Гармоничные цветовые переходы: советы и вдохновение
Создание эффектных и гармоничных цветовых градиентов может существенно улучшить визуальную привлекательность вашего дизайна. Узнайте, как правильно использовать градиенты для достижения лучших результатов.


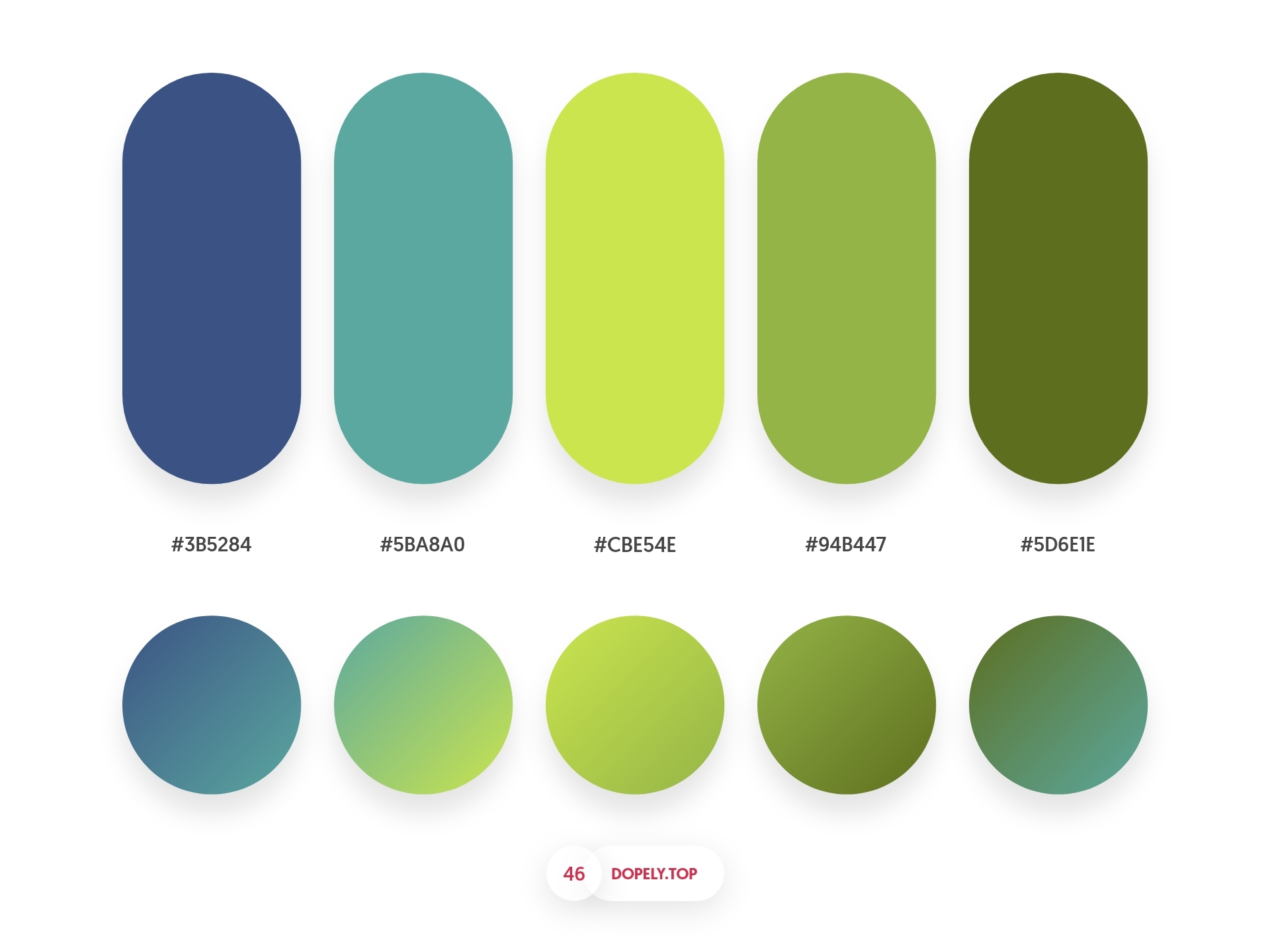
