Секреты и советы для работы с растровой графикой
Эта страница предлагает подборку фотографий и полезные советы по использованию объектов растровой графики в различных проектах дизайна. Узнайте, как эффективно работать с растровыми изображениями и улучшить свои навыки в графическом дизайне.


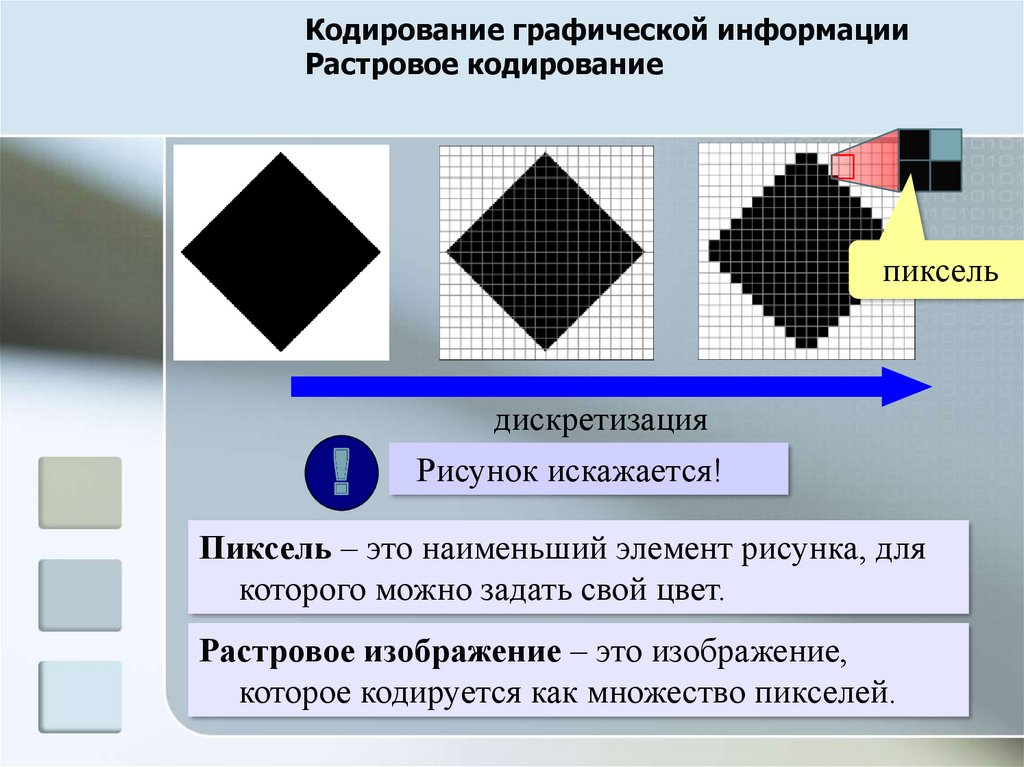
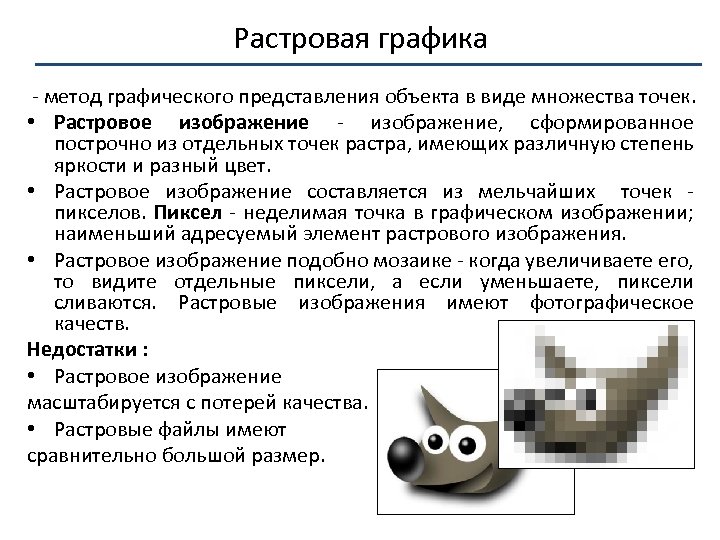
Используйте высококачественные изображения, чтобы избежать пикселизации при увеличении.


