Идеальная ширина изображения: советы и рекомендации
На этой странице вы найдете подборку фотографий и полезные советы по выбору оптимальной ширины изображений для вашего сайта. Узнайте, как правильно подобрать размеры изображений для улучшения визуального восприятия и ускорения загрузки страниц.


Учтите максимальную ширину контейнера на вашем сайте, чтобы изображения не выходили за его границы.
Уроки Photoshop 2022 - 10/16 урок. Размер изображения, кадрирование


Для мобильных устройств используйте адаптивные изображения с различными размерами.
Правильное изменение размера изображения с сохранением качества в Фотошоп (Photoshop).
Оптимизируйте изображения перед загрузкой, чтобы уменьшить их вес без потери качества.


Используйте современные форматы изображений, такие как WebP, для улучшения производительности сайта.
Как изменить размер изображения и соотношение сторон в фотошопе

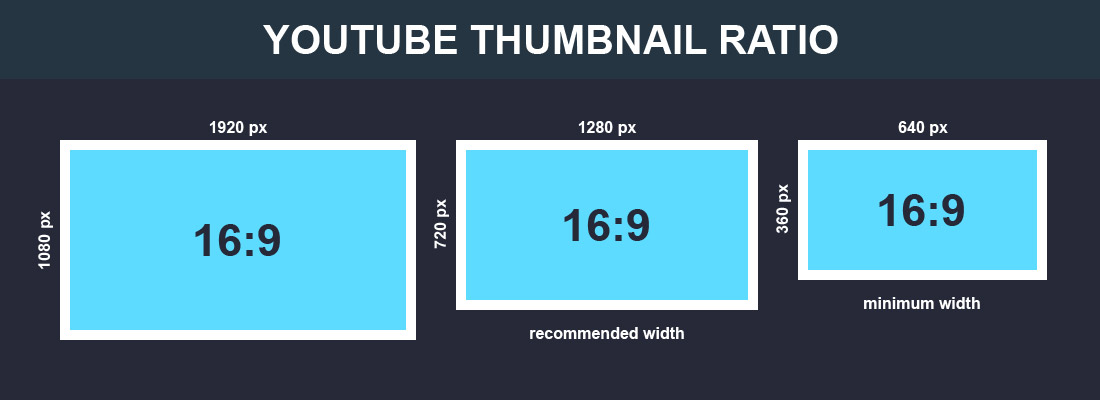
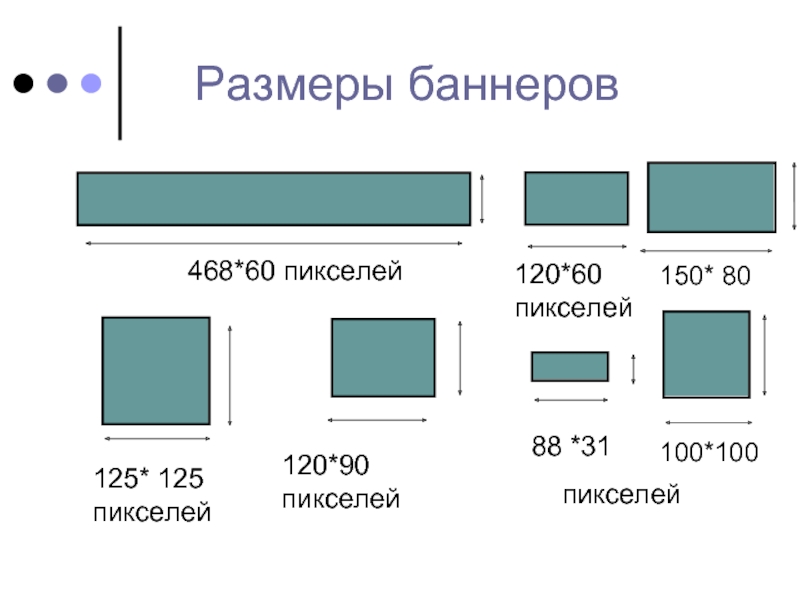
Подбирайте ширину изображений в зависимости от их контекста и важности на странице.

Используйте инструменты, такие как Photoshop или онлайн-сервисы, для изменения размеров изображений.

