Как эффективно использовать интерфейс Adobe Illustrator: Полное руководство
Изучение интерфейса Adobe Illustrator — первый шаг к созданию потрясающих графических работ. Этот гайд поможет вам разобраться в основных функциях программы и научиться использовать их на практике.



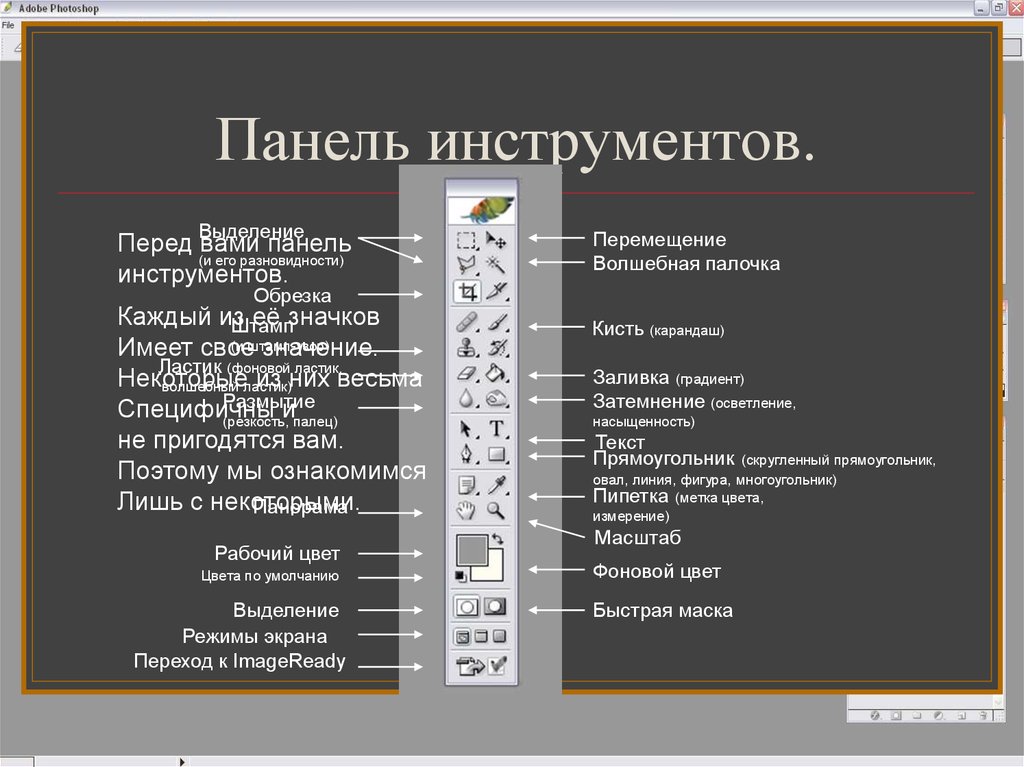
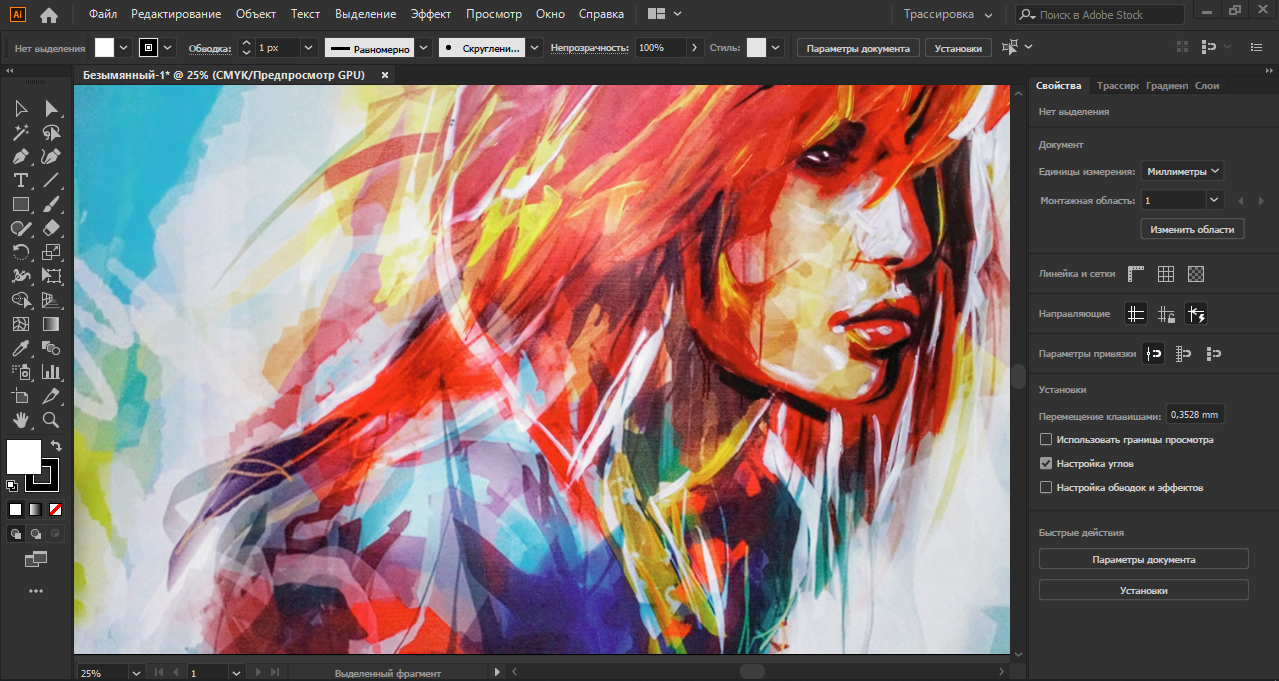
