Как использовать атрибуты HTML для улучшения веб-страниц
Атрибуты HTML играют ключевую роль в создании веб-страниц, добавляя функциональность и улучшая пользовательский опыт. В этой статье мы рассмотрим основные атрибуты HTML и дадим полезные советы по их использованию.


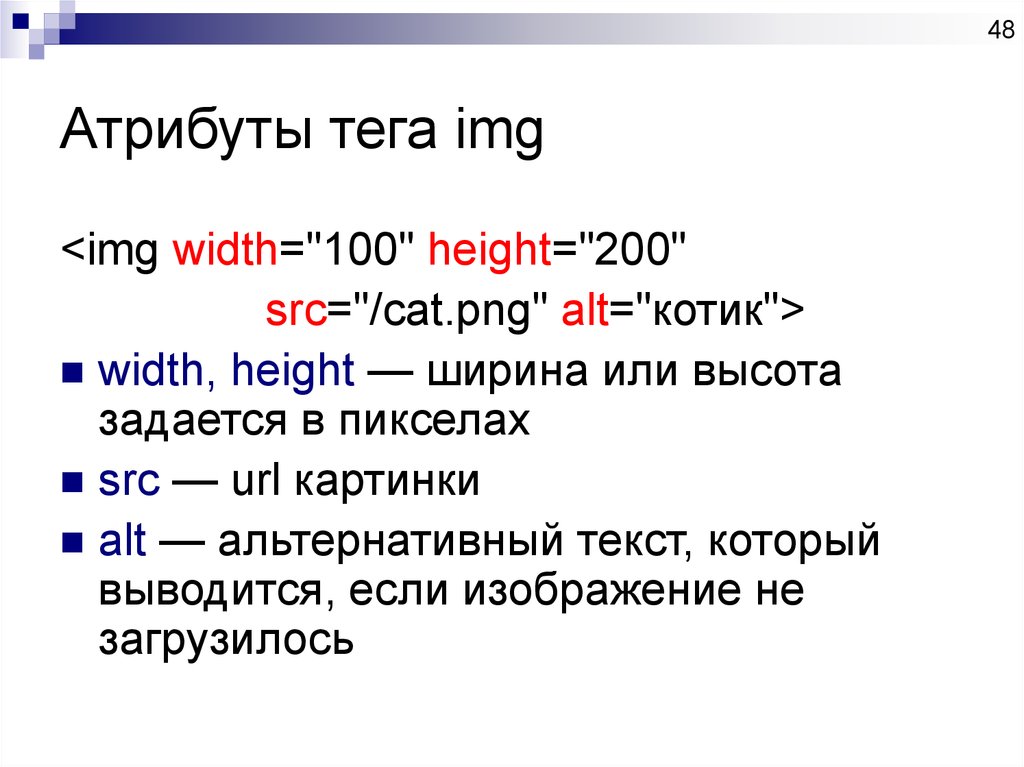
Используйте атрибут alt для описания изображений, чтобы улучшить доступность сайта для людей с ограниченными возможностями.


Атрибут href позволяет создавать ссылки на другие страницы или ресурсы, что делает навигацию по сайту более удобной.

Применяйте атрибут src для указания пути к файлу изображения, чтобы оно отображалось на веб-странице.
Что такое атрибуты в html

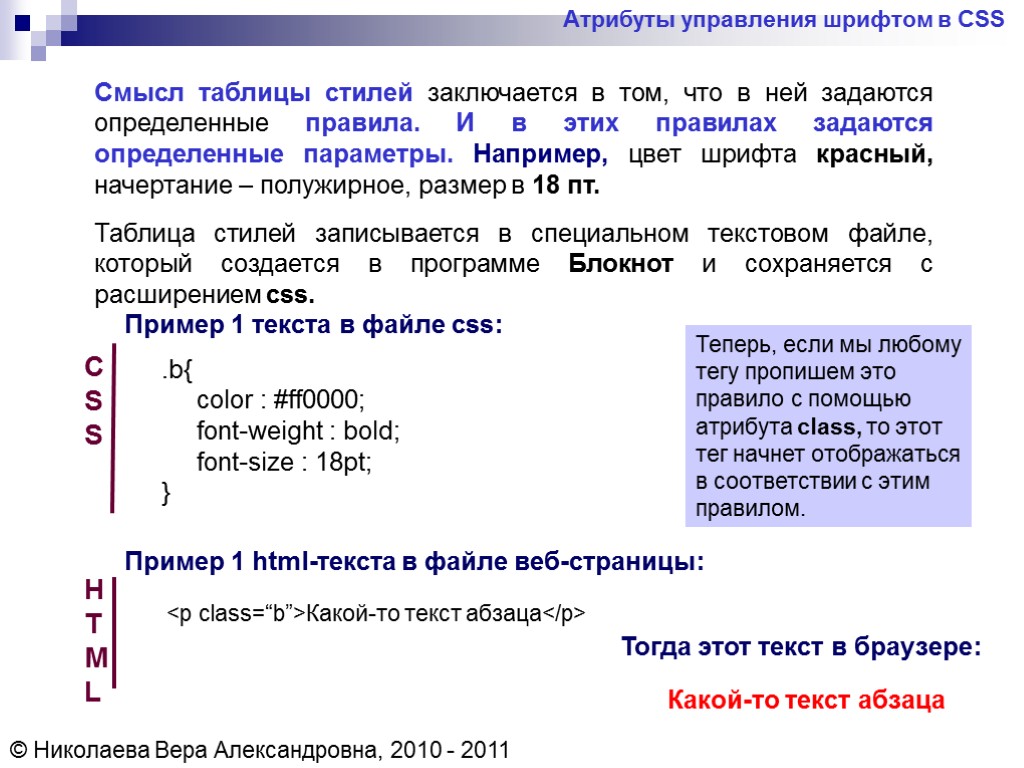
Атрибут class помогает группировать элементы для применения общих стилей через CSS.

