Векторная против растровой графики: ключевые различия и советы по выбору
В этой статье мы рассмотрим основные различия между векторной и растровой графикой, а также предоставим полезные советы, чтобы помочь вам выбрать подходящий тип графики для ваших проектов. Узнайте, какой формат лучше подходит для дизайна логотипов, иллюстраций и фотографий, и какие преимущества и недостатки есть у каждого из них.


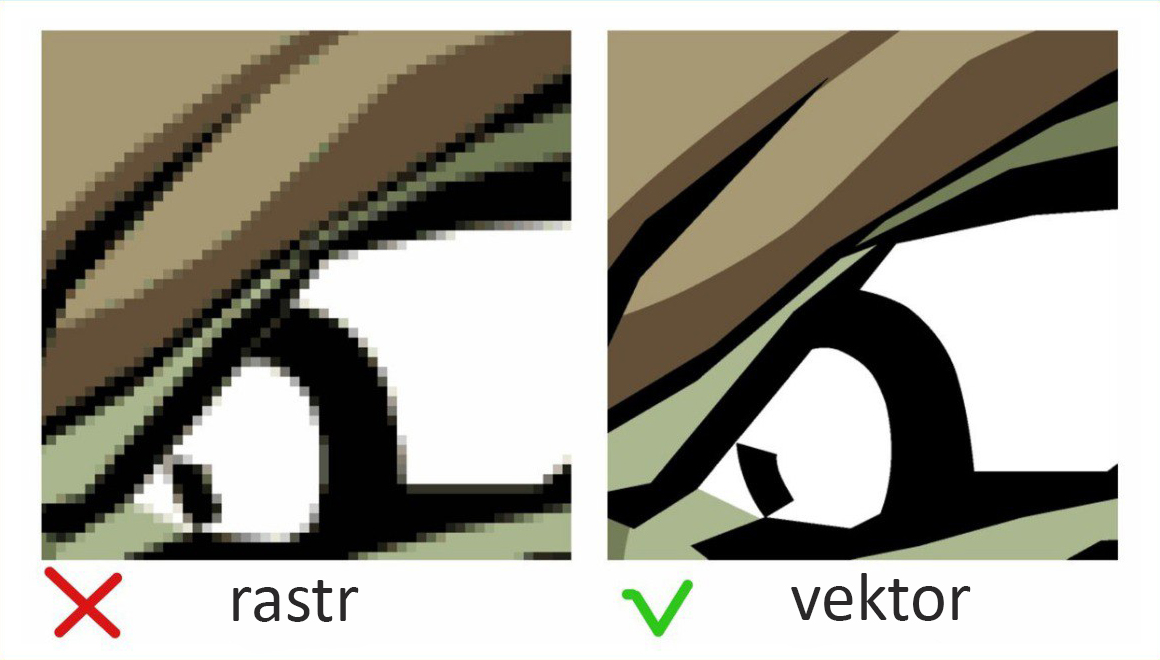
Для создания логотипов и иллюстраций, которые должны масштабироваться без потери качества, лучше использовать векторную графику.


