Как выбрать цвета для Material Design проектов
На этой странице вы найдете подборку фотографий и полезные советы по созданию и использованию цветовых палитр в стиле Material Design. Узнайте, как правильно комбинировать цвета для достижения гармонии и эстетичности в ваших проектах.


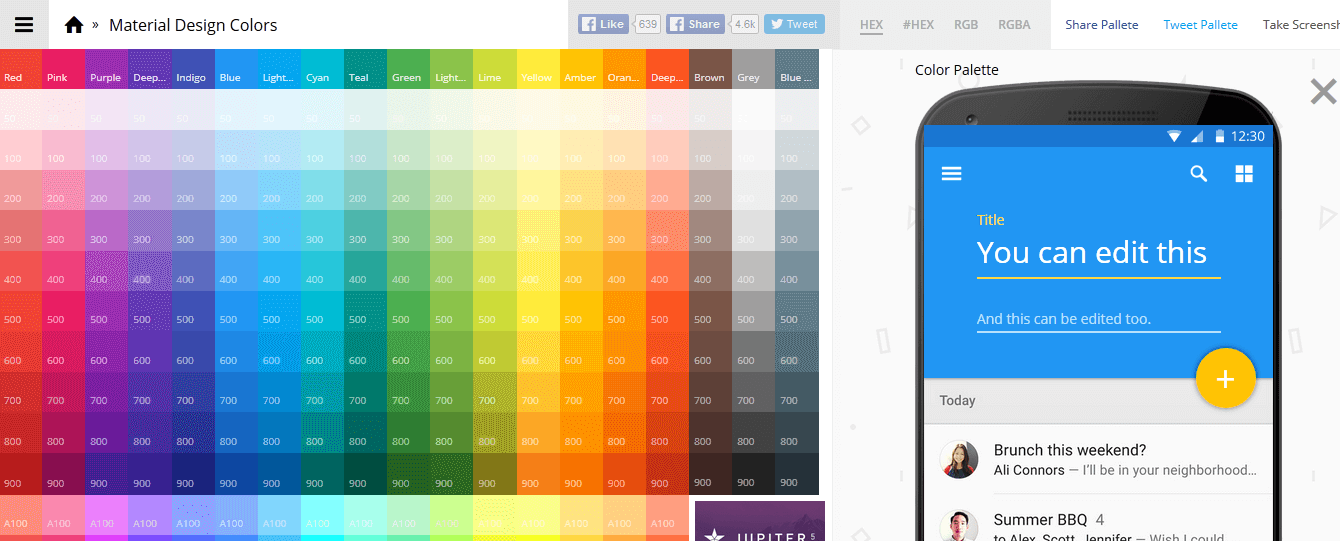
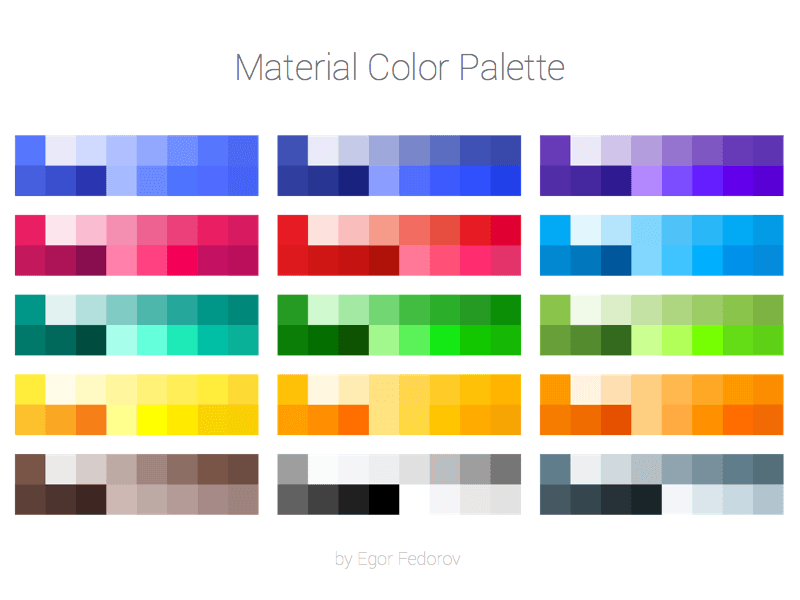
Используйте официальную цветовую палитру Material Design для вдохновения и уверенности в правильности выбора цветов.
13. Material 3 (Теория)


Соблюдайте правила контраста для обеспечения читаемости текста на фоне цветовых блоков.
Дизайн системы: Google Material You (Material design 3)

Не бойтесь экспериментировать с оттенками одного и того же цвета для создания глубины и разнообразия.
5. Палитра в дизайн-системе - Надежда Наширбанова, Сергей Савельев


Подбирайте цвета, которые вызывают нужные эмоциональные реакции у пользователей.
Используйте нейтральные цвета для фона, чтобы сделать акцент на важные элементы интерфейса.
Гайдлайны Google Material и Apple Human Interface. Android, iOS и Material You.

