Инновационные решения в дизайне приложений-карт
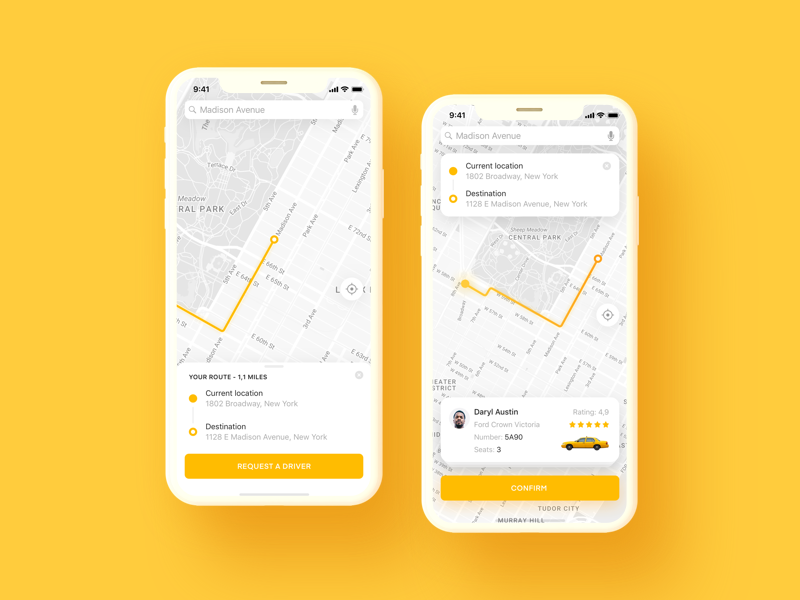
Здесь вы найдете подборку фотографий и полезные советы для создания удобного и привлекательного дизайна приложений-карт.


Всегда учитывайте удобство использования: интерфейс должен быть интуитивно понятным и легким в навигации.