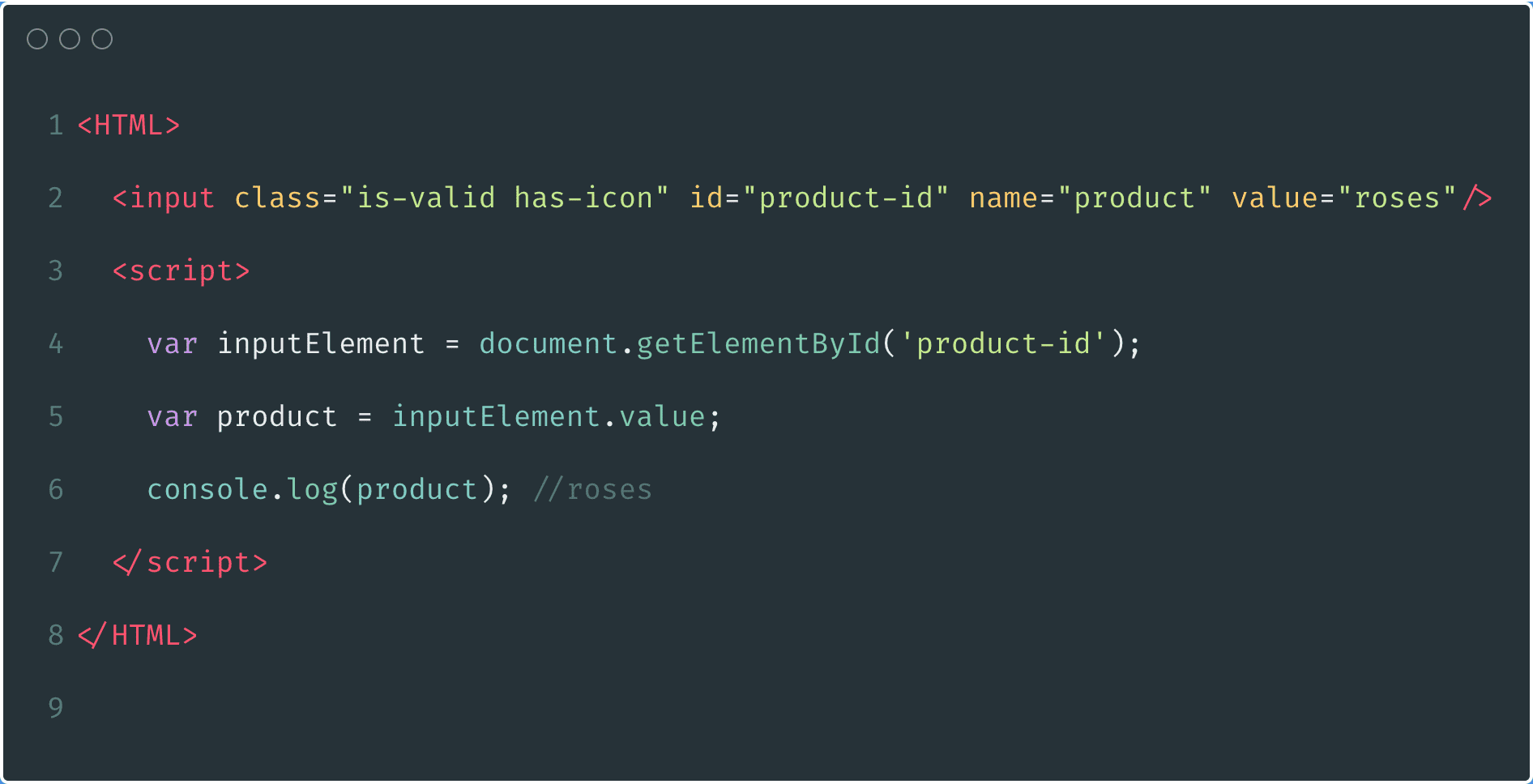
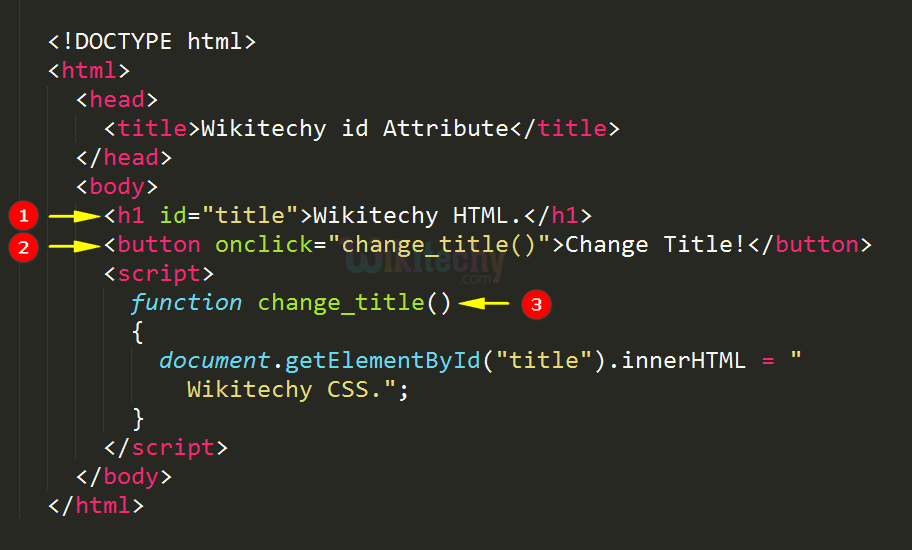
С помощью атрибута id можно уникально идентифицировать элемент на странице, что упрощает манипуляции с ним через JavaScript.
HTML5 для начинающих / Урок #7 – Что такое атрибуты?

