Как подобрать идеальные цвета в Figma для вашего проекта
Figma — это мощный инструмент для дизайна, и правильный подбор цветов может значительно улучшить ваши макеты. Знание того, как использовать номера цветов в Figma, поможет создать эстетически приятные и гармоничные дизайны.



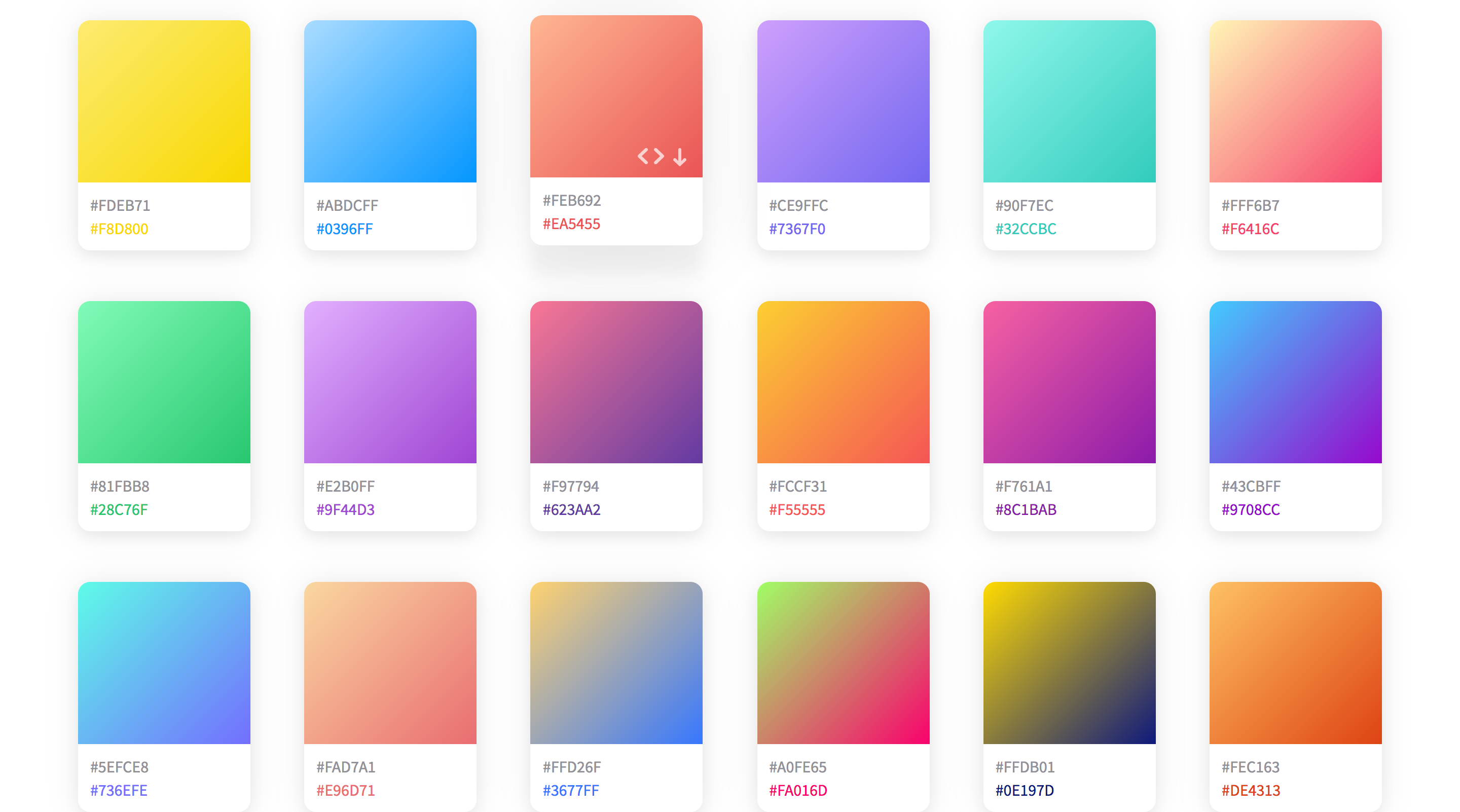
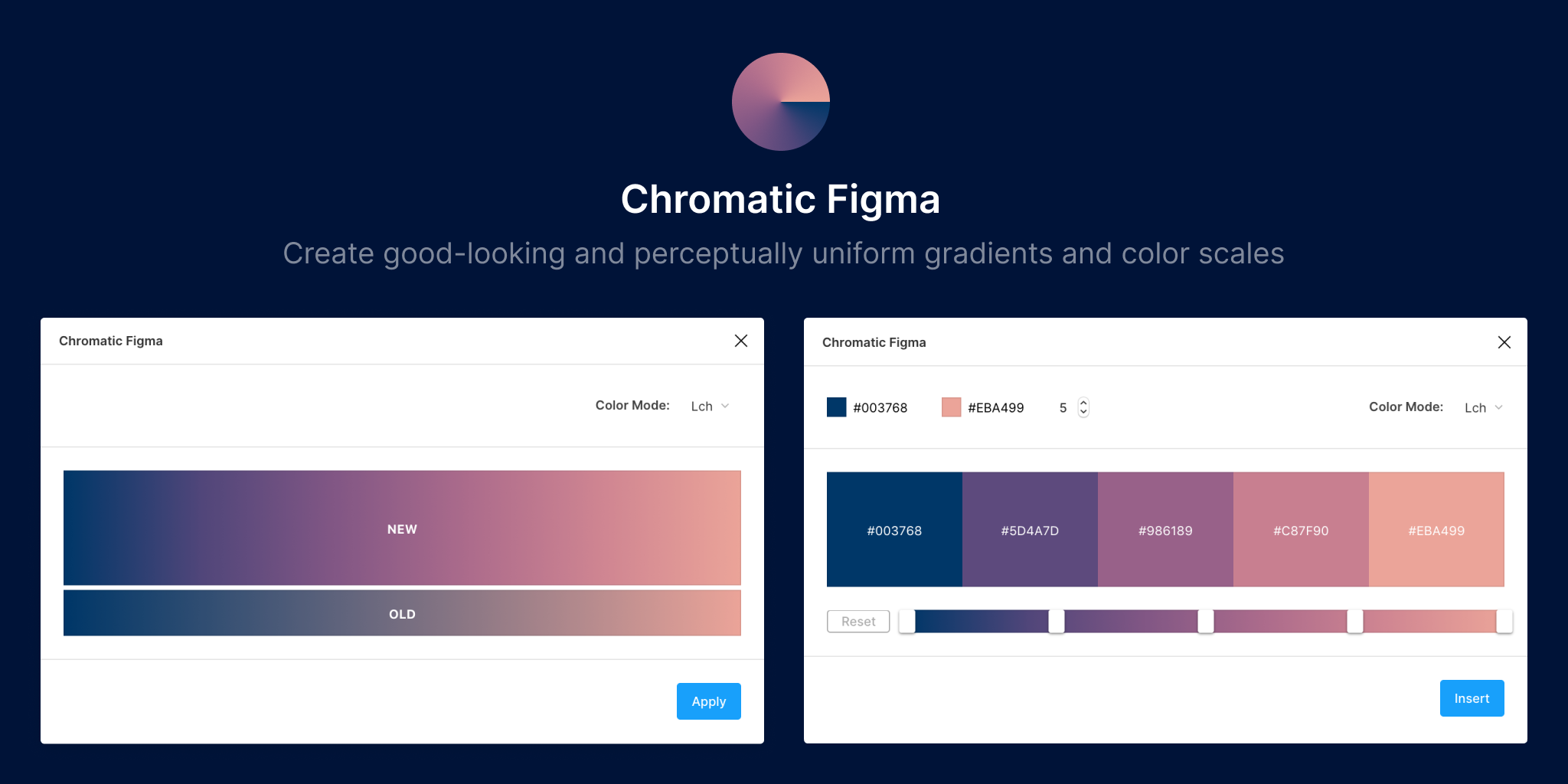
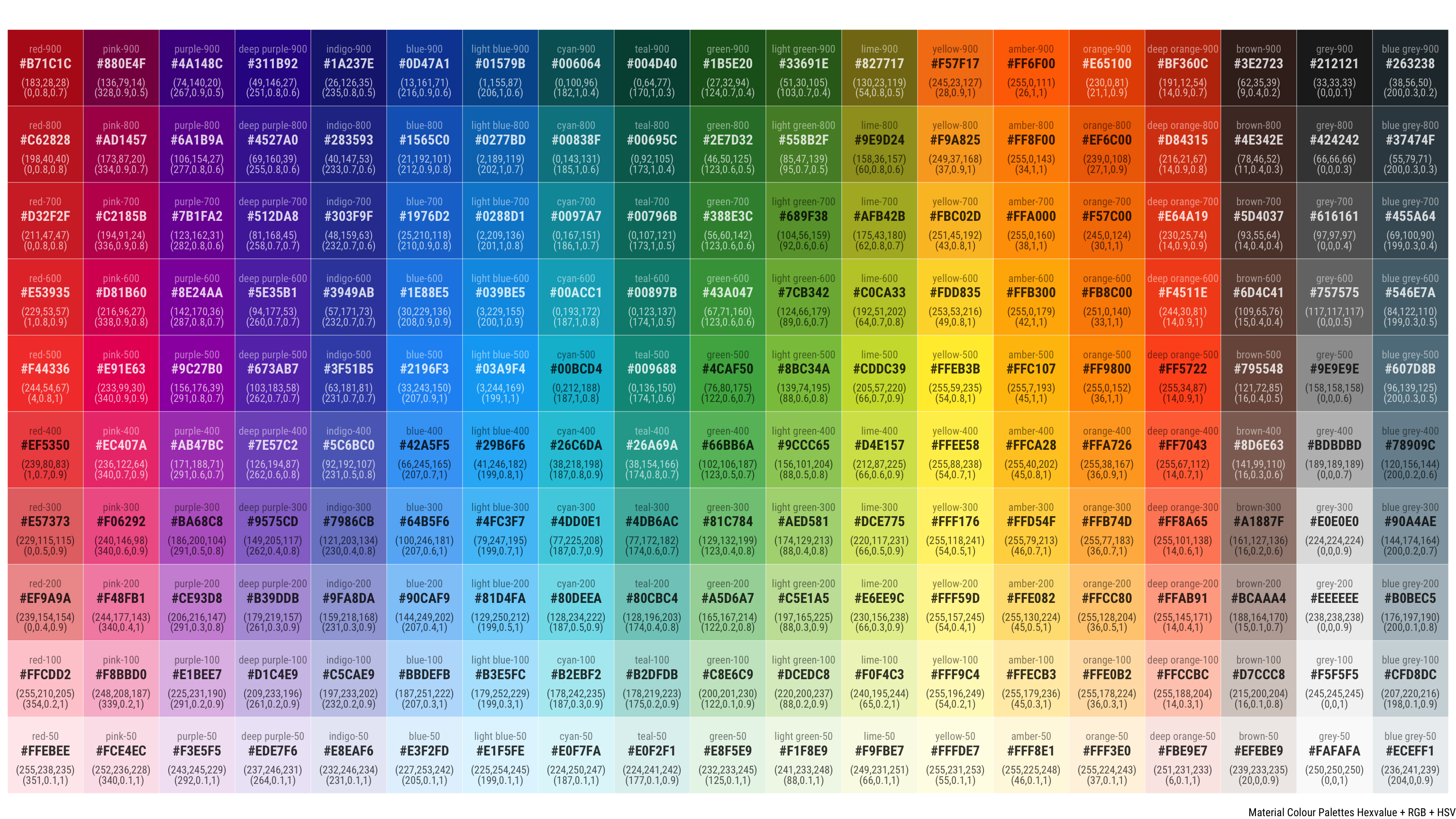
Используйте цветовую палитру Figma, чтобы быстро находить идеальные сочетания.
Подбираем палитру цветов для вашего интерфейса #webdesign #вебдизайн #обучение #figma #фриланс

