Как выбрать оптимальную ширину макета для адаптивного дизайна
В этой подборке фотографий и советов мы расскажем, как правильно выбирать ширину макетов для адаптивной верстки. Это поможет вам создать удобные и красивые веб-страницы, которые будут одинаково хорошо выглядеть на любых устройствах.



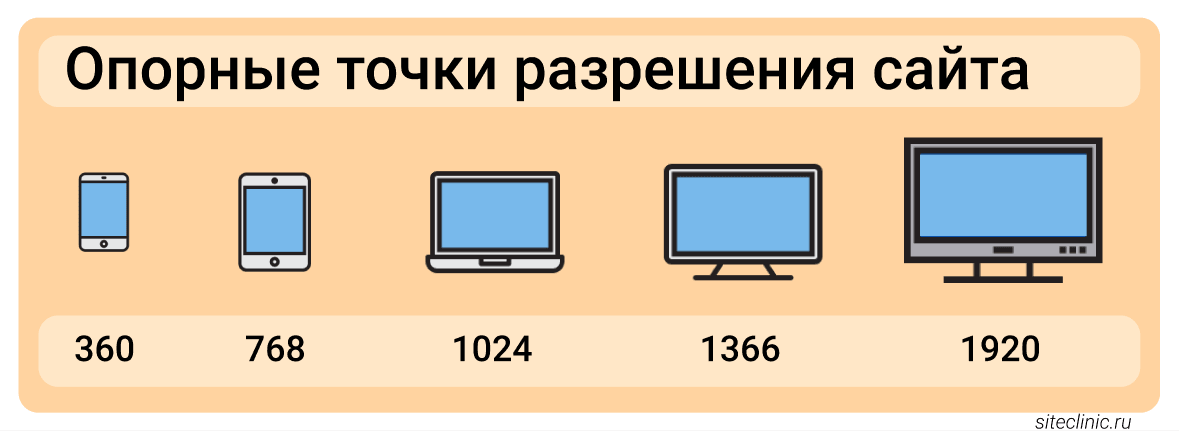
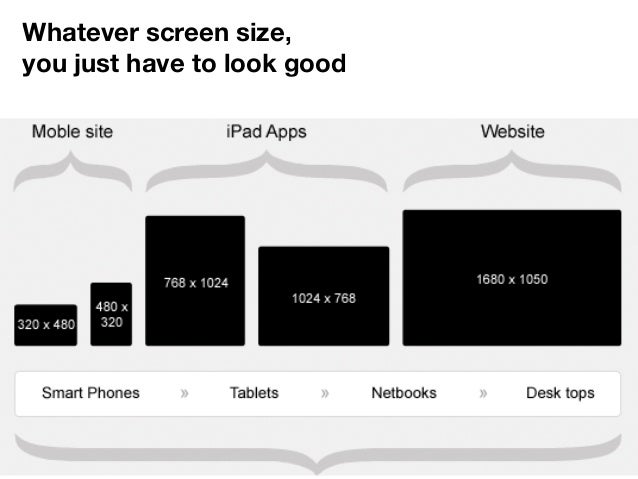
Оптимальная ширина макета для настольных компьютеров составляет 1200 пикселей.
На 97,5% полностью адаптивный дизайн в Figma за 16 минут

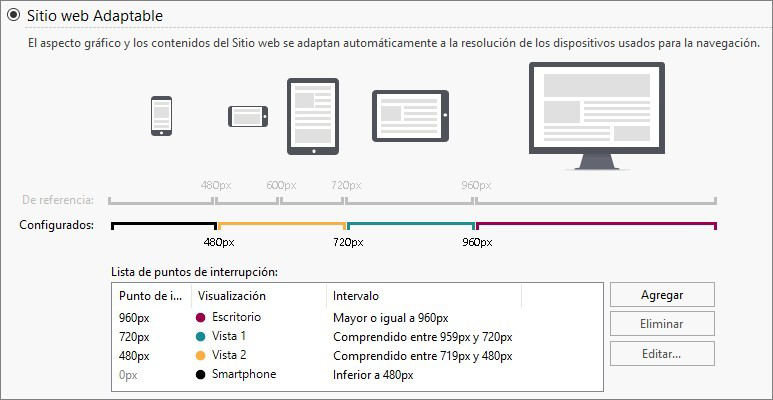
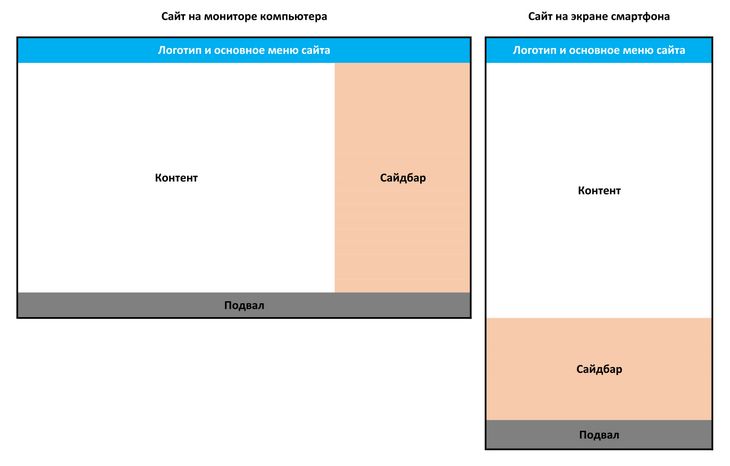
Используйте медиазапросы, чтобы адаптировать ширину макета под разные устройства.


