Как начать изучение CSS: практическое руководство для новичков
На этой странице вы найдете полезные советы и рекомендации для тех, кто только начинает осваивать CSS. Независимо от того, хотите ли вы создать свой первый сайт или улучшить уже существующий, эти советы помогут вам быстро разобраться в основах и избежать распространенных ошибок.


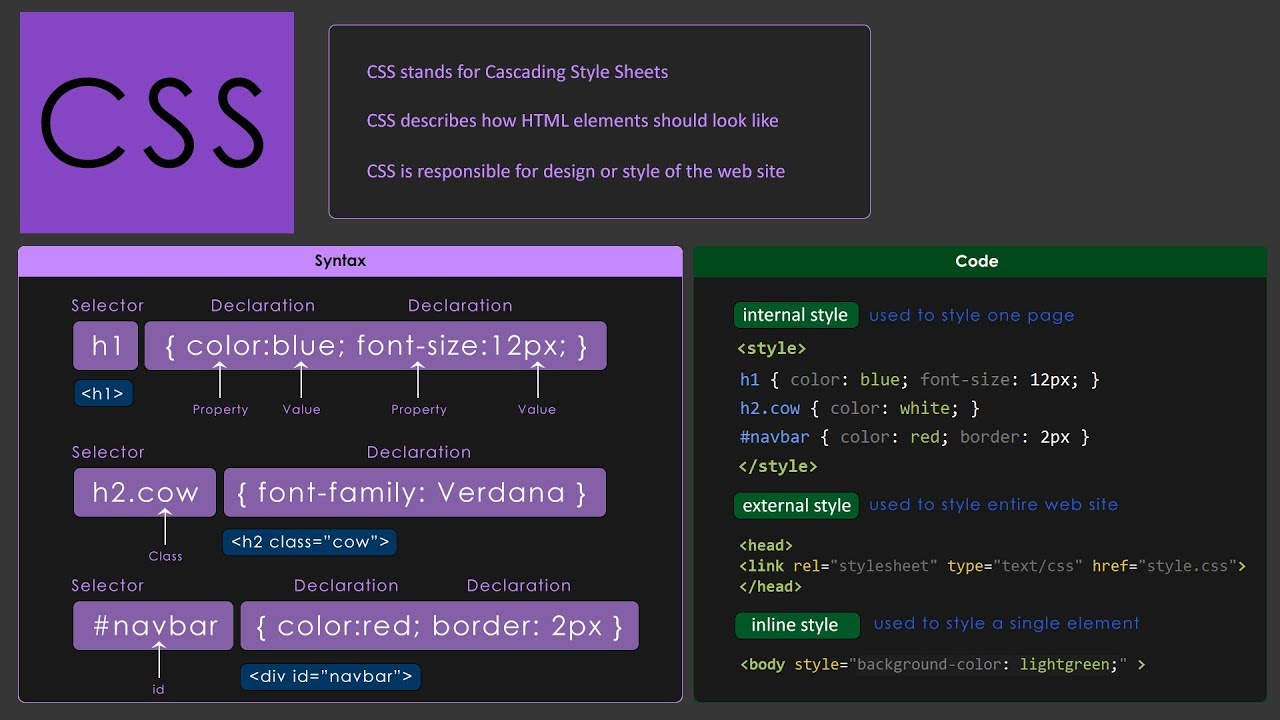
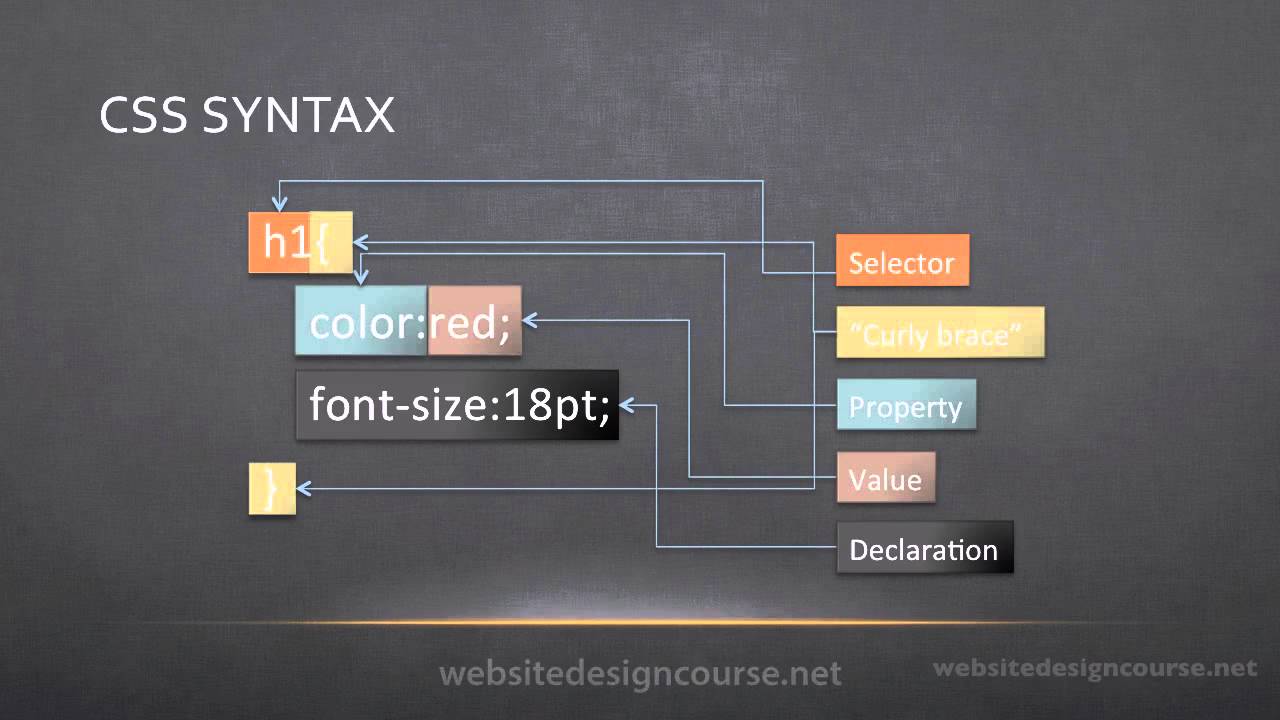
Понимание базовых селекторов и свойств CSS поможет вам быстрее перейти к более сложным задачам. Начните с простых примеров и постепенно усложняйте свои проекты.