Создайте собственную библиотеку цветов, чтобы ускорить процесс дизайна.


Экспериментируйте с прозрачностью, чтобы добавить глубину вашему дизайну.


Пользуйтесь инструментами цветовой гармонии в Figma для создания гармоничных цветовых схем.
ГЕНЕРАТОР ЦВЕТА В FIGMA. Делаем цветовые палитры с плагином «Color Kit» - Уроки фигма на русском
Выбирайте контрастные цвета, чтобы привлечь внимание к ключевым элементам макета.
Правильная настройка палитры цветов для проекта

Работайте с нейтральными оттенками для фонов, чтобы выделять важные элементы.

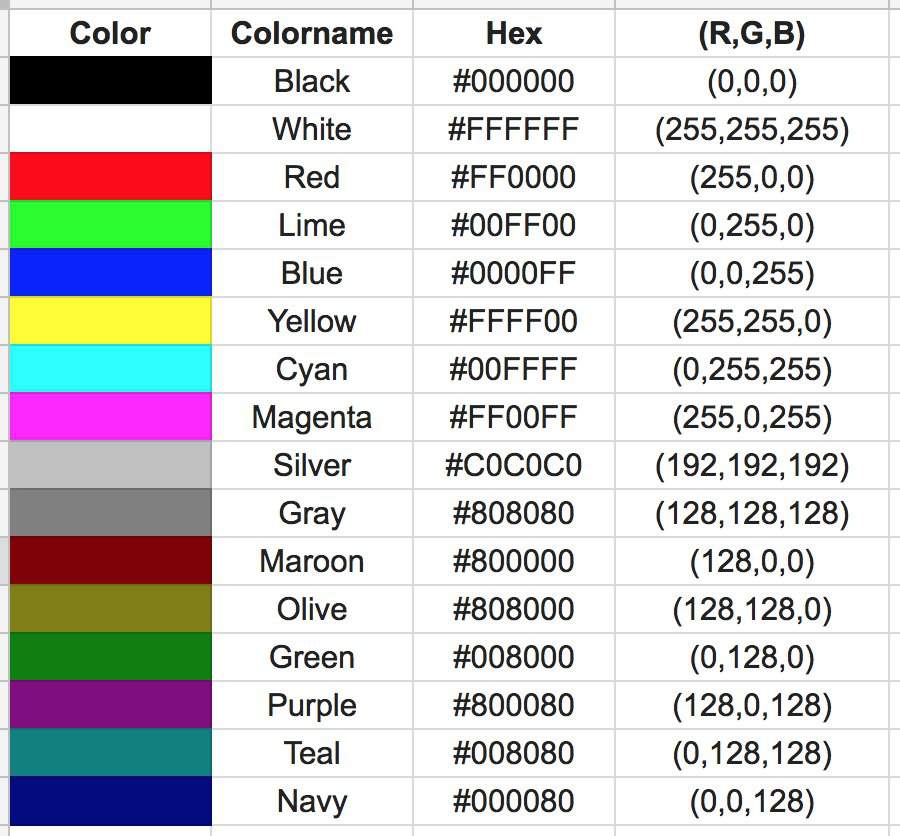
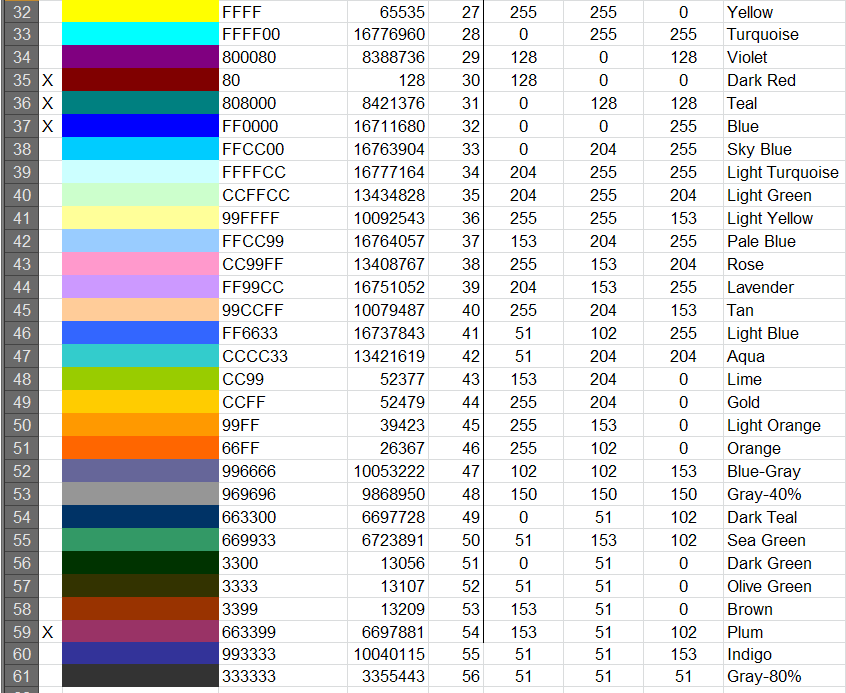
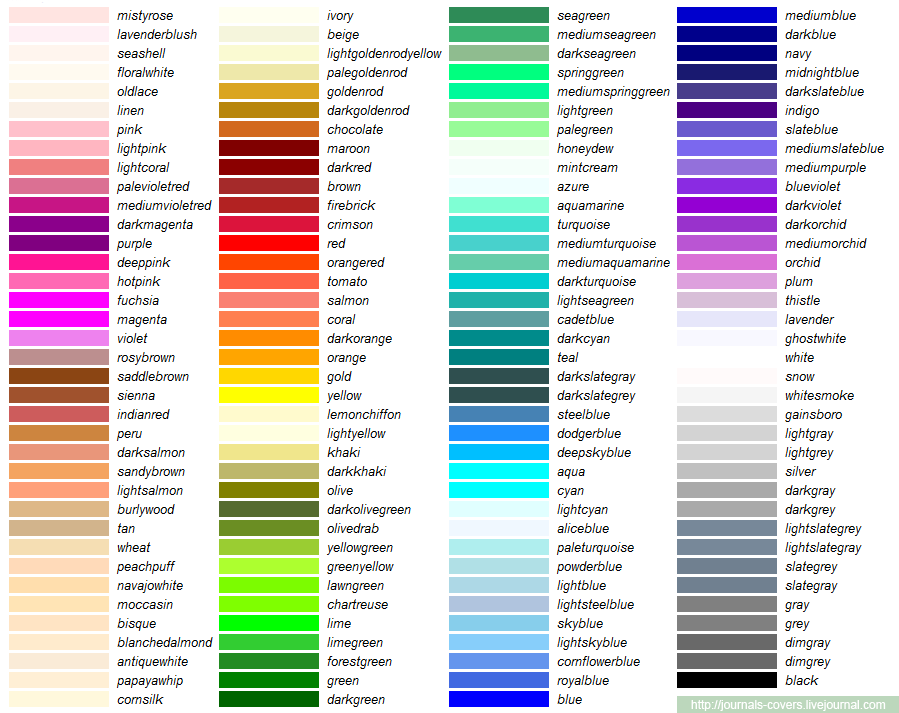
Используйте цветовые коды для точной настройки и повторного использования цветов в других проектах.


Применяйте градиенты для создания динамичных и визуально привлекательных эффектов.


Проверяйте ваш дизайн на разных устройствах, чтобы убедиться в корректном отображении цветов.

Изучайте тренды в цветовой палитре, чтобы оставаться актуальным в вашем дизайне.