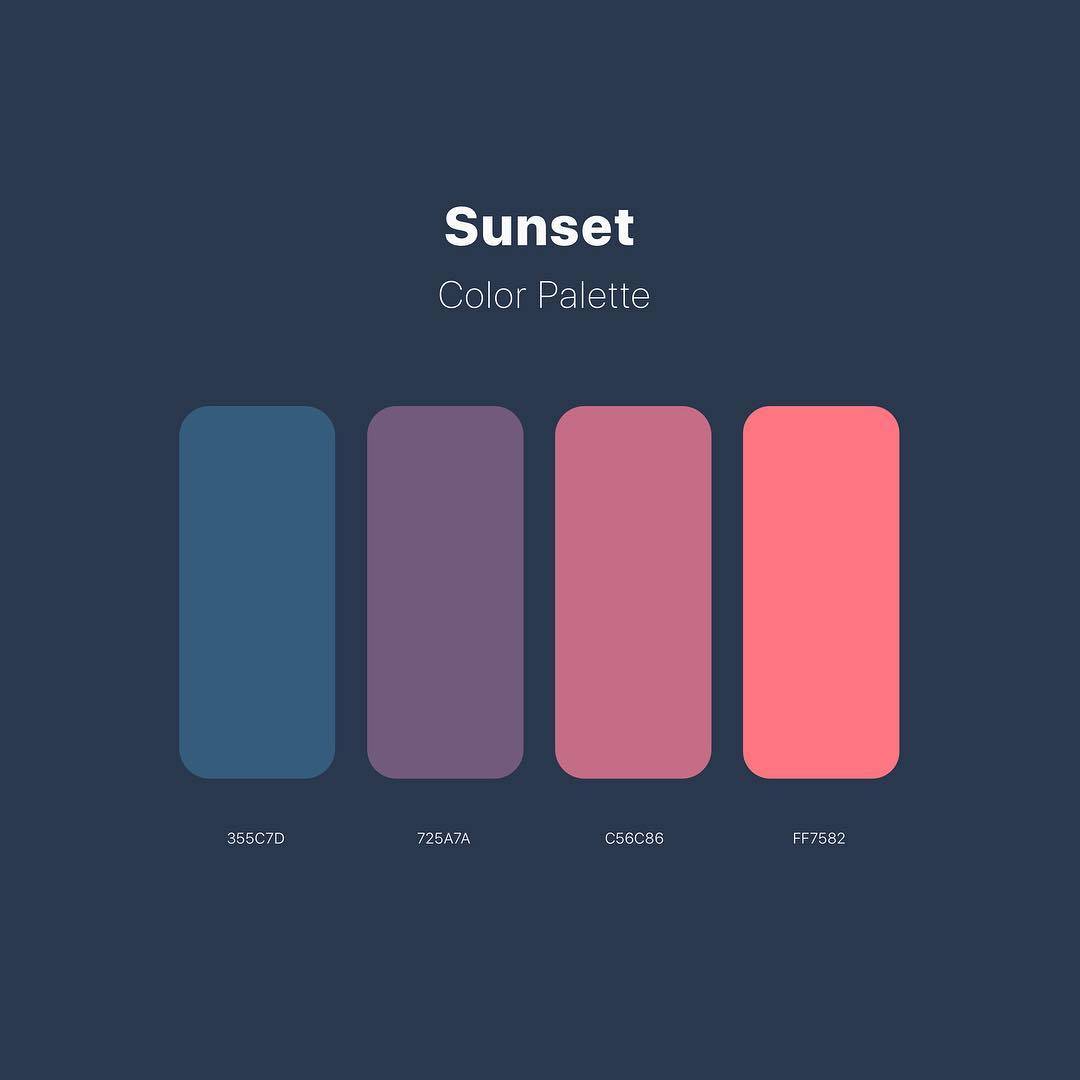
Создавайте цветовые схемы, которые соответствуют теме и целям вашего проекта.
Регулярно проверяйте цветовую гамму на различных устройствах, чтобы убедиться в её универсальности.

Учтите культурные ассоциации цветов в зависимости от целевой аудитории.
Используйте градиенты для создания плавных переходов и добавления динамики в дизайн.
5 сервисов для поиска цветовых сочетаний


Обратитесь к природе и искусству за вдохновением при создании уникальных цветовых решений.