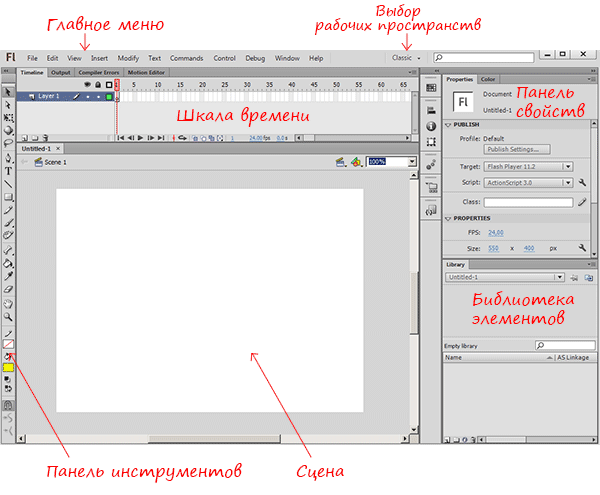
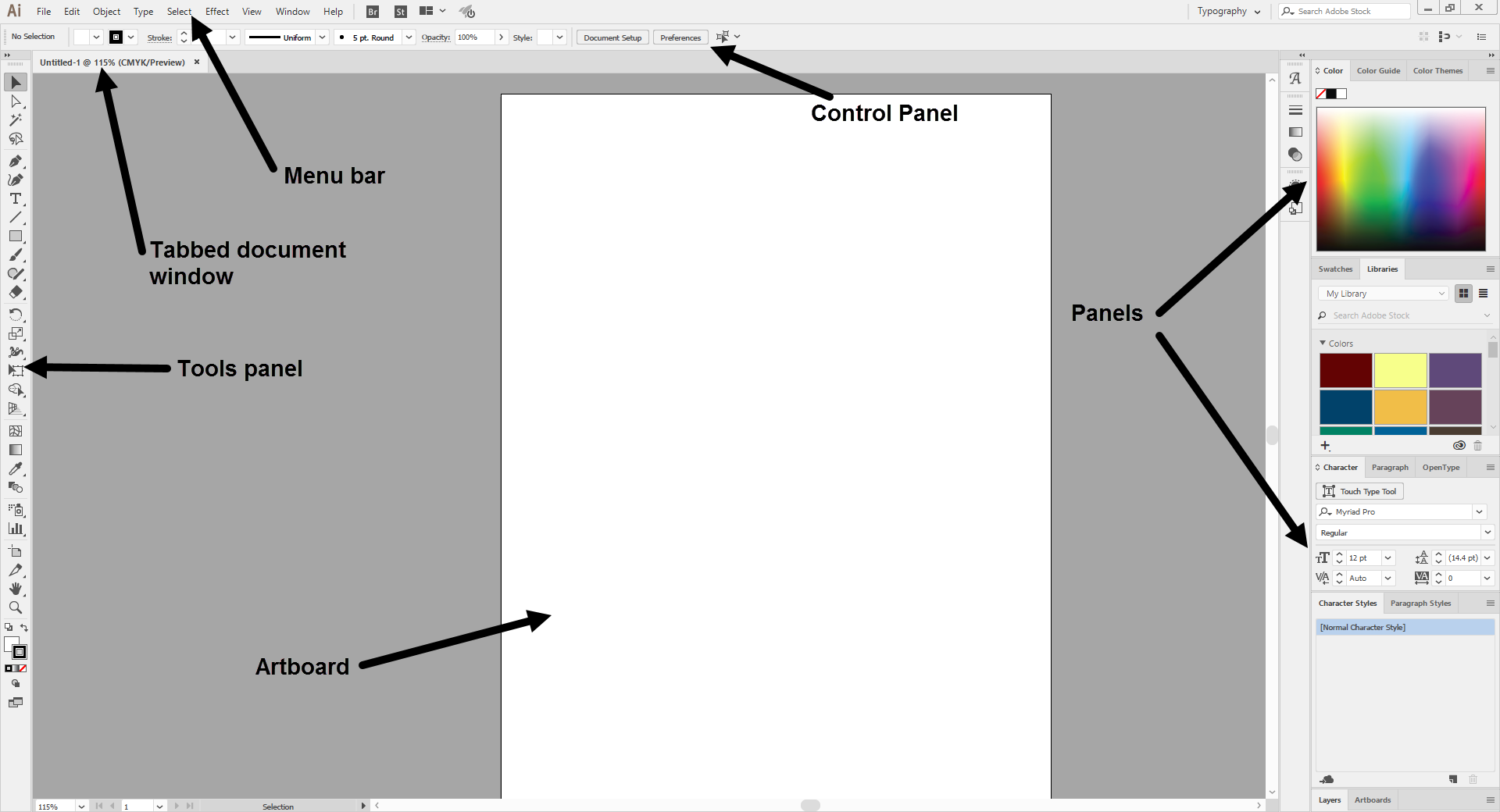
Изучите расположение основных панелей и инструментов на рабочем пространстве Adobe Illustrator.
Lecture first. Interface.


Настройте рабочее пространство под свои нужды, используя возможность перемещения и закрепления панелей.

Используйте горячие клавиши для быстрого доступа к часто используемым функциям и инструментам.

Ознакомьтесь с функцией «Layers» для организации и управления элементами вашего проекта.
САМОЕ ВАЖНОЕ В “Adobe Illustrator”. Урок 1 - Знакомство с программой

Попробуйте различные режимы отображения, такие как Outline и Preview, чтобы увидеть разные аспекты вашего дизайна.
