Руководство по созданию интерфейсов для Android приложений с фото и советами
В этой статье вы найдете подборку фотографий и полезных советов, которые помогут вам разработать удобные и привлекательные интерфейсы для Android приложений.


Исследуйте современные тренды в дизайне интерфейсов, чтобы сделать ваше приложение актуальным.
Какой телефон с хорошей камерой взять в 2024 году?

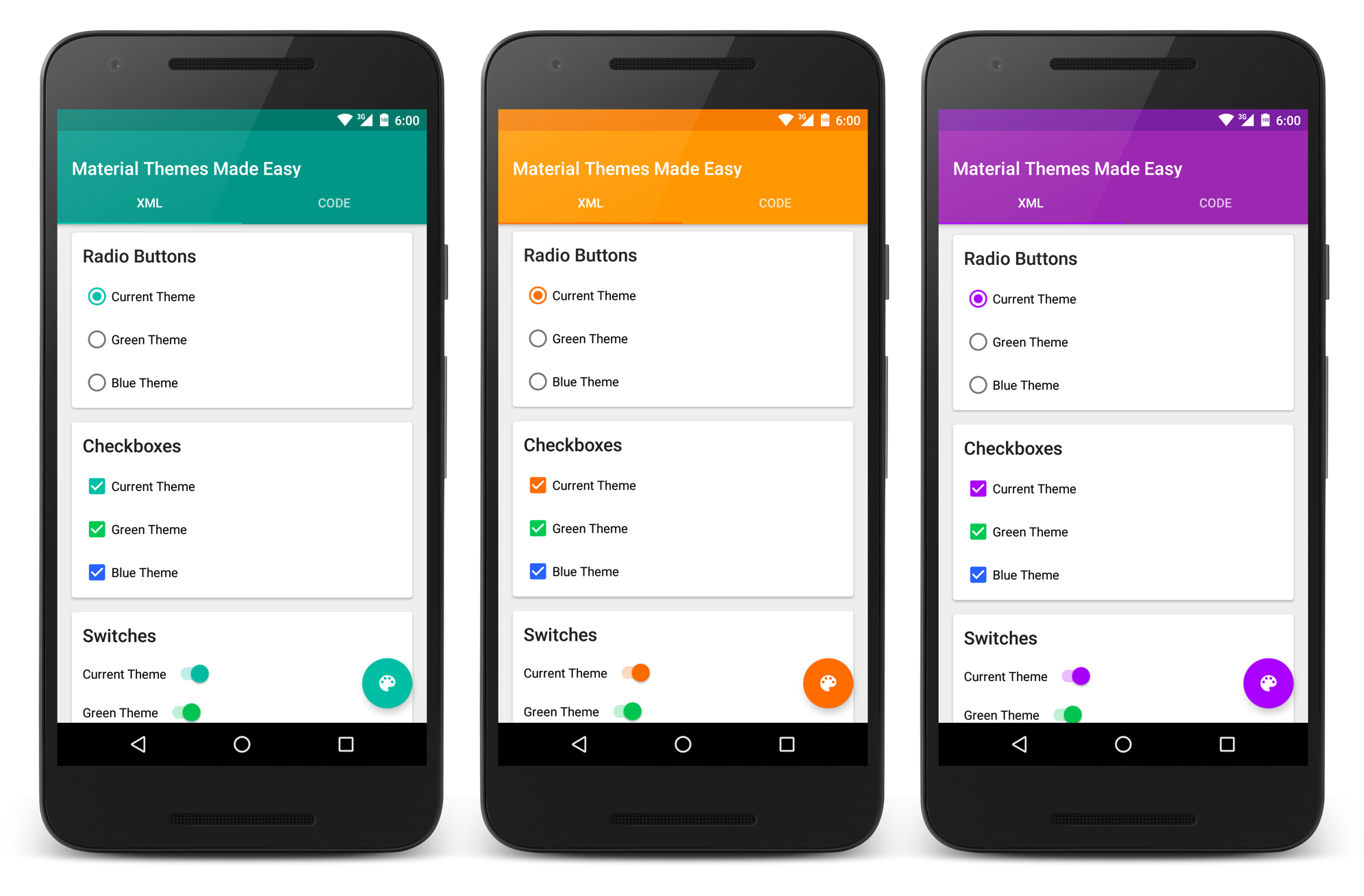
Используйте цветовую палитру, которая соответствует вашему бренду и улучшает восприятие интерфейса.
[#84] Новинки Aqara, Samsung, Dreame, Honor и других брендов на IFA 2024

