Эффективные методы разработки пользовательских интерфейсов для Android
Эта страница представляет собой подборку фотографий и полезных советов для разработки и улучшения пользовательских интерфейсов на платформе Android. Воспользуйтесь нашими рекомендациями для создания интуитивно понятных и эстетически привлекательных интерфейсов.


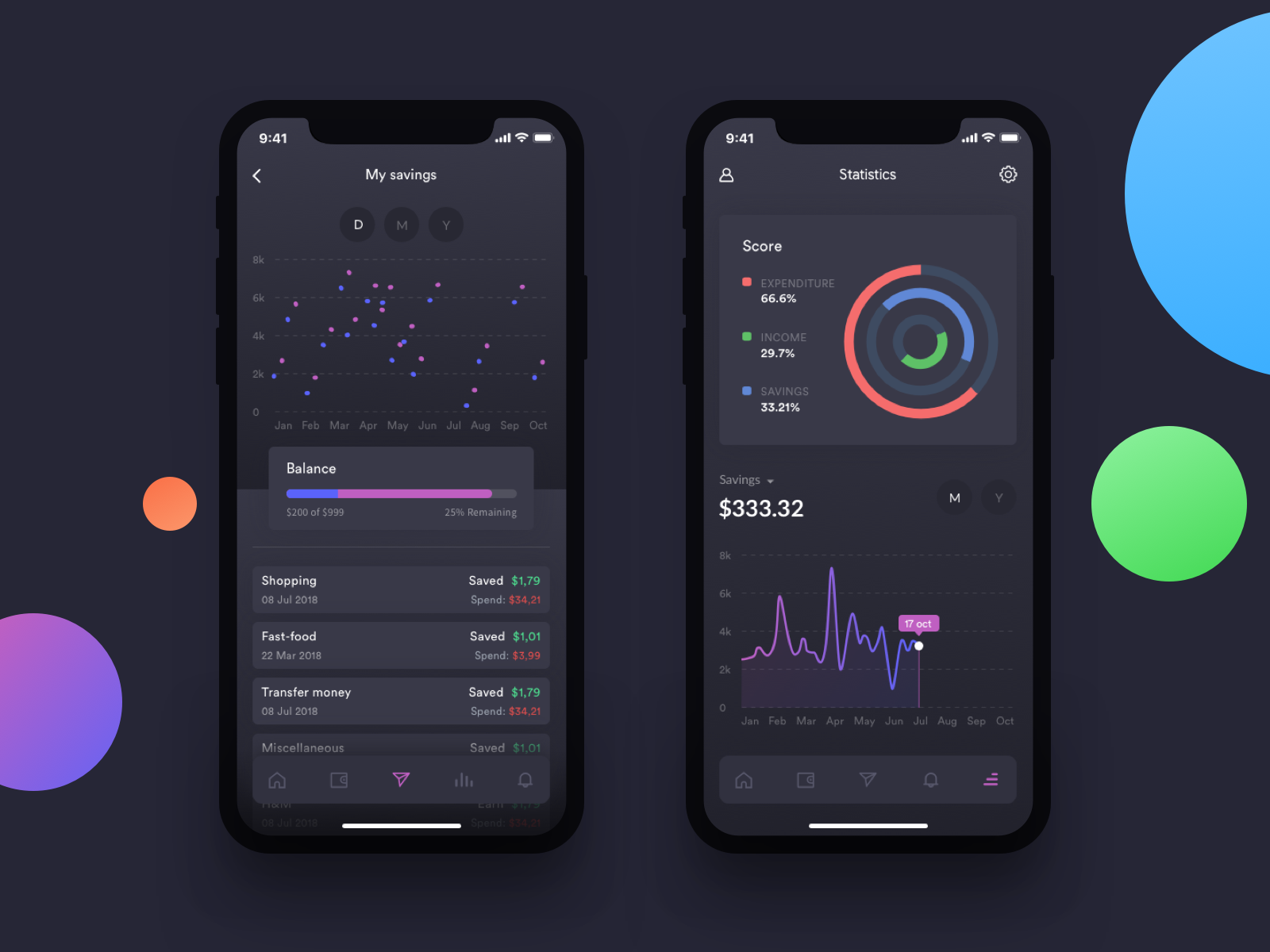
Используйте стандарты Material Design для создания гармоничного интерфейса.
Урок 9. Android Data Binding с событиями пользовательского интерфейса и наблюдаемыми данными