Не забывайте о мобильных устройствах: ширина макета для них должна быть около 320 пикселей.
Адаптация сайта под мобильные устройства за 10 минут - Адаптивная верстка - Медиа запросы css3

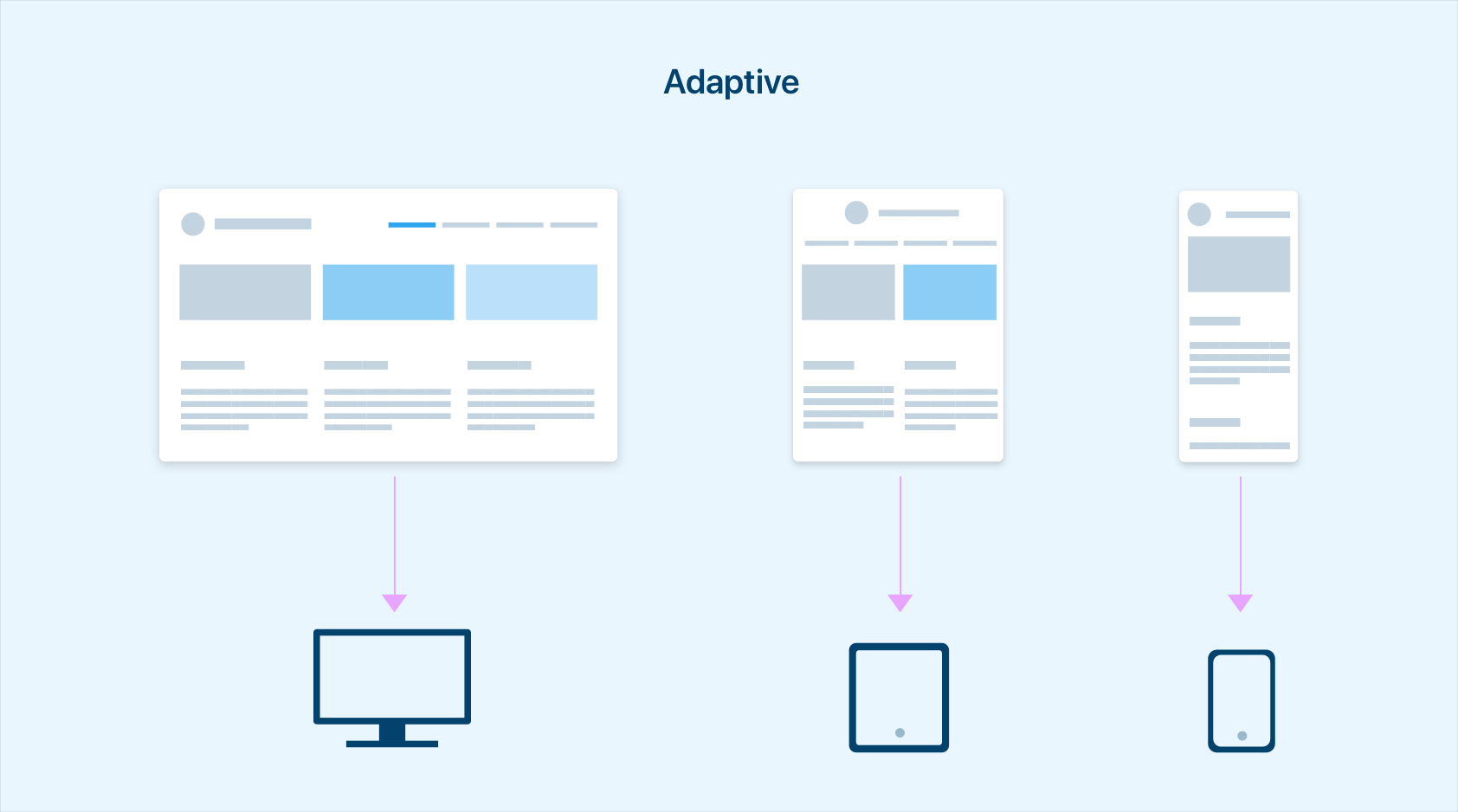
Создавайте макеты с гибкой шириной, чтобы они автоматически подстраивались под размер экрана.

