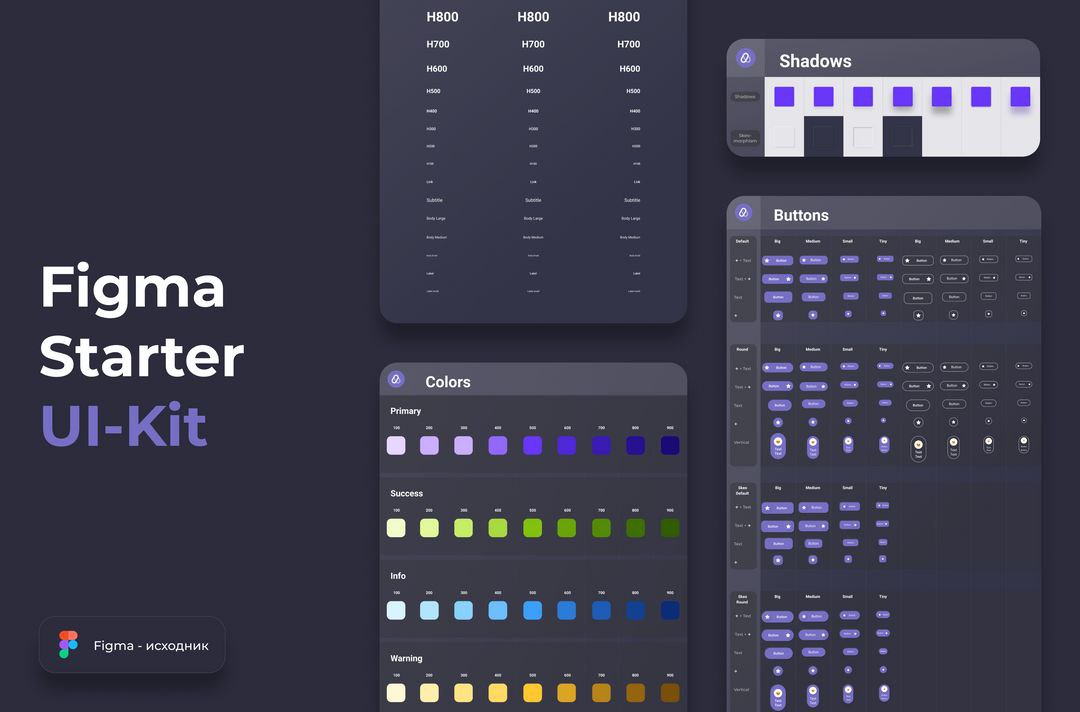
Советы для эффективного использования Figma UX дизайнерами
На этой странице вы найдете подборку вдохновляющих фотографий и полезных советов для UX дизайнеров, работающих в Figma. Здесь представлены лучшие практики и рекомендации, которые помогут вам улучшить ваши навыки и сделать работу более продуктивной.



Используйте компоненты для упрощения работы с повторяющимися элементами.
Реальные примеры тестовых заданий для UX/UI дизайнера


Регулярно обновляйте библиотеку стилей и компонентов.
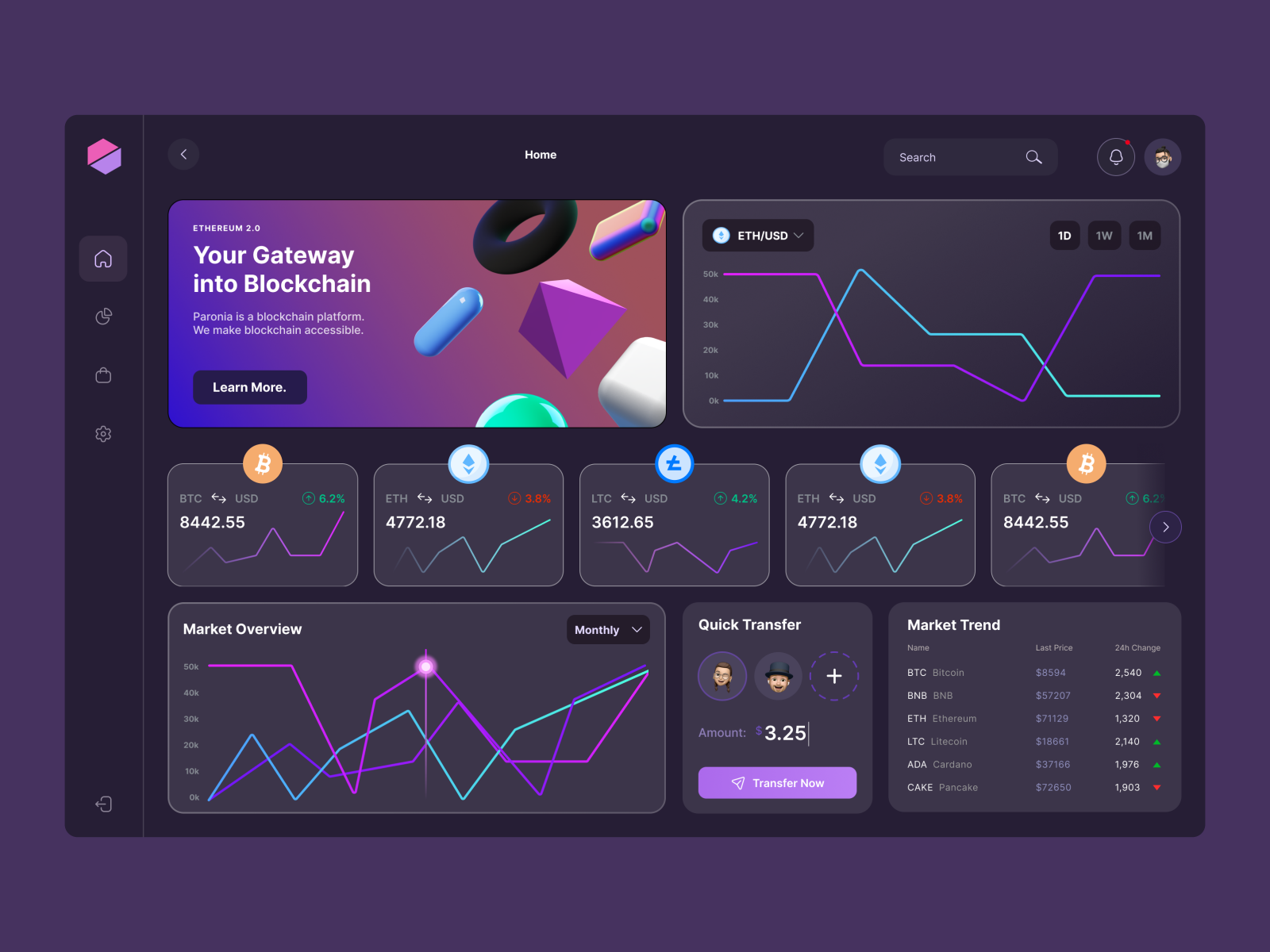
Fake 3D animation in figma. Get the figma file from our figma community, link in bio.

Работайте с сетками и направляющими для точного размещения элементов.


Используйте плагины для автоматизации рутинных задач.
Figma UI UX Design Tutorial 2024 - Design A Coffee App From Scratch


Сотрудничайте с командой через встроенные комментарии и совместное редактирование.


Создавайте интерактивные прототипы для лучшего понимания пользовательского опыта.

Следите за новыми обновлениями и функциями Figma.

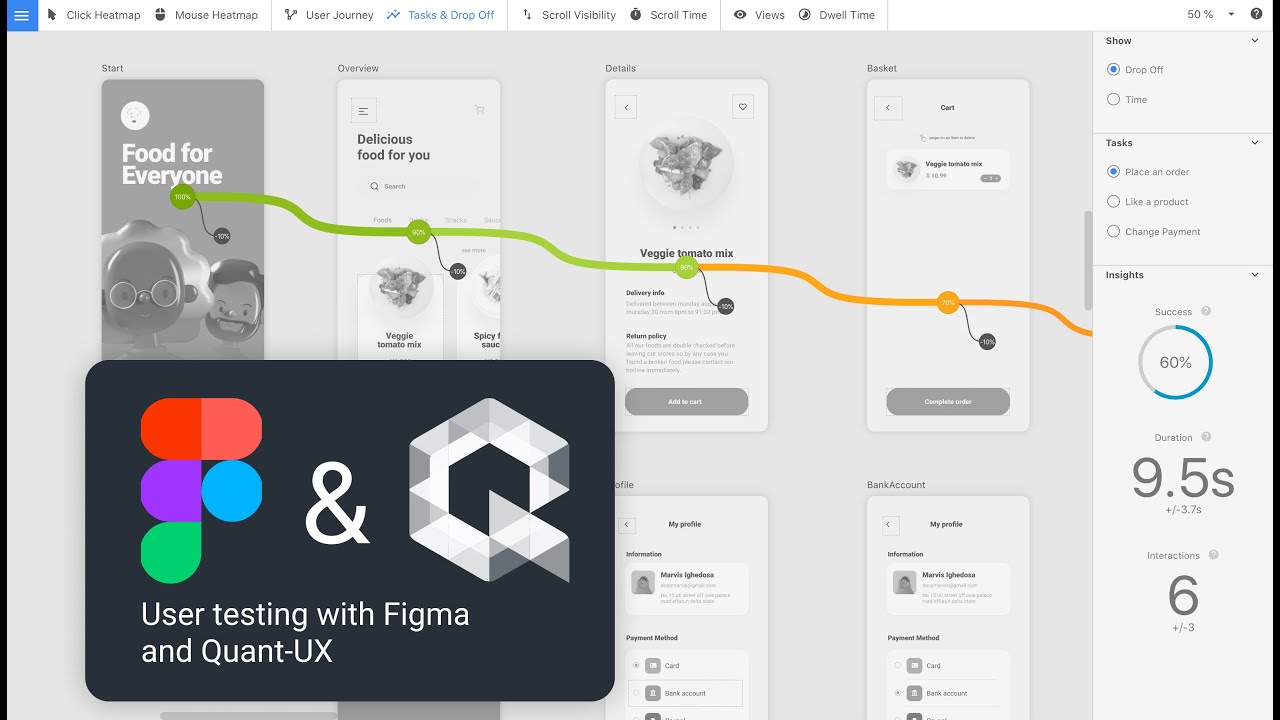
Проводите тестирование прототипов с реальными пользователями.

Используйте автолэйаут для создания гибких и адаптивных дизайнов.
1. Figma с нуля - UX UI Дизайнер: «Возрождение» - Бесплатный курс веб-дизайна — первый урок

Учитесь у коллег и участвуйте в профессиональных сообществах для обмена опытом.