Ключевые отличия в дизайне приложений для iOS и Android
В этой статье рассмотрим основные различия в гайдлайнах по разработке и дизайну приложений для платформ iOS и Android. Узнаем, какие аспекты учитывать при создании интерфейсов, чтобы приложения выглядели и работали идеально на обеих платформах.

Изучите Human Interface Guidelines от Apple для iOS и Material Design Guidelines от Google для Android.
02. Отличия в iOS и Android (Практика)

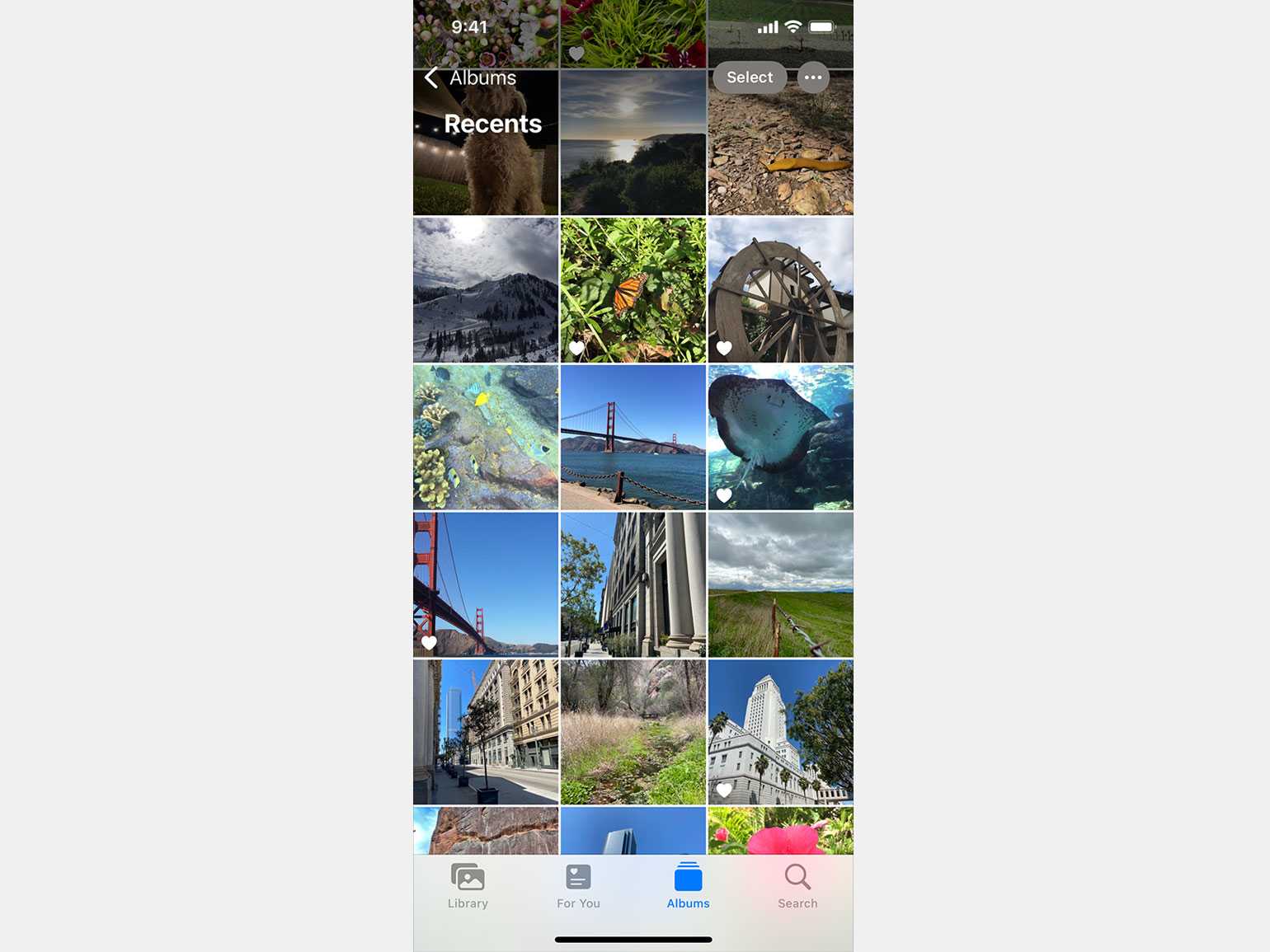
Учитывайте разницу в навигационных паттернах: для iOS часто используется таб-бар, для Android – навигационное меню.
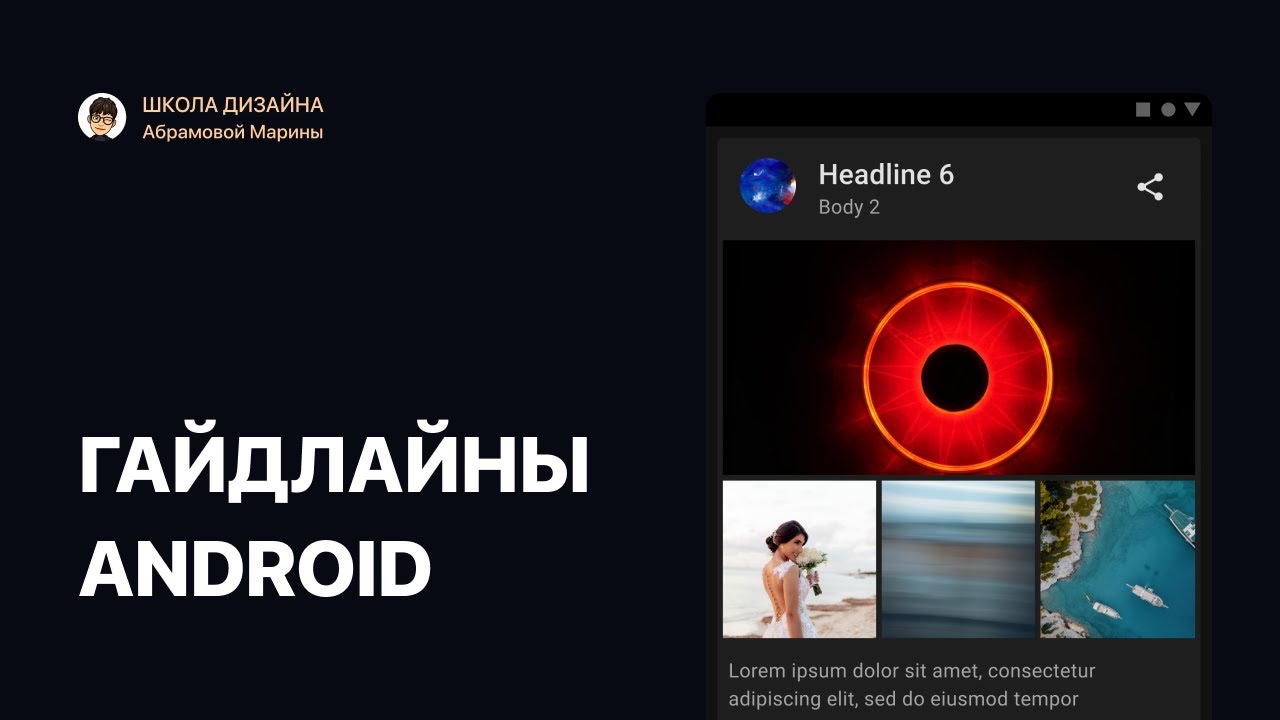
Философия iOS vs ANDROID - РАЗБОР