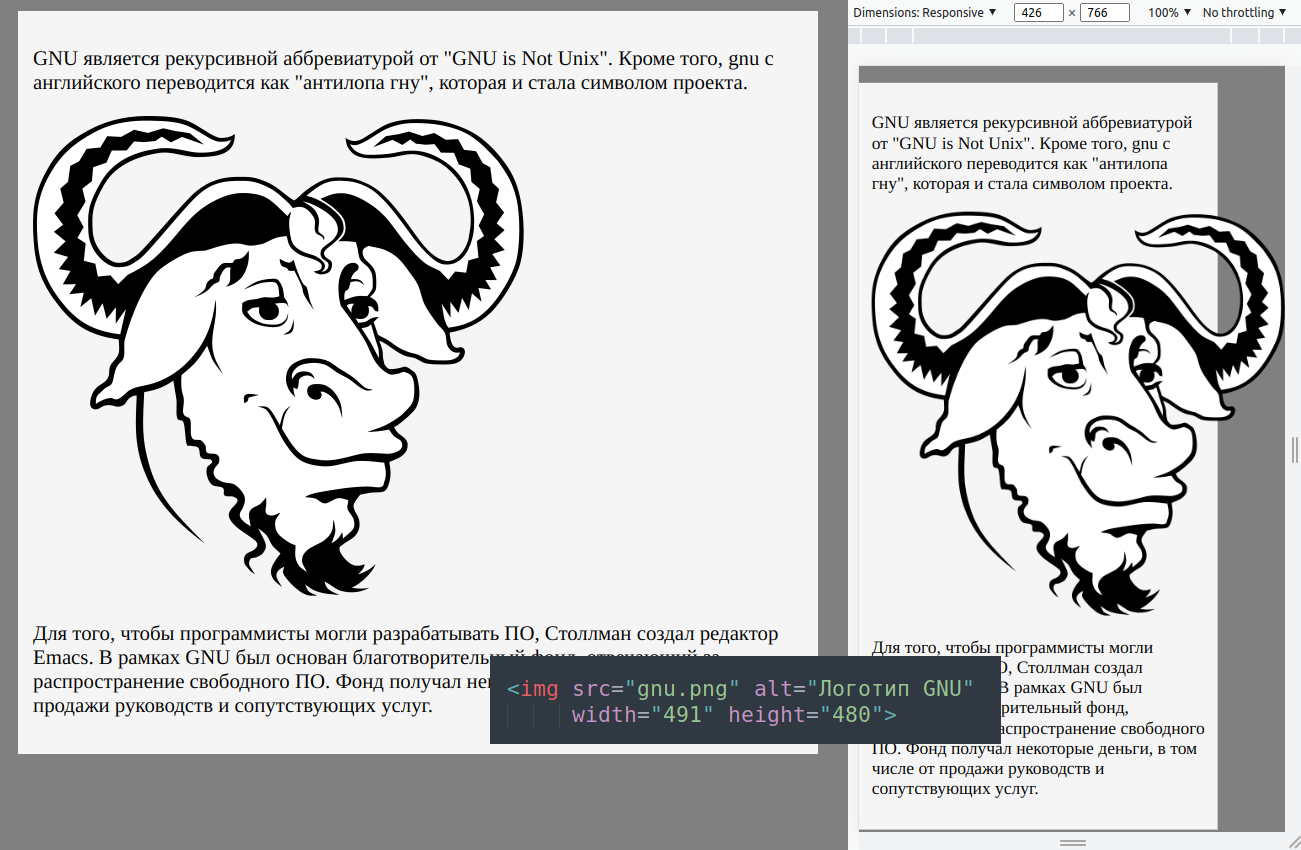
Проверяйте, как ваши изображения выглядят на разных устройствах и экранах.
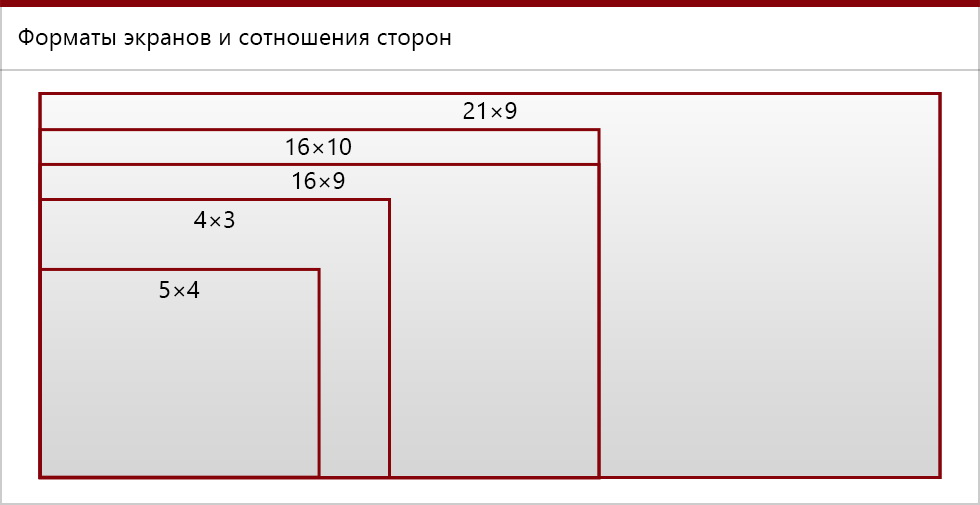
Соблюдайте пропорции изображения при изменении его ширины, чтобы избежать искажения.

Добавляйте атрибуты ширины и высоты в код HTML для ускорения загрузки страницы.
Как узнать размер изображения без фотошопа


Используйте CDN для быстрой доставки изображений пользователям по всему миру.