Инструкция по созданию интерактивной карты с Bootstrap
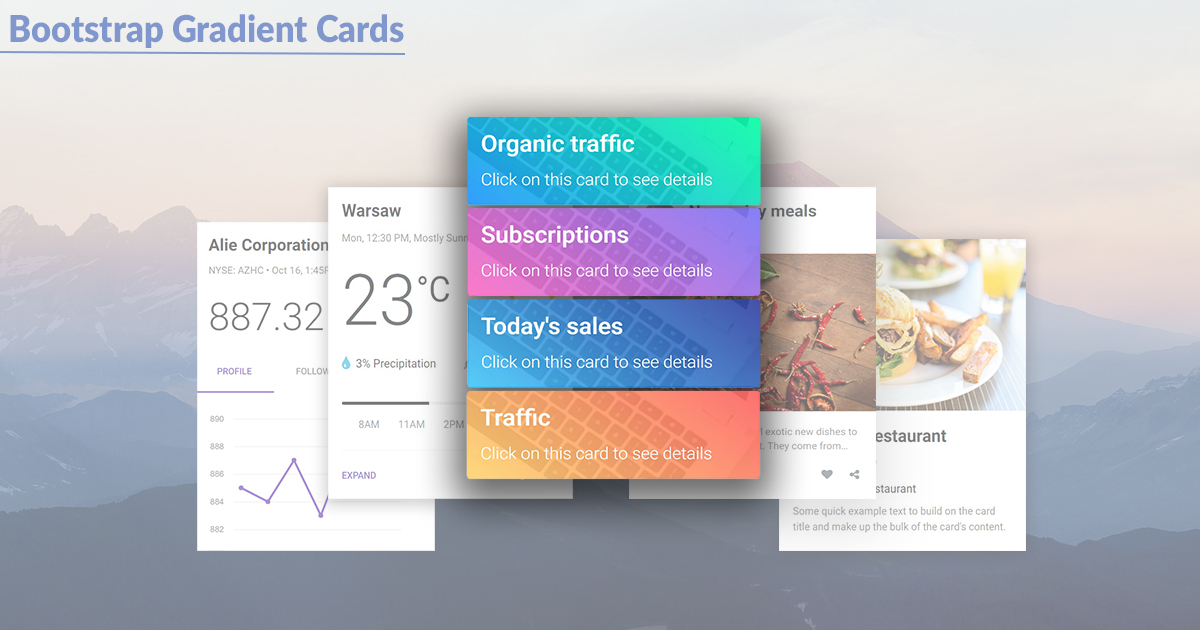
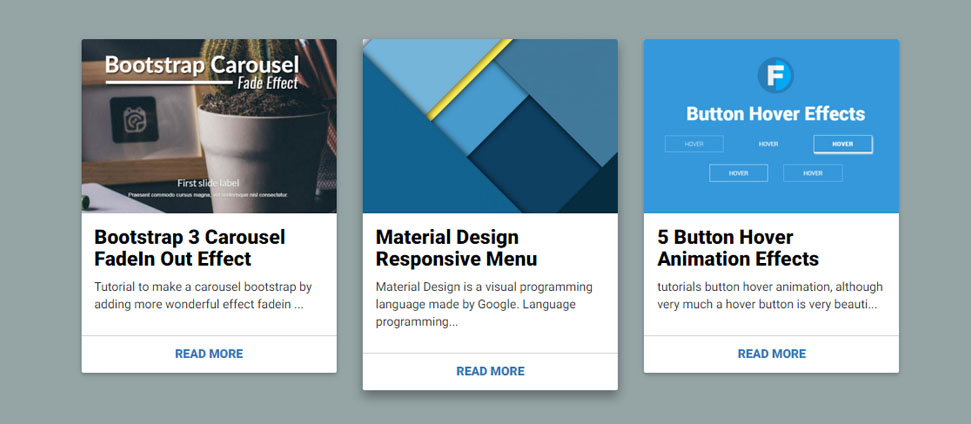
На этой странице вы найдете подборку фотографий и полезные советы по использованию Bootstrap для создания адаптивных и интерактивных карт. Bootstrap - мощный инструмент, который упрощает процесс разработки и помогает создавать стильные и функциональные карты для вашего сайта.


Используйте встроенные классы Bootstrap для создания адаптивной сетки, которая обеспечит правильное отображение карты на любых устройствах.

Обязательно подключите библиотеки JavaScript и CSS, необходимые для работы карт, такие как Leaflet или Google Maps API.
#14. Карточка товара - Верстка под Wordpress на Bootstrap 4 + Sass - Реальный заказ.
Используйте контейнеры Bootstrap для централизованного размещения карты и улучшения визуального восприятия.
Адаптивная верстка интернет-магазина на Bootstrap 5. Урок 8

Добавьте пользовательские маркеры и всплывающие окна для отображения дополнительной информации на карте.
Урок 20. Фреймворк Bootstrap. Что такое Bootstrap, и как его использовать
Обеспечьте поддержку touch-событий для улучшения взаимодействия с картой на мобильных устройствах.


Пользуйтесь Flexbox и Grid-системами Bootstrap для создания сложных макетов и добавления элементов интерфейса рядом с картой.

Настройте параметры карты, такие как масштабирование и центрирование, чтобы пользователи могли легко ориентироваться.


Регулярно проверяйте работоспособность карты на разных устройствах и браузерах для обеспечения кросс-браузерной совместимости.

Используйте медиазапросы Bootstrap для изменения стилей карты в зависимости от размеров экрана.
Урок 5. Bootstrap5. Быстрый старт. Карточка товара


Сохраняйте простоту и лаконичность дизайна, чтобы карта оставалась удобной для использования и не перегружала пользователей.