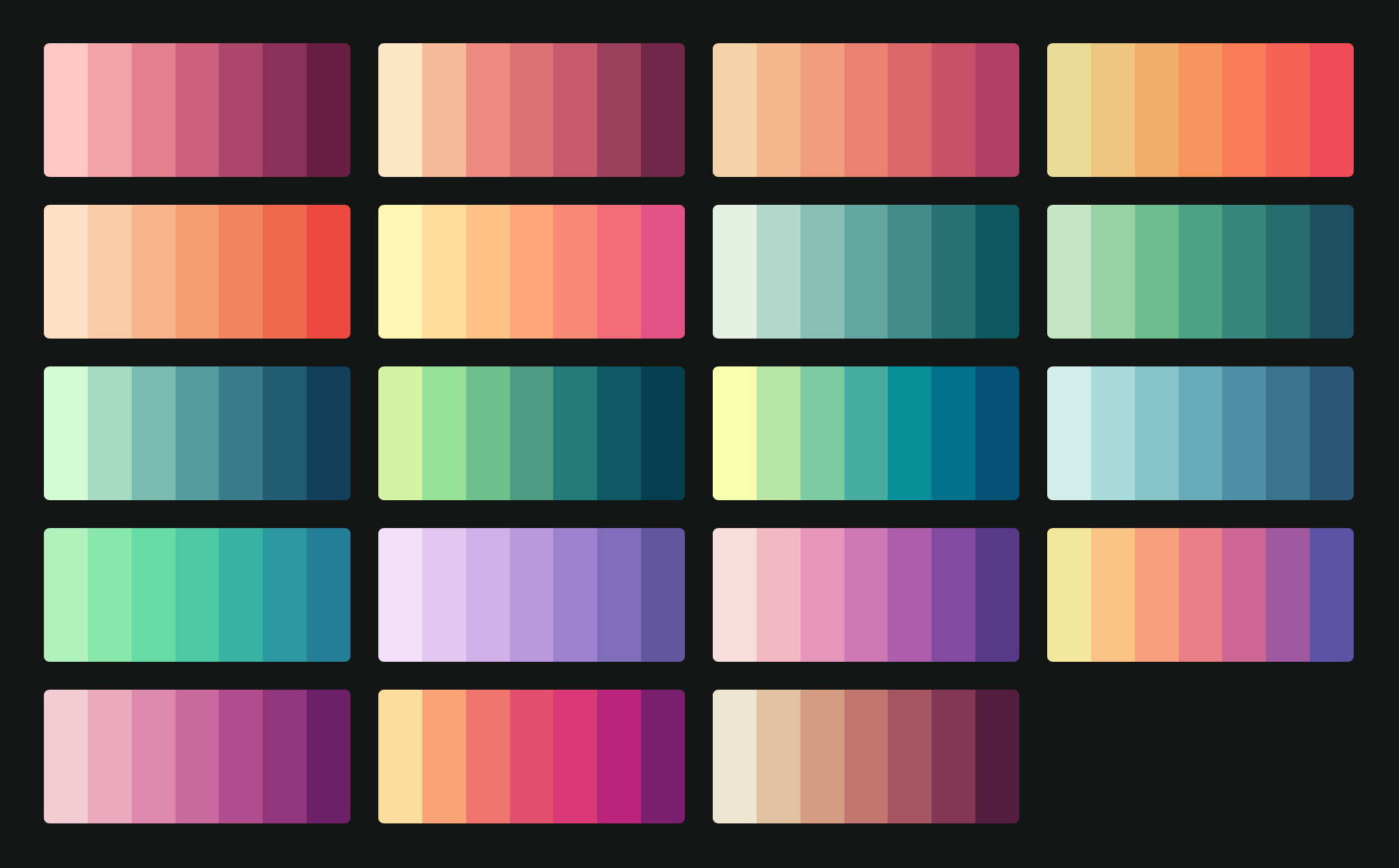
Выбирайте цвета, которые хорошо сочетаются между собой и создают плавные переходы.
Using GRADIENT MAP in PROCREATE #Shorts

Используйте градиенты для акцентирования ключевых элементов на странице.
ГРАДИЕНТ в Adobe Illustrator! Как создавать и настраивать градиенты?

