнение экрана projecta и обычного баннера из типографии


Создавайте коллекции картинок 96x32 для использования в различных проектах и экономии времени на их поиск.