Поддерживайте единообразие элементов интерфейса для улучшения пользовательского опыта.
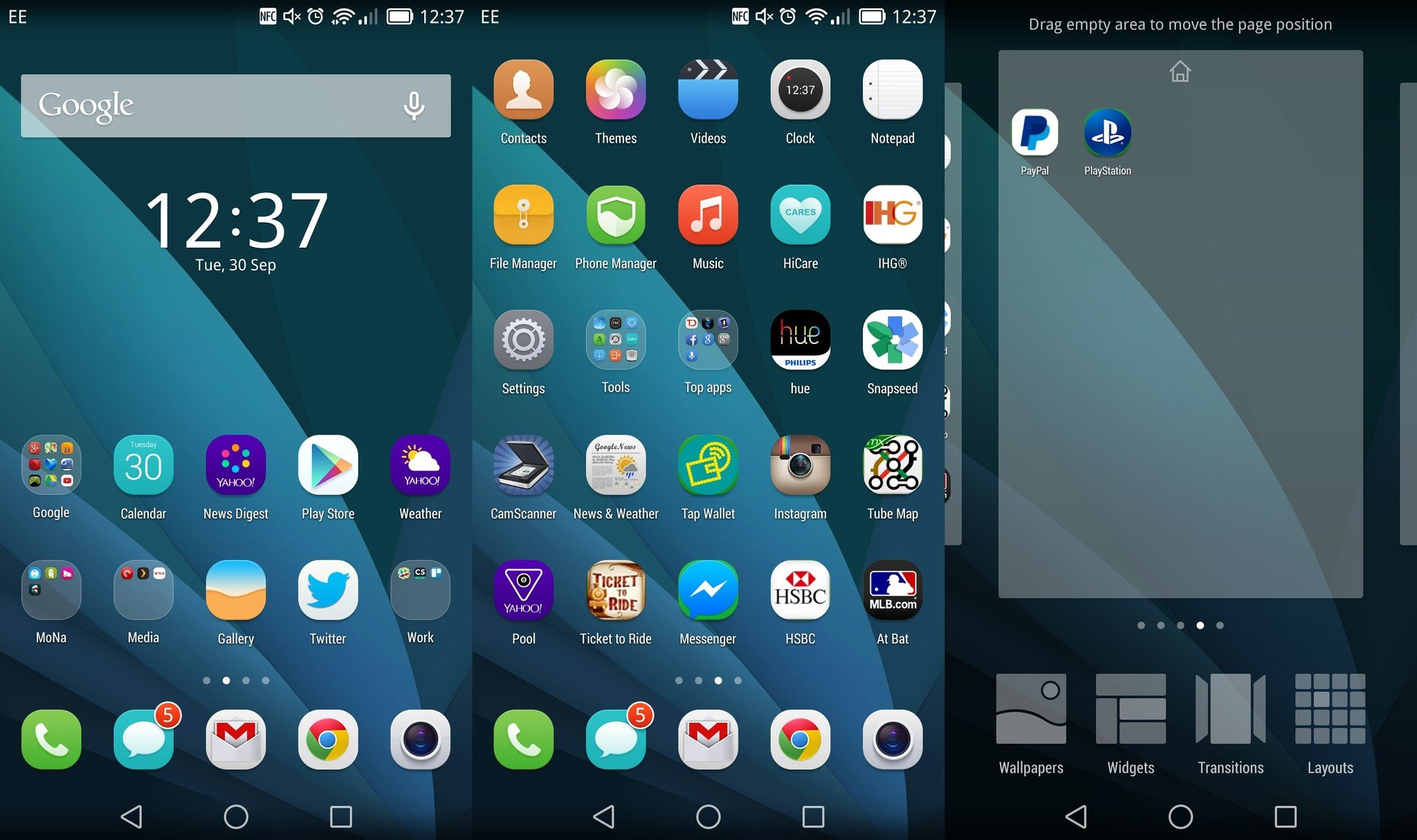
Пользовательский интерфейс