Новый интерфейс Фигмы (Figma UI3)


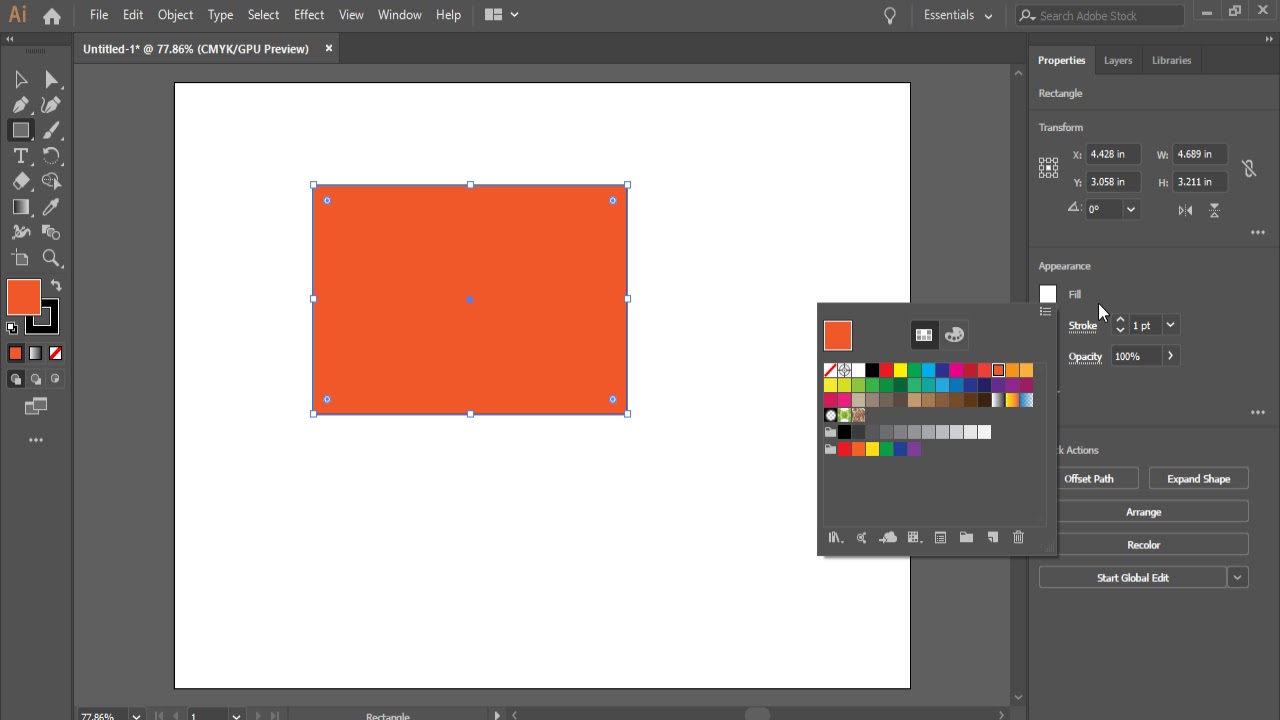
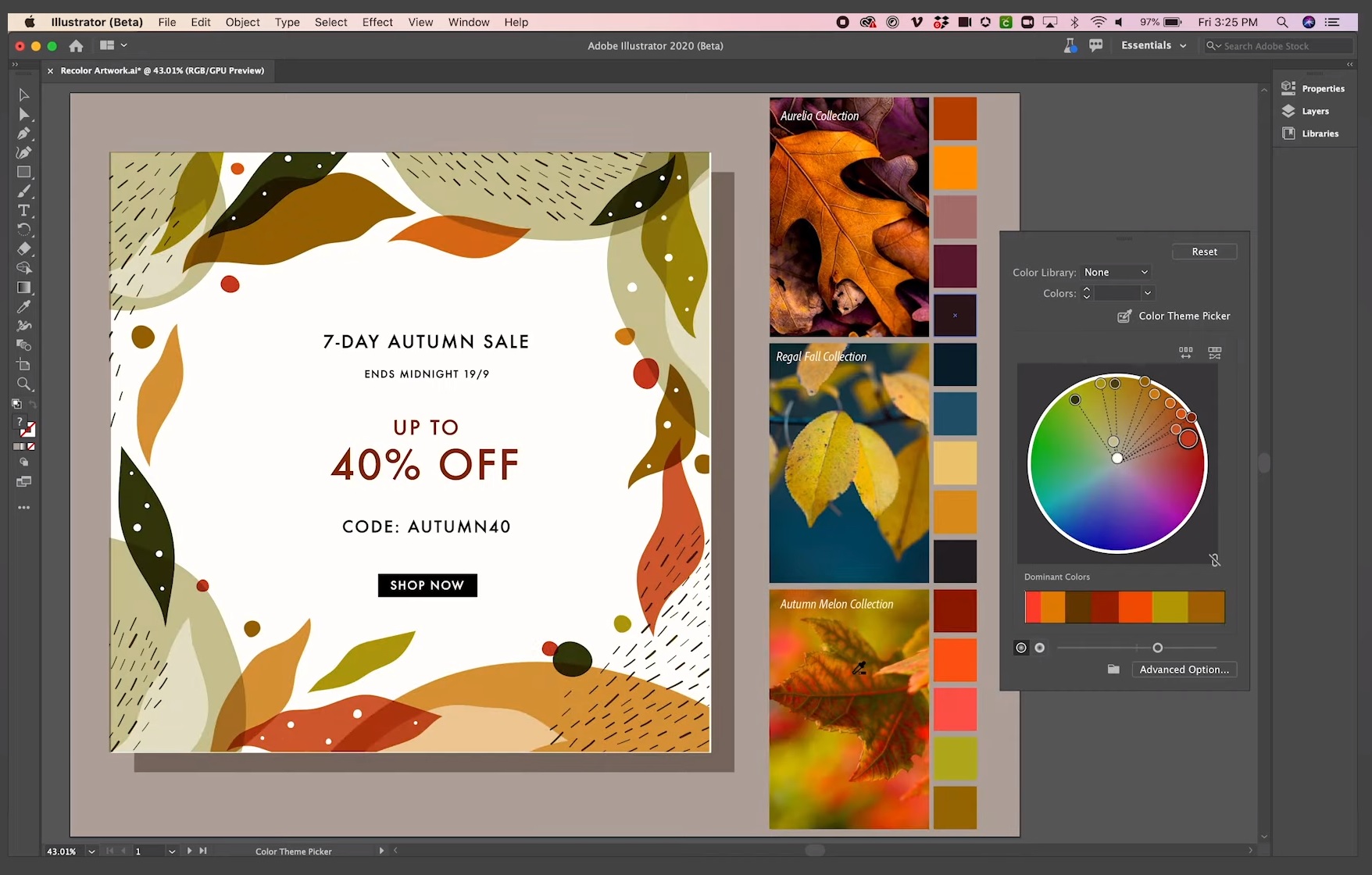
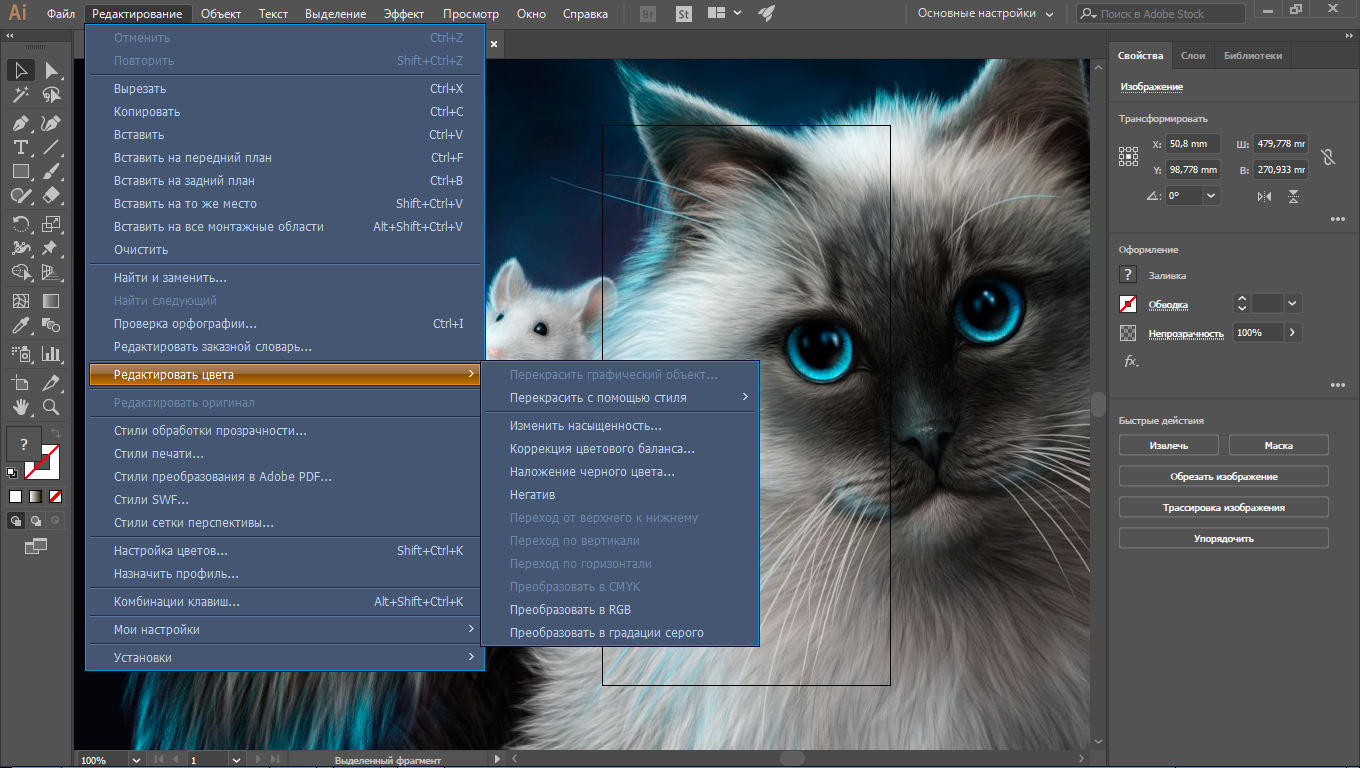