Сохраняйте оригиналы изображений в формате PNG или TIFF для минимальной потери качества.
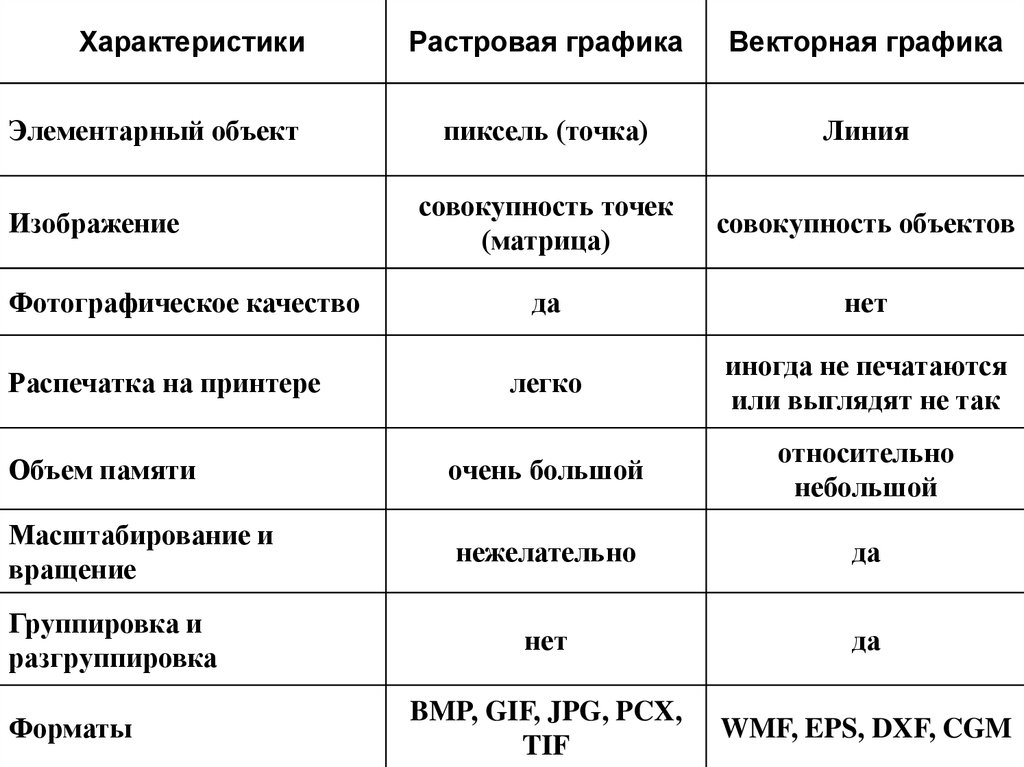
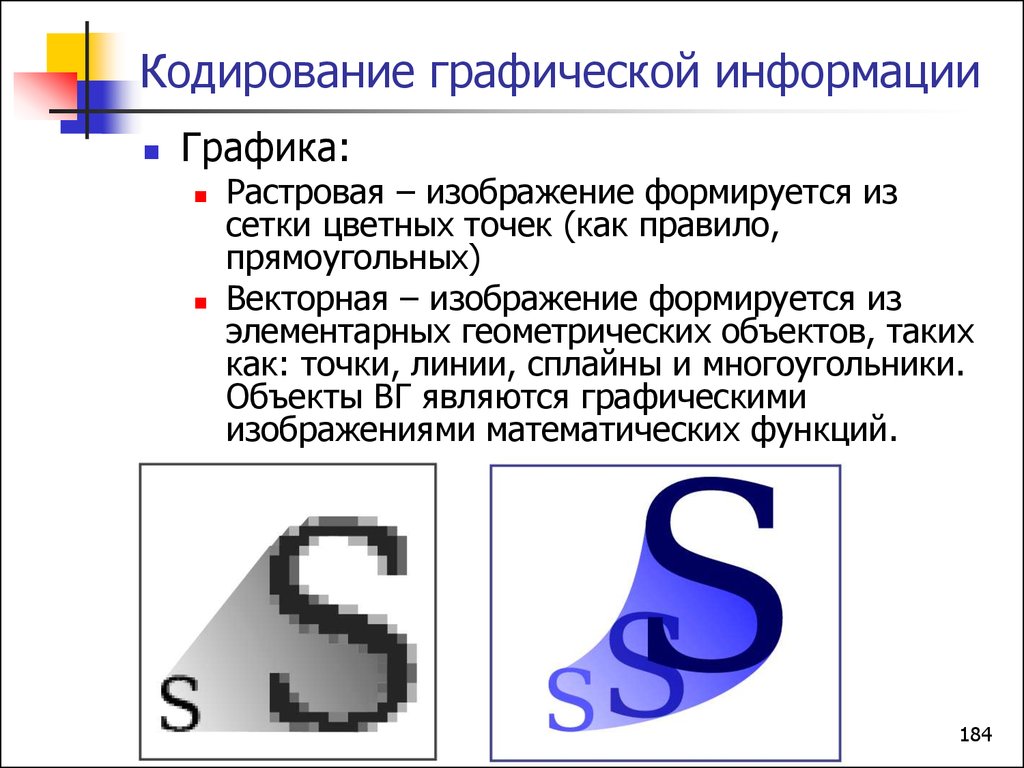
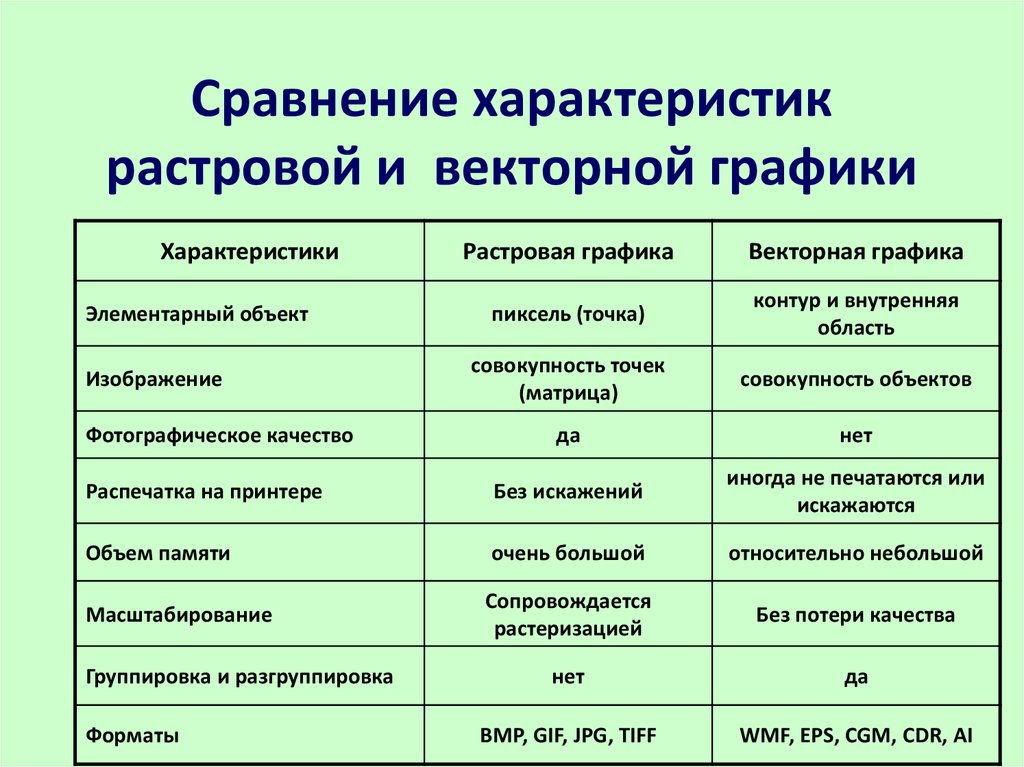
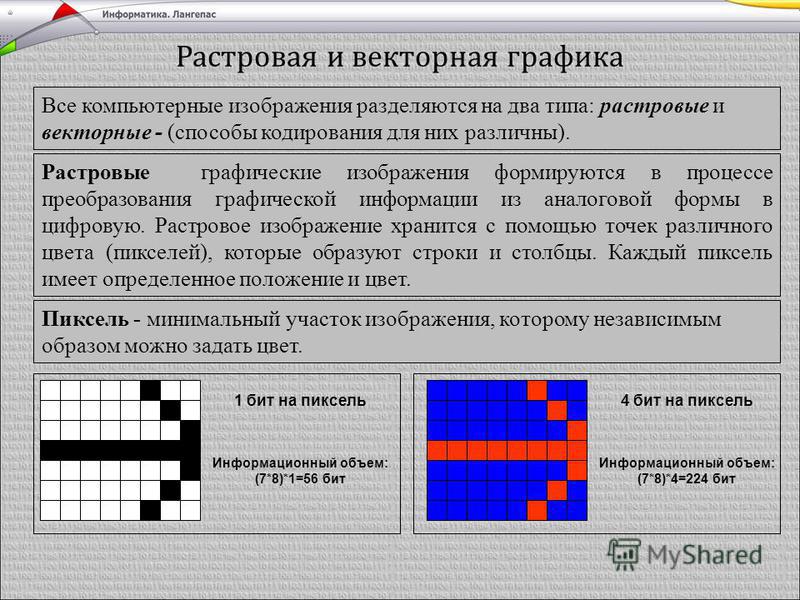