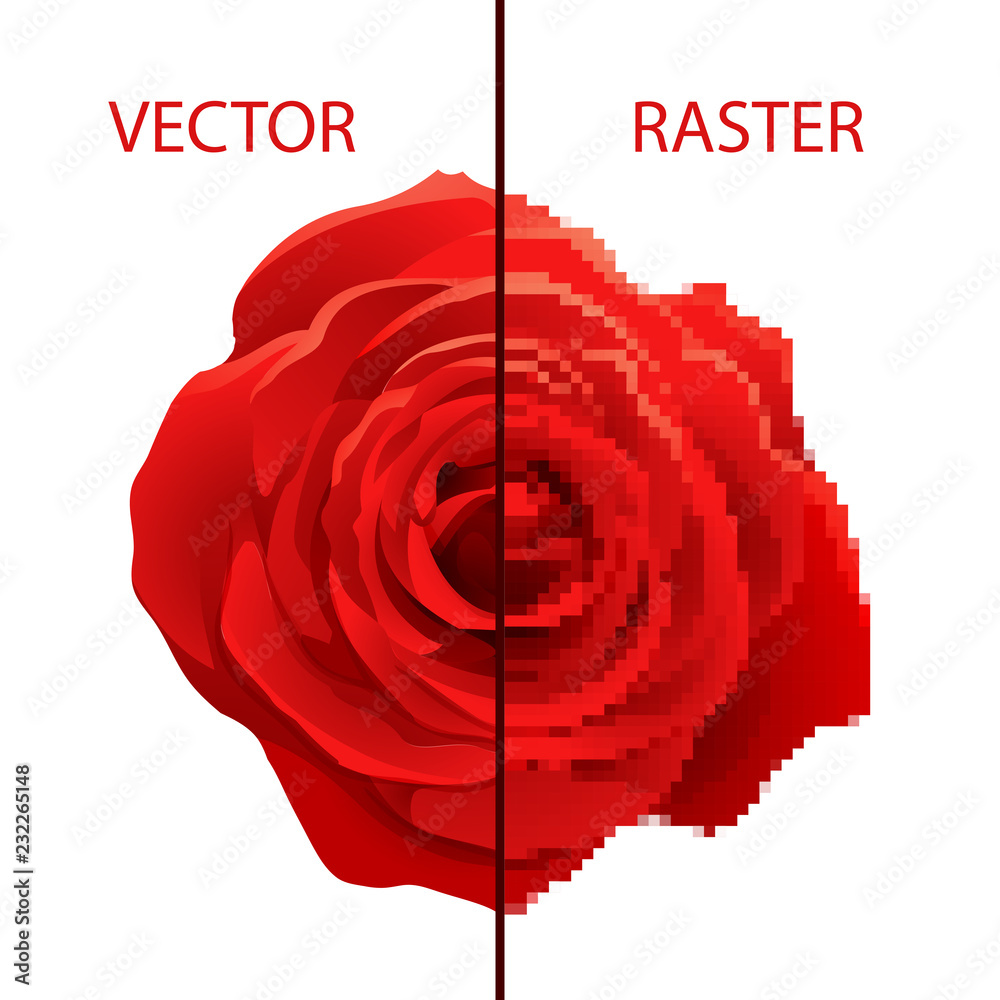
Если вам нужно работать с фотографиями или изображениями с высоким уровнем детализации, растровая