Используйте панель «Properties» для быстрого доступа к настройкам выбранного объекта.


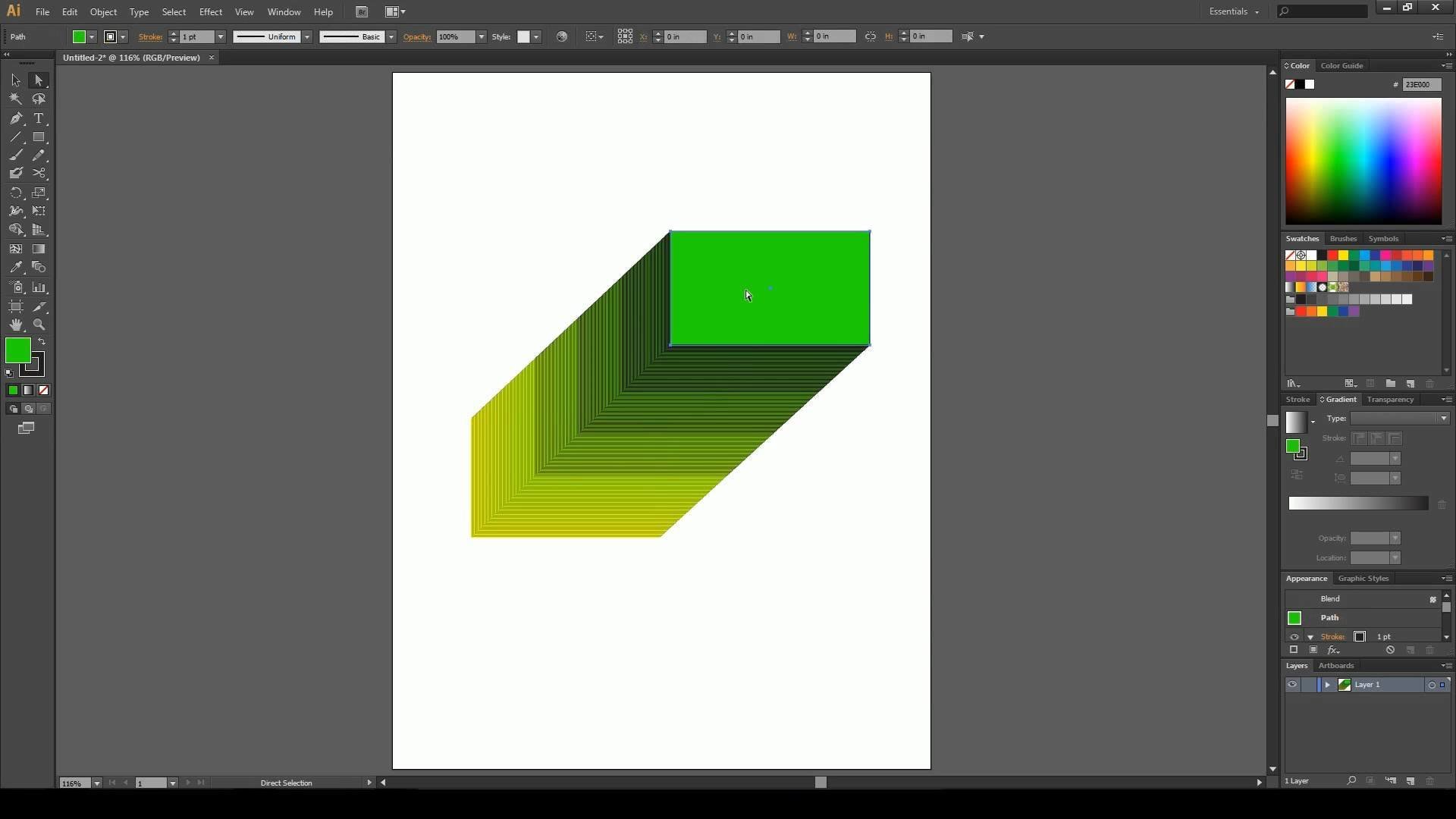