Атрибут title позволяет добавить всплывающую подсказку, которая появляется при наведении курсора на элемент.
Используйте атрибут target=_blank в ссылках, чтобы открывать их в новой вкладке, улучшая пользовательский опыт.

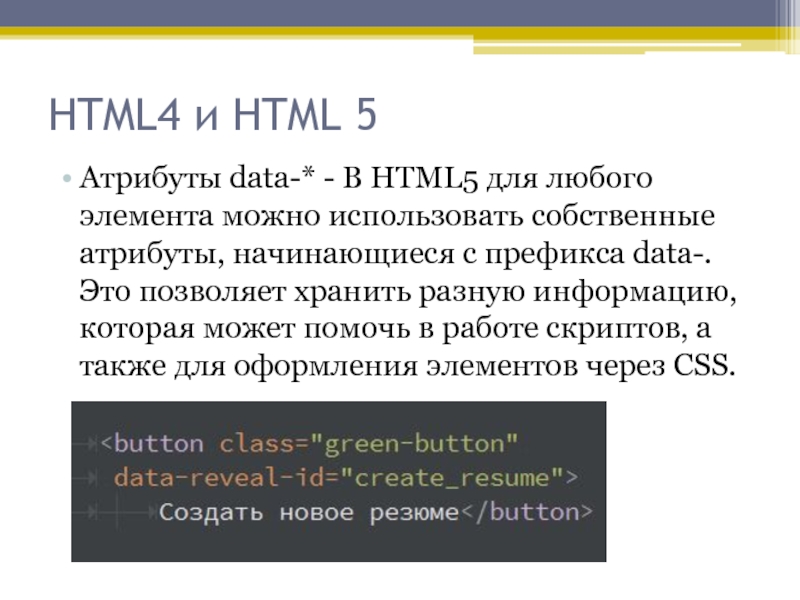
Применяйте атрибут data-* для хранения дополнительных данных, которые можно использовать в скриптах.

Атрибут readonly делает текстовое поле доступным для чтения, но не для редактирования, что полезно для отображения данных.
Атрибуты в HTML - HTML для самых маленьких #6

Атрибут disabled позволяет отключить элементы формы, делая их недоступными для взаимодействия.