Используйте инструменты разработчика в вашем браузере для тестирования и отладки CSS. Это поможет вам увидеть изменения в реальном времени и найти ошибки быстрее.
CSS Full Course for Beginners - Complete All-in-One Tutorial - 11 Hours
Составляйте стили в отдельные файлы и подключайте их к HTML-документу. Это сделает код более организованным и облегчит его поддержку.


Регулярно проверяйте совместимость вашего CSS-кода с разными браузерами. Некоторые свойства могут отображаться по-разному в разных средах.
HTML \u0026 CSS Full Course - Beginner to Pro


Учитесь использовать Flexbox и Grid Layout для создания сложных макетов. Эти инструменты значительно упростят создание адаптивных и гибких дизайнов.


Не забывайте про медиа-запросы для создания адаптивного дизайна. Они помогут вашему сайту выглядеть хорошо на различных устройствах и экранах.

Соблюдайте единый стиль кодирования и наименования классов. Это сделает ваш код более читаемым и понятным для других разработчиков.
Регулярно проверяйте и обновляйте свои знания о CSS, так как веб-технологии постоянно развиваются и появляются новые возможности.

Используйте CSS-препроцессоры, такие как Sass или Less, для упрощения работы с большими проектами и повышения эффективности кода.
How To Create a full Website Using HTML \u0026 CSS - Step-By-Step Website Tutorial

Экспериментируйте с CSS-анимациями и переходами, чтобы добавить динамики в ваш проект. Но помните, что умеренность в анимациях поможет избежать перегрузки дизайна.