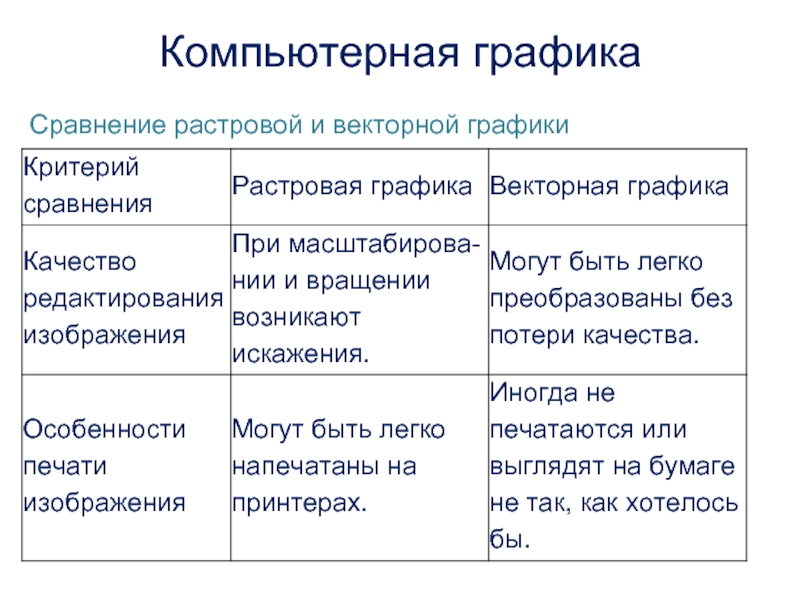
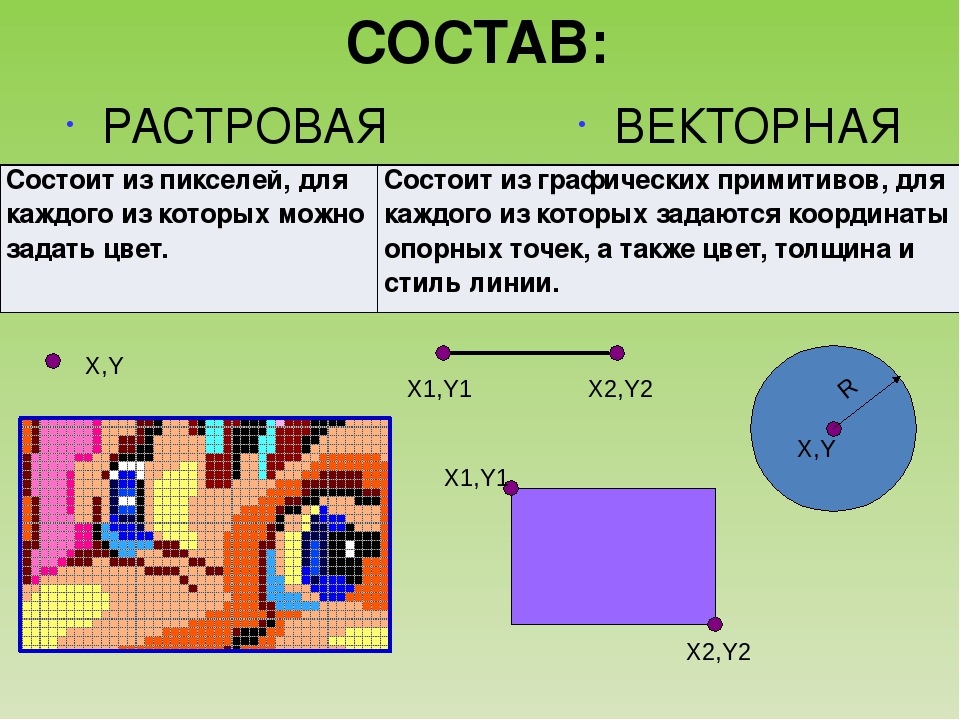
ОЧЕНЬ ВАЖНЫЙ УРОК. РАЗНИЦА МЕЖДУ ВЕКТОРНОЙ И РАСТРОВОЙ ГРАФИКОЙ. СРАВНИВАЕМ. ДОСТУПНО И БЕЗ ВОДЫ


Оптимизируйте изображения для веба, уменьшая размер файла без значительной потери качества.