Проверяйте, как ваш макет выглядит на разных устройствах и в разных браузерах.

Используйте пропорциональные единицы измерения, такие как проценты или em, для задания ширины элементов.
Поддерживайте баланс между текстом и изображениями, чтобы страницы были удобочитаемыми.

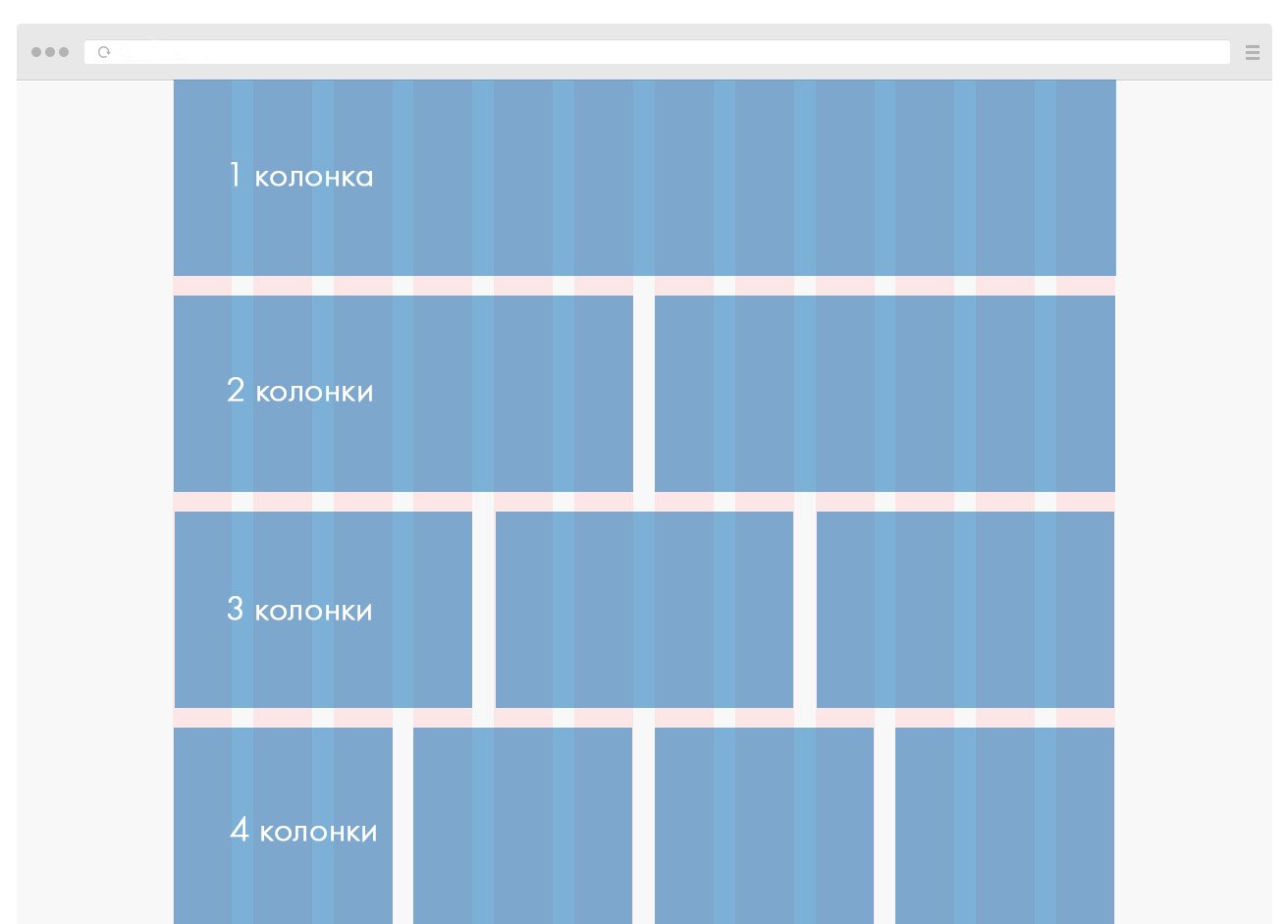
Используйте сетки и колонки для упрощения адаптивной верстки.


Старайтесь избегать горизонтальной прокрутки на мобильных устройствах.
Интенсивный курс адаптивная верстка сайта за 15 минут! html css

Пользуйтесь инструментами для тестирования адаптивности, такими как Google Mobile-Friendly Test.