Оптимизируйте интерфейс для разных размеров экранов и разрешений.
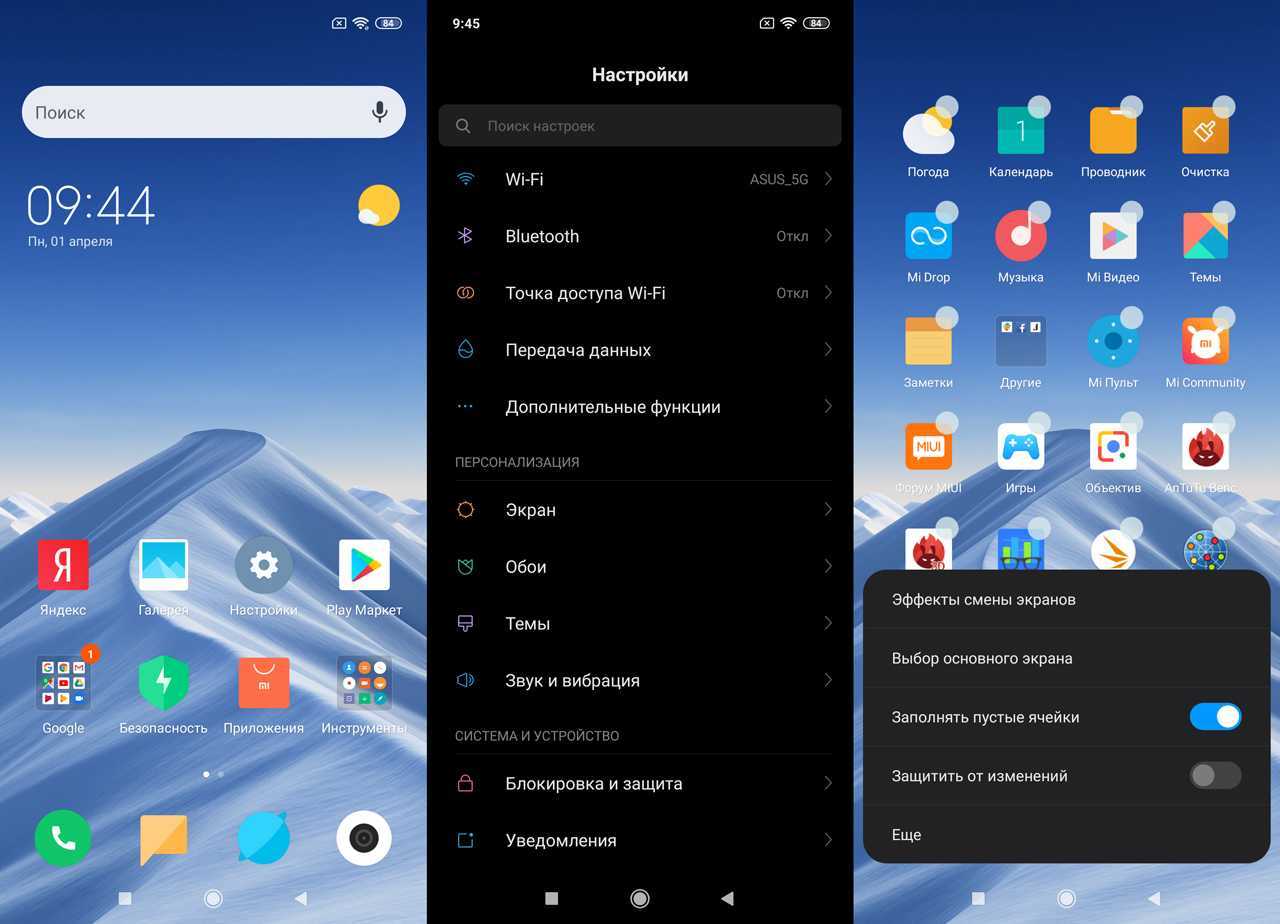
Ужасное системное приложение в смартфоне, которым вы не пользуйтесь!

Старайтесь минимизировать количество шагов, необходимых для выполнения задач пользователем.
Используйте анимации и переходы для улучшения взаимодействия с приложением.


Разрабатывайте интерфейс с учетом особенностей различных версий Android.
Проводите тестирование интерфейса с реальными пользователями для выявления проблем и улучшений.

Используйте читаемые шрифты и контрастные цвета для улучшения восприятия информации.
Kotlin - 17.2 (Callback и многопоточность. Как запустить функцию передав ее в параметрах?)
Включайте подсказки и уведомления для помощи пользователям в использовании приложения.
[Android] Компоненты пользовательского интерфейса Android


Делайте интерфейс доступным для людей с ограниченными возможностями.