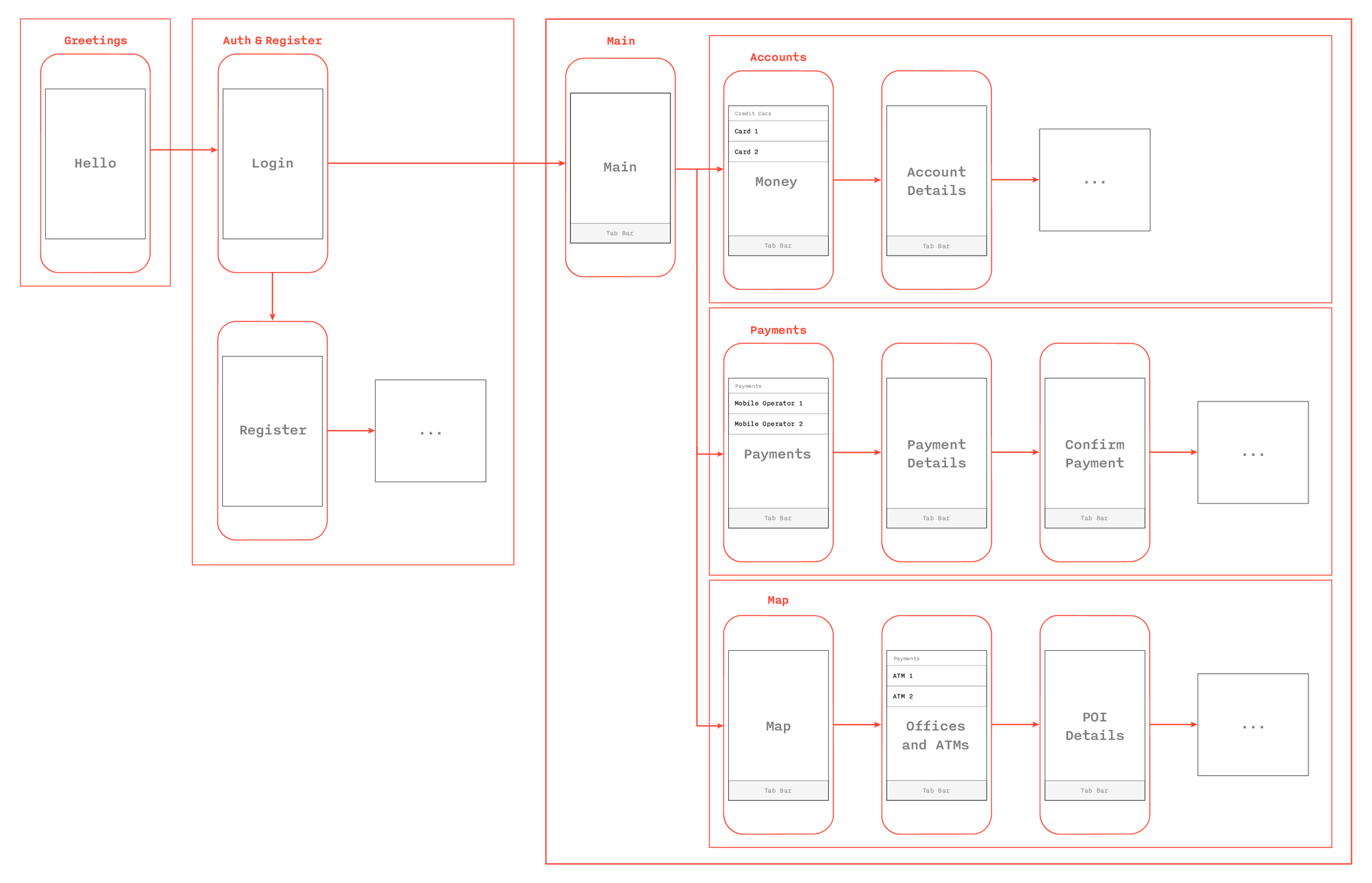
Обратите внимание на удобство навигации, чтобы пользователи могли легко ориентироваться в приложении.
Обзор Huawei Watch GT 5: смарт-часы с эмоциями


Соблюдайте принцип минимализма: избегайте перегруженности интерфейса лишними элементами.

Оптимизируйте интерфейс для различных размеров экранов, чтобы обеспечить хорошее восприятие на всех устройствах.
Как работает iPhone 11 на iOS 18? Что нового и стоит ли обновляться?


Используйте анимации для улучшения пользовательского опыта, но не переусердствуйте.

Собирайте отзывы пользователей и проводите тестирование, чтобы понять, что можно улучшить в интерфейсе.
Следите за производительностью приложения и оптимизируйте элементы интерфейса, чтобы избежать задержек и лагов.

Обеспечьте доступность интерфейса для людей с ограниченными возможностями, используя соответствующие стандарты.

Регулярно обновляйте дизайн интерфейса, чтобы он соответствовал новым требованиям и ожиданиям пользователей.