Экспериментируйте с направлением градиентов: горизонтальные, вертикальные, диагональные или радиальные переходы.

Соблюдайте баланс: избегайте перенасыщения градиентами, чтобы не перегрузить дизайн.
How To Change The Grid Color In FL Studio!
Применяйте градиенты к фоновым изображениям для создания глубины и объема.
4 Техники заливки акварелью - Градиент


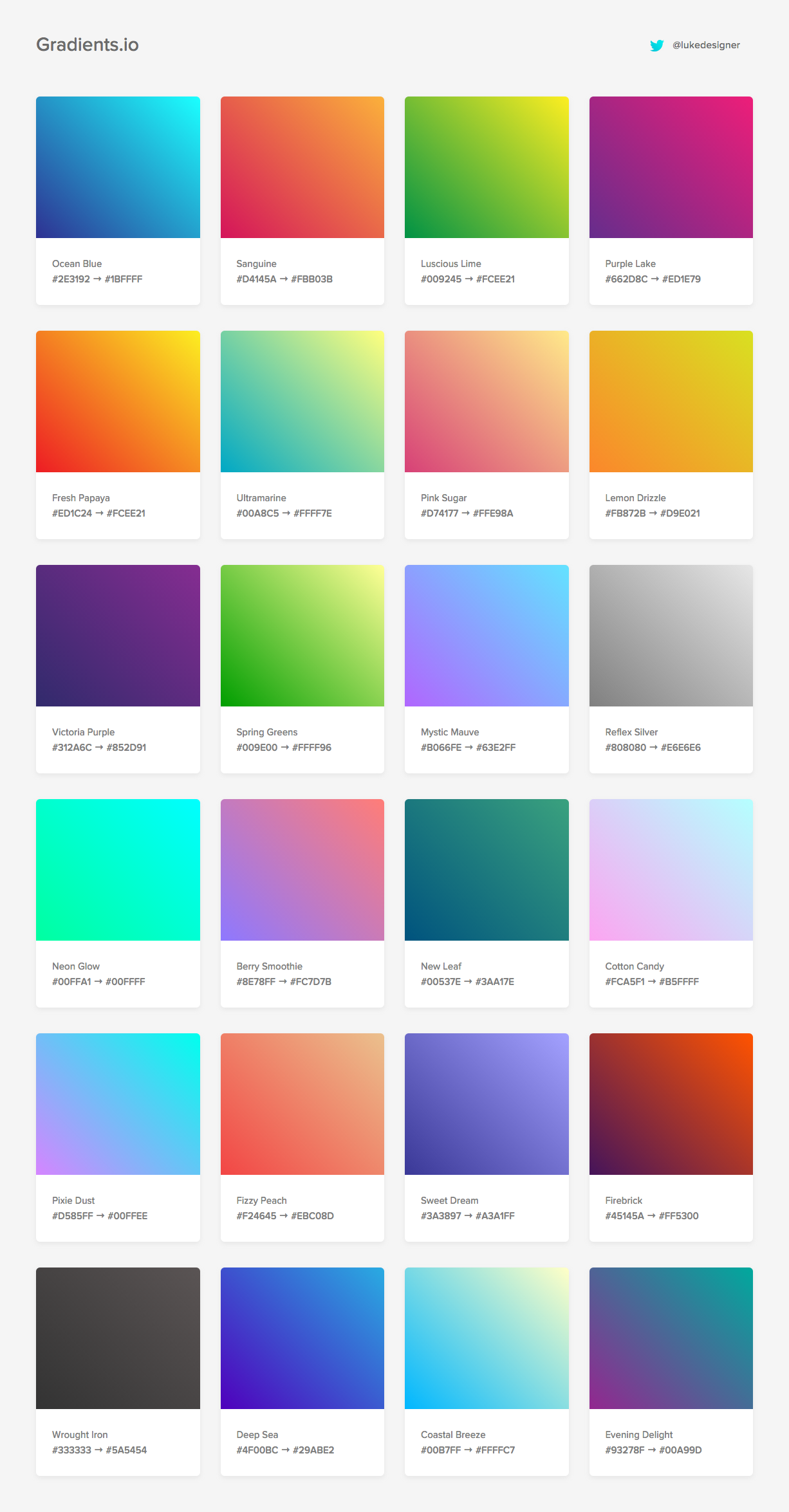
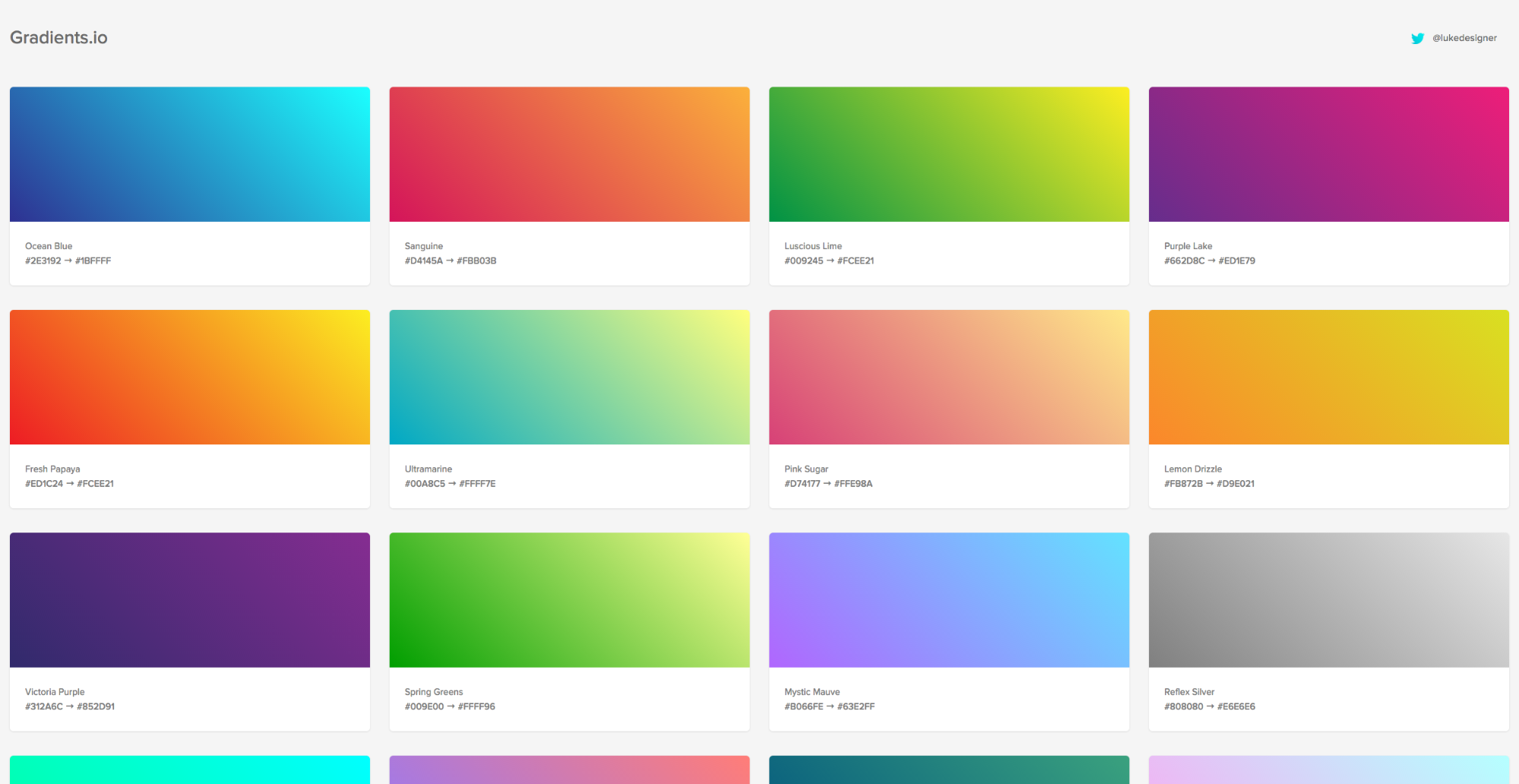
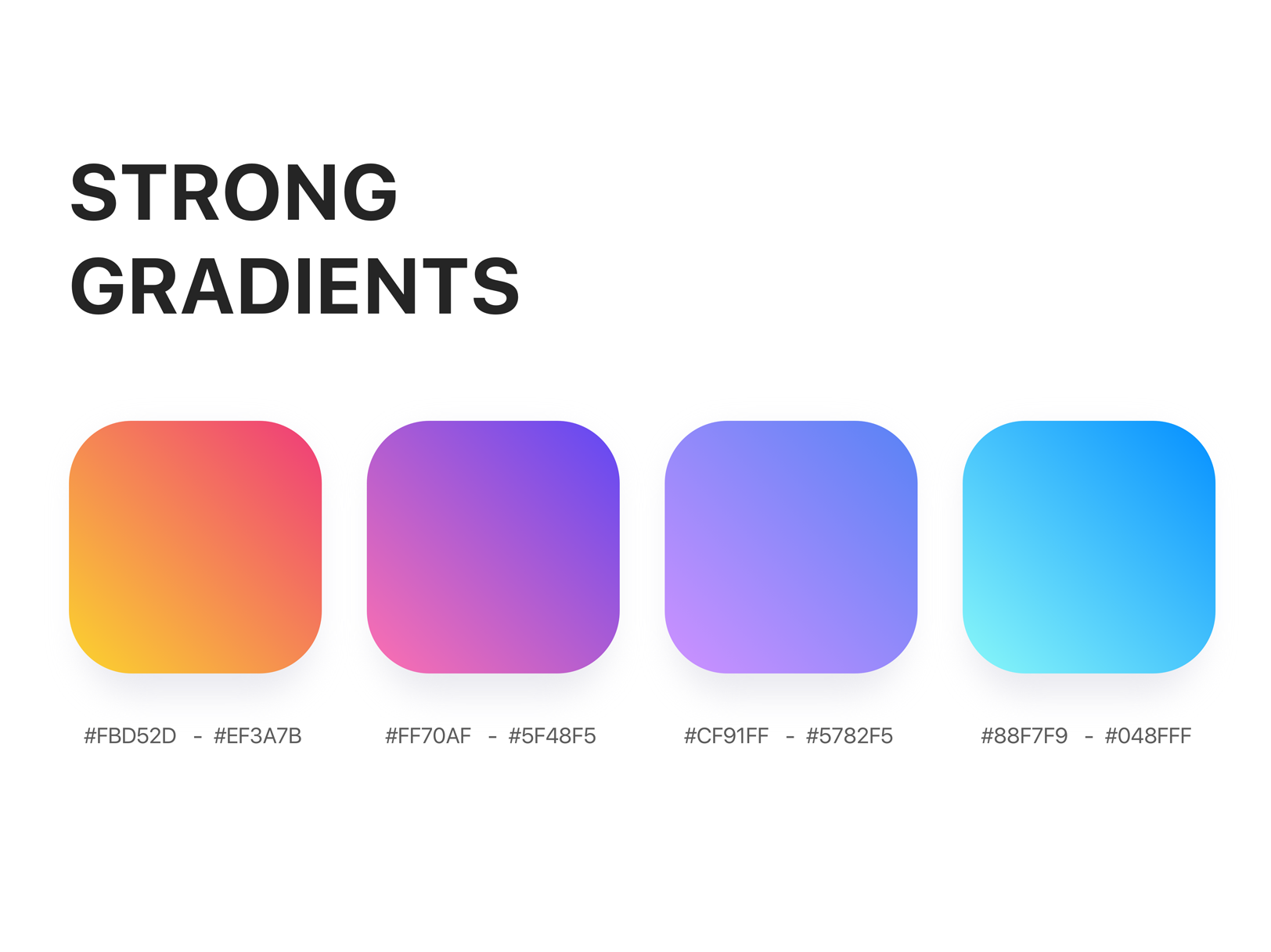
Используйте инструменты для генерации градиентов, такие как Gradient Hunt или Coolors, чтобы упростить процесс.


Обратите внимание на контраст: градиенты должны быть достаточно контрастными, чтобы текст и другие элементы оставались читаемыми.


Попробуйте использовать градиенты в иконках и логотипах для придания им современного вида.


Используйте прозрачные градиенты для создания эффекта наложения и многослойности.


Регулярно проверяйте, как ваши градиенты выглядят на разных устройствах и экранах, чтобы обеспечить консистентность.