Обратите внимание на различия в типографике: шрифты San Francisco для iOS и Roboto для Android.

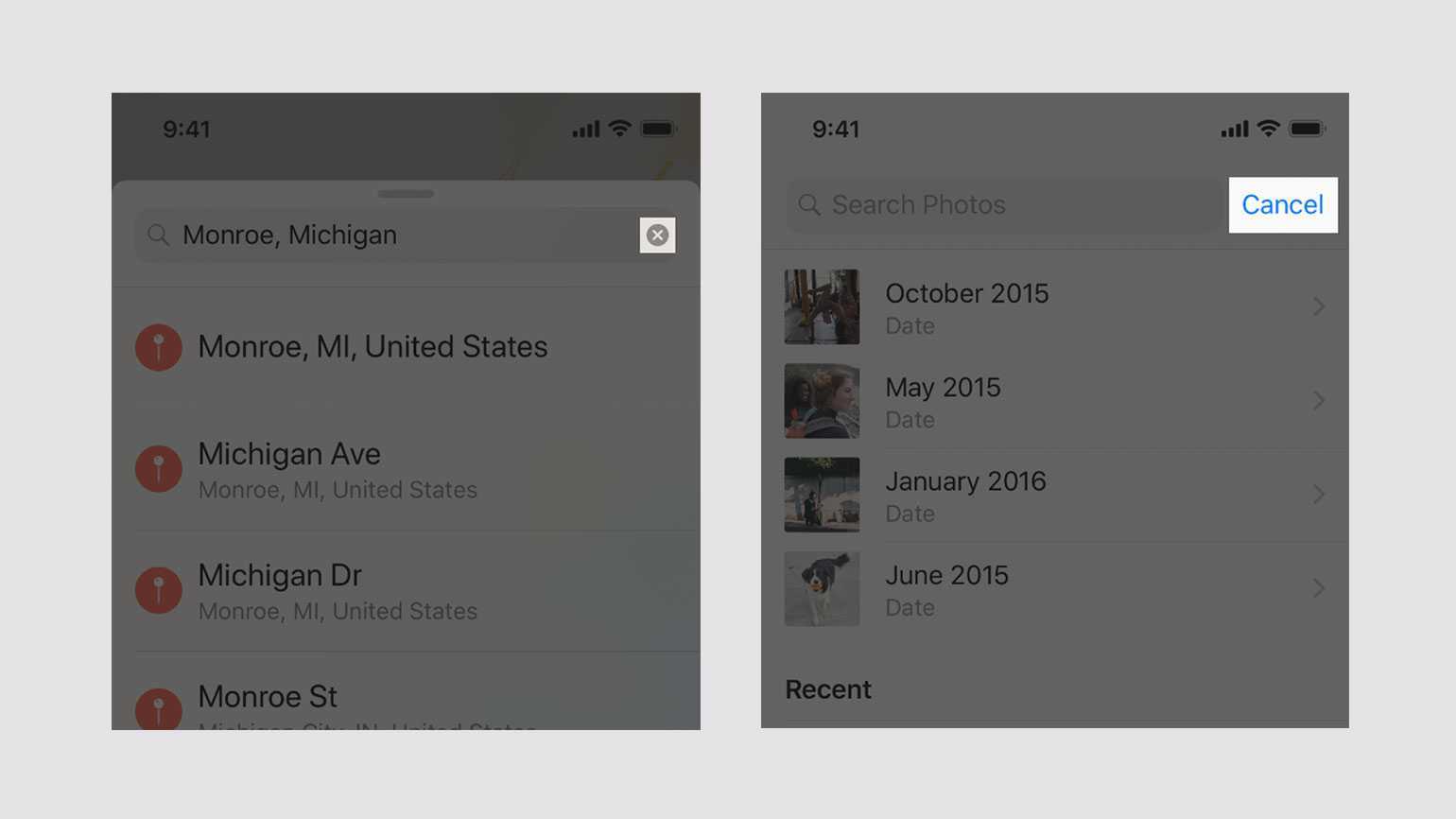
Используйте нативные элементы интерфейса для каждой платформы, чтобы пользователи чувствовали себя комфортно.
Следите за различиями в размерах иконок и их стиле: круглый стиль для Android и квадратный с закругленными углами для iOS.
КИТАЙСКАЯ ВЕРСИЯ И ГЛОБАЛЬНАЯ ВЕРСИЯ REDMI NOTE 7 - В ЧЕМ РАЗНИЦА?

Тестируйте приложения на разных устройствах и версиях ОС для выявления и устранения багов.


Учтите особенности жестов и анимаций: iOS поддерживает более плавные и детализированные анимации.

Разработайте адаптивный дизайн, чтобы приложения корректно отображались на экранах разных размеров.

Учитывайте различия в системах уведомлений: они по-разному отображаются и настраиваются в iOS и Android.

Обеспечьте соответствие вашим приложениям всем требованиям безопасности и приватности для обеих платформ.