Экспериментируйте с различными кистями и эффектами для создания уникальных дизайнов.

Изучите панель «Swatches» для работы с цветами и создания цветовых палитр.

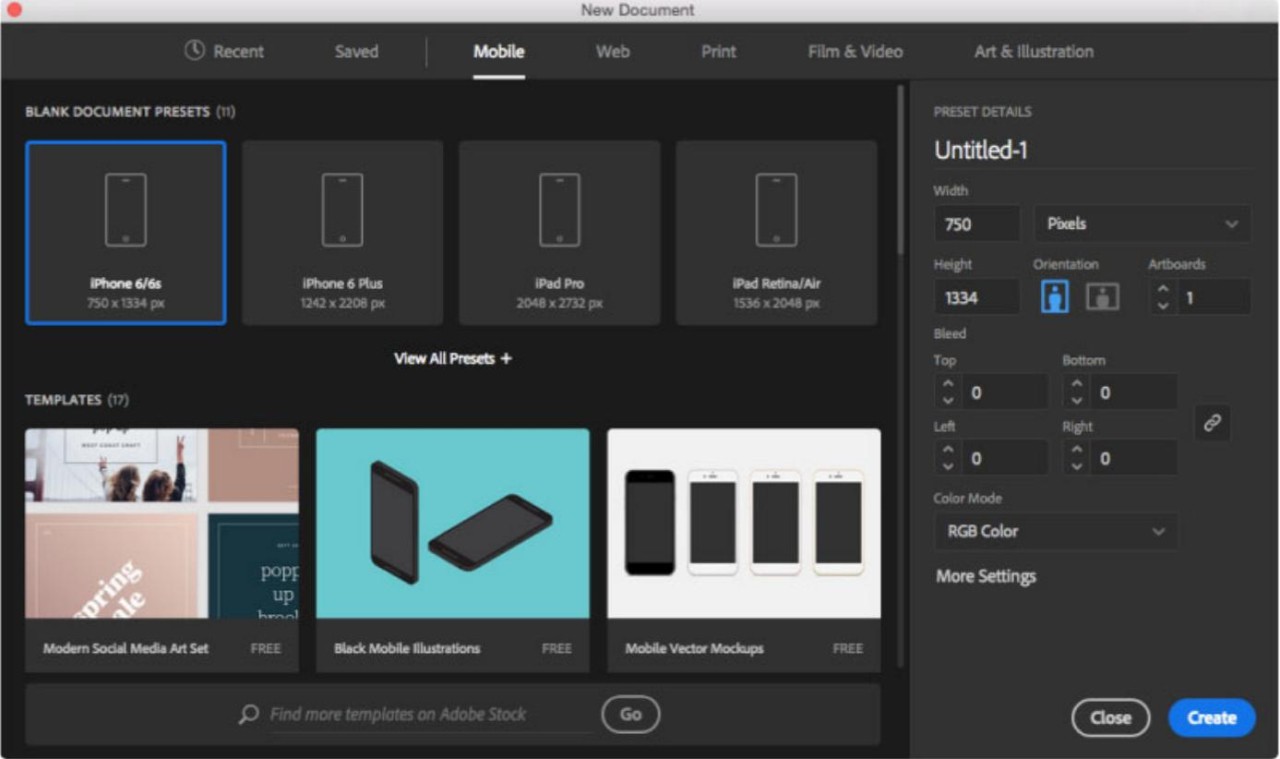
Используйте функцию «Artboards» для работы с несколькими страницами или версиями одного проекта.