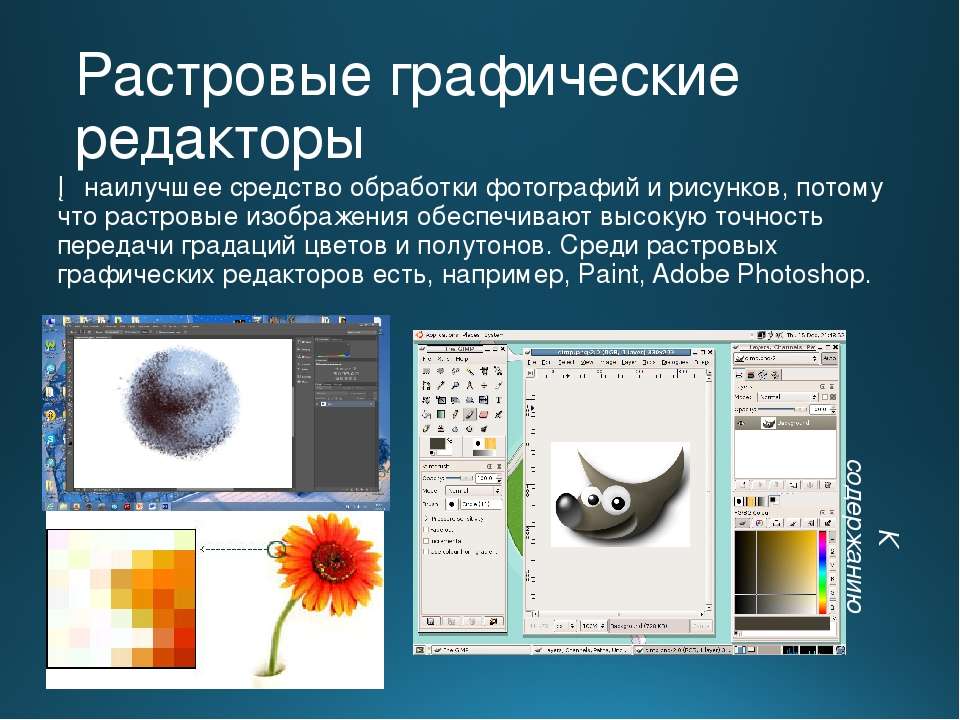
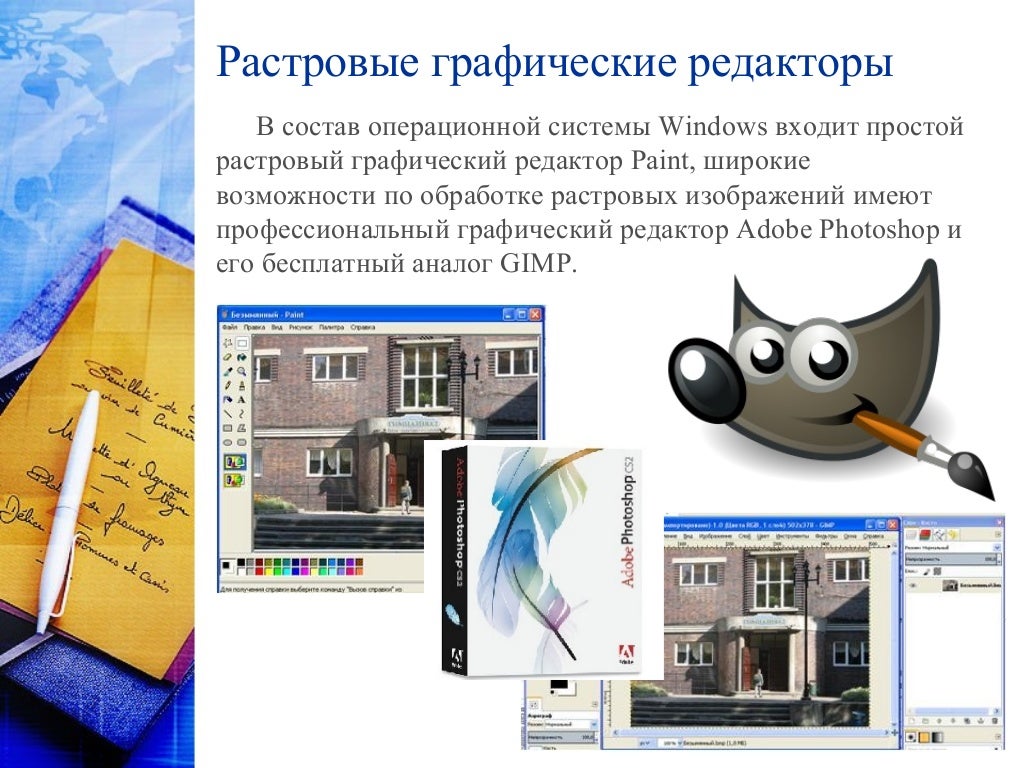
Используйте слои в редакторах, таких как Photoshop, для более гибкого редактирования.
Создание растровых графических объектов в графическом редакторе Paint

Применяйте фильтры и эффекты осторожно, чтобы не перегружать изображение.

Используйте маски для создания сложных композиций без разрушения оригинала.


Сохраняйте промежуточные версии проекта, чтобы можно было вернуться к предыдущим этапам работы.


Следите за цветовой гаммой и балансом при редактировании изображений.


Изучайте уроки и руководства по использованию различных инструментов и функций графических редакторов.
Векторная или растровая графика, что лучше - JULI ROSE

Экспериментируйте с различными стилями и техниками, чтобы найти свой уникальный подход к дизайну.