графика будет более подходящим выбором.
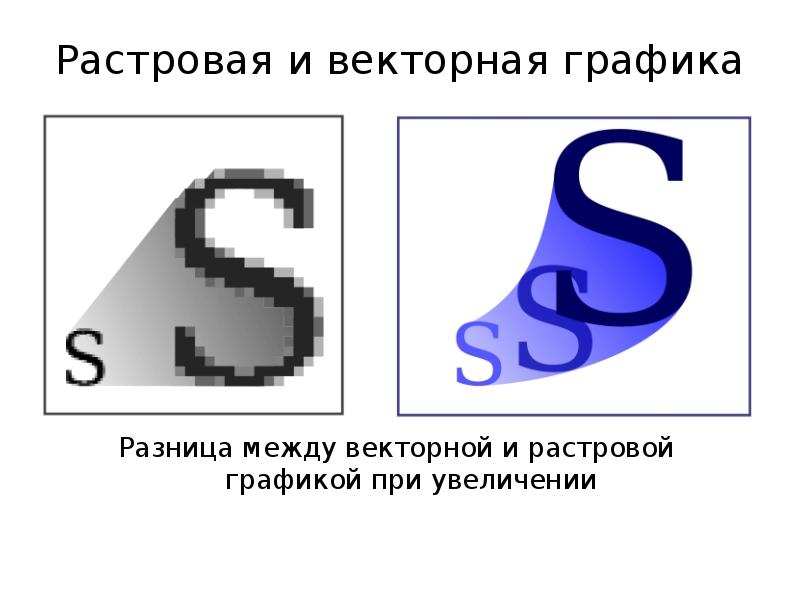
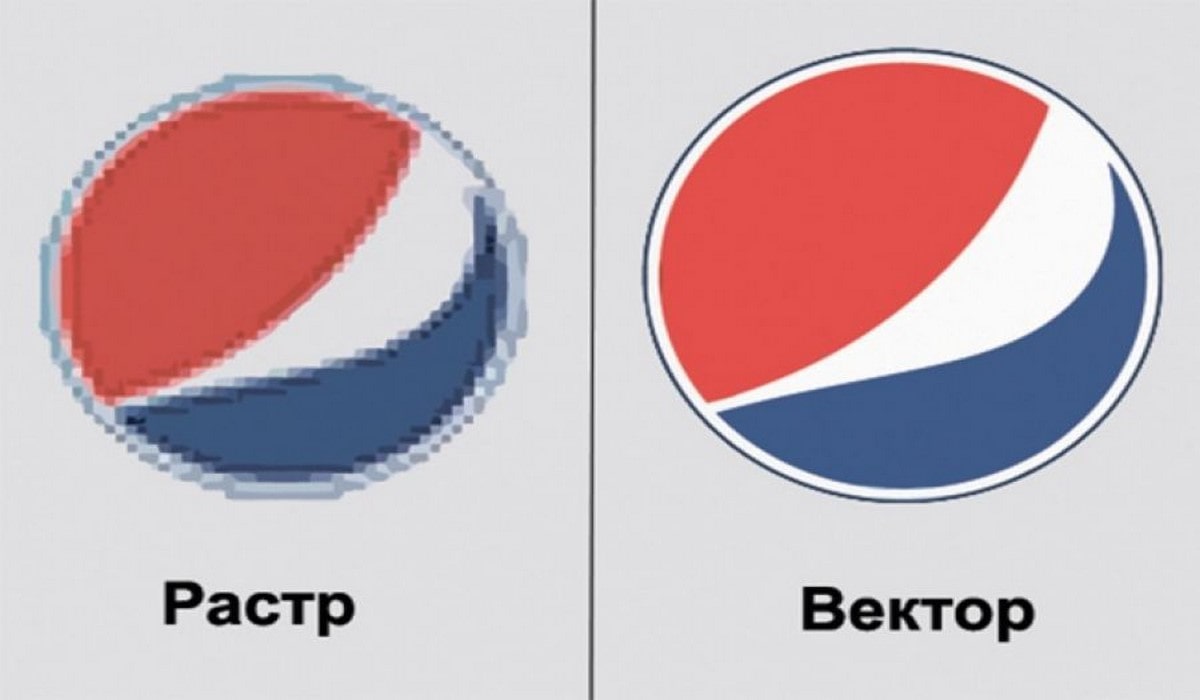