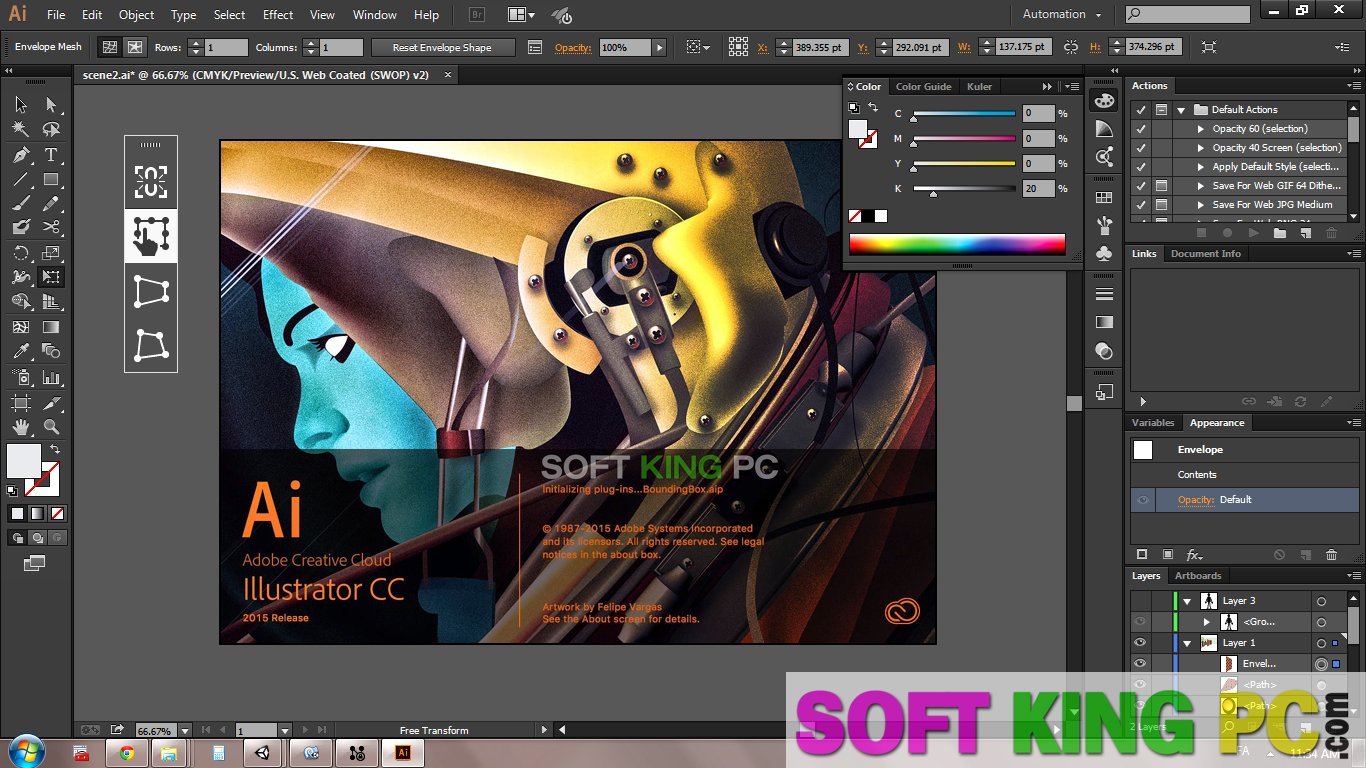
Ознакомьтесь с панелью «Appearance» для настройки и редактирования стилей объектов.