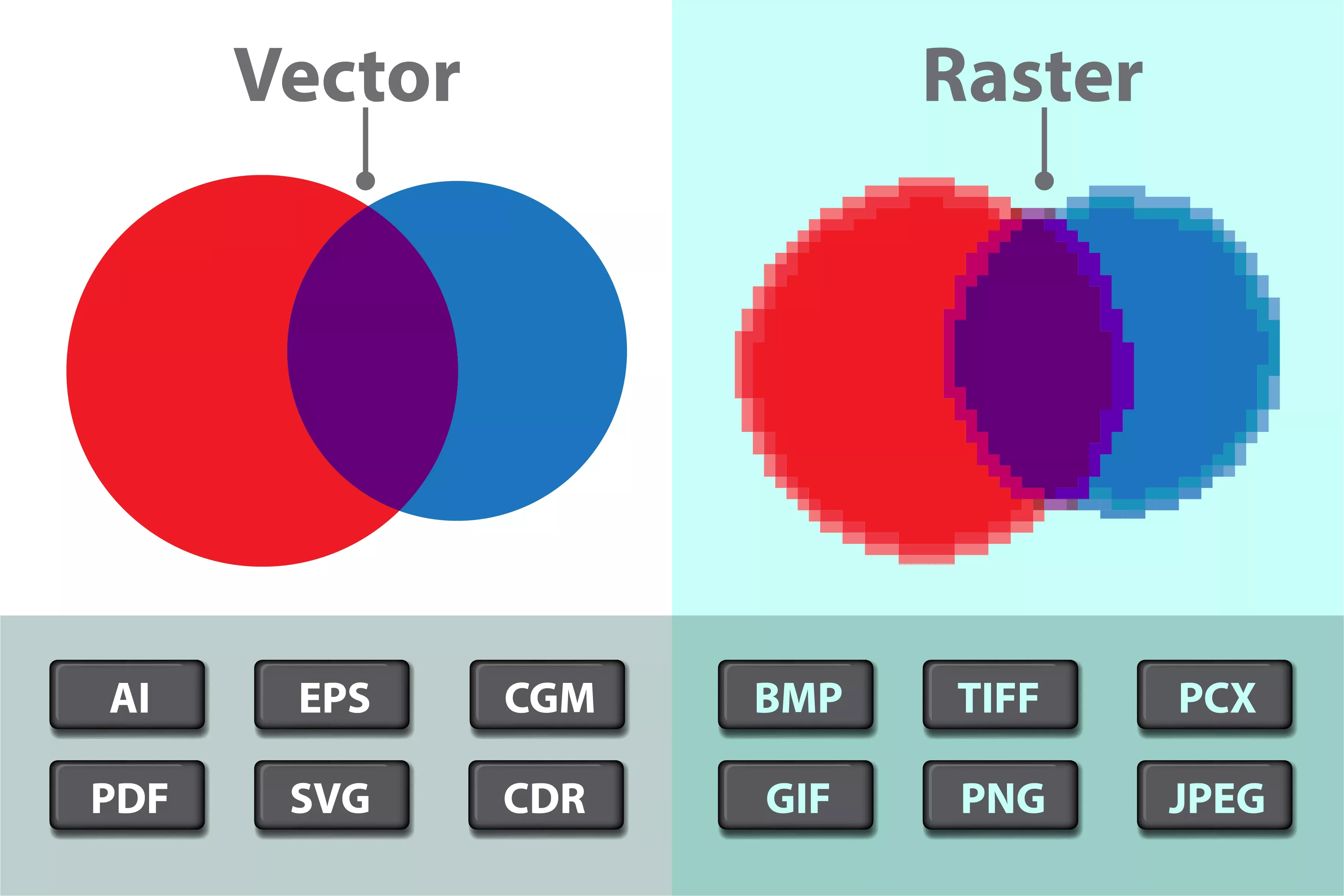
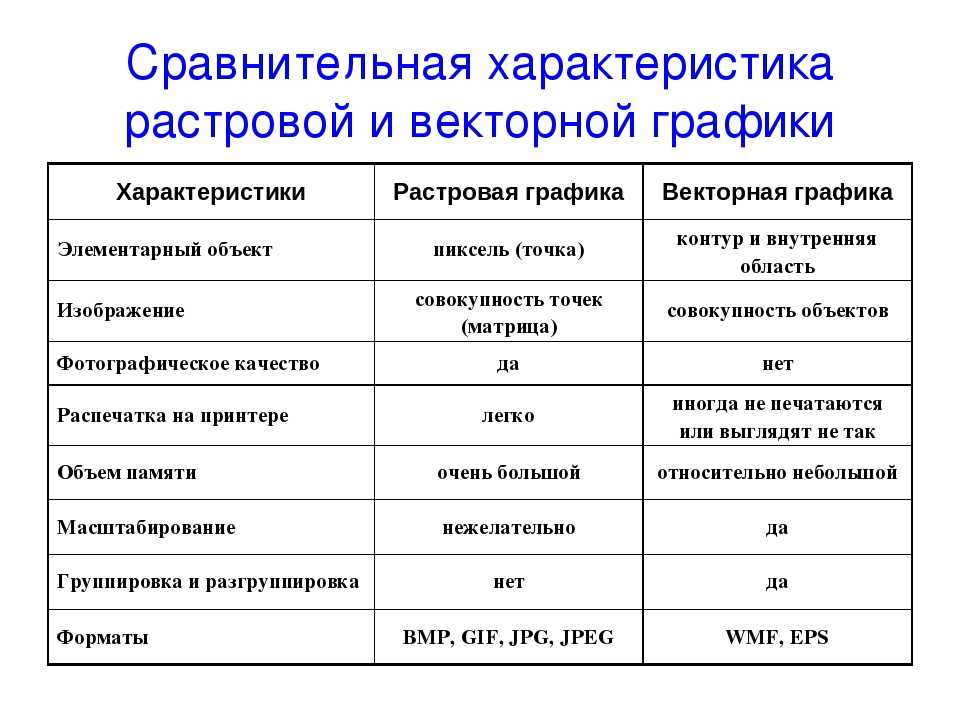
Растровая и векторная графика: отличия

Векторные изображения легче редактировать и изменять, так как они состоят из математических формул, а не из пикселей.


Для веб-дизайна и мобильных приложений часто используют векторную графику, так как она хорошо масштабируется на различных экранах.
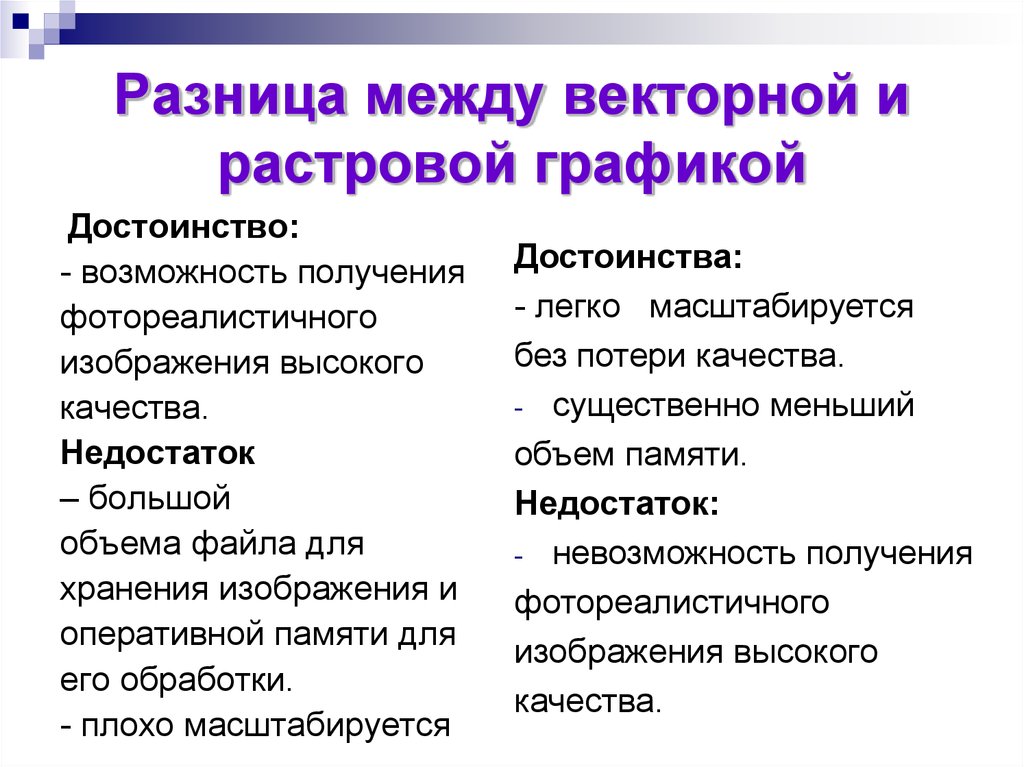
РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА. СРАВНЕНИЕ. ДОСТОИНСТВА И НЕДОСТАТКИ. Иллюстратор. Adobe Illustrator

Растровая графика обычно используется для печатных материалов, таких как постеры и буклеты, где важна высокая детализация изображений.


Обратите внимание на формат файла: векторные графики обычно сохраняются в формате .ai, .eps или .svg, тогда как растровые – в формате .jpg, .png или .tiff.

Используйте векторную графику для создания иконок и пользовательских интерфейсов, чтобы обеспечить четкость и качество на различных разрешениях экрана.


При создании иллюстраций с элементами, требующими сложных градиентов и текстур, растровая графика может предоставить больше возможностей для детальной проработки.

Если вам нужно сохранить изображение для печати, убедитесь, что вы используете растровый файл с высоким разрешением, чтобы избежать пикселизации.

Векторные графические редакторы, такие как Adobe Illustrator, предоставляют более мощные инструменты для создания и редактирования векторных изображений по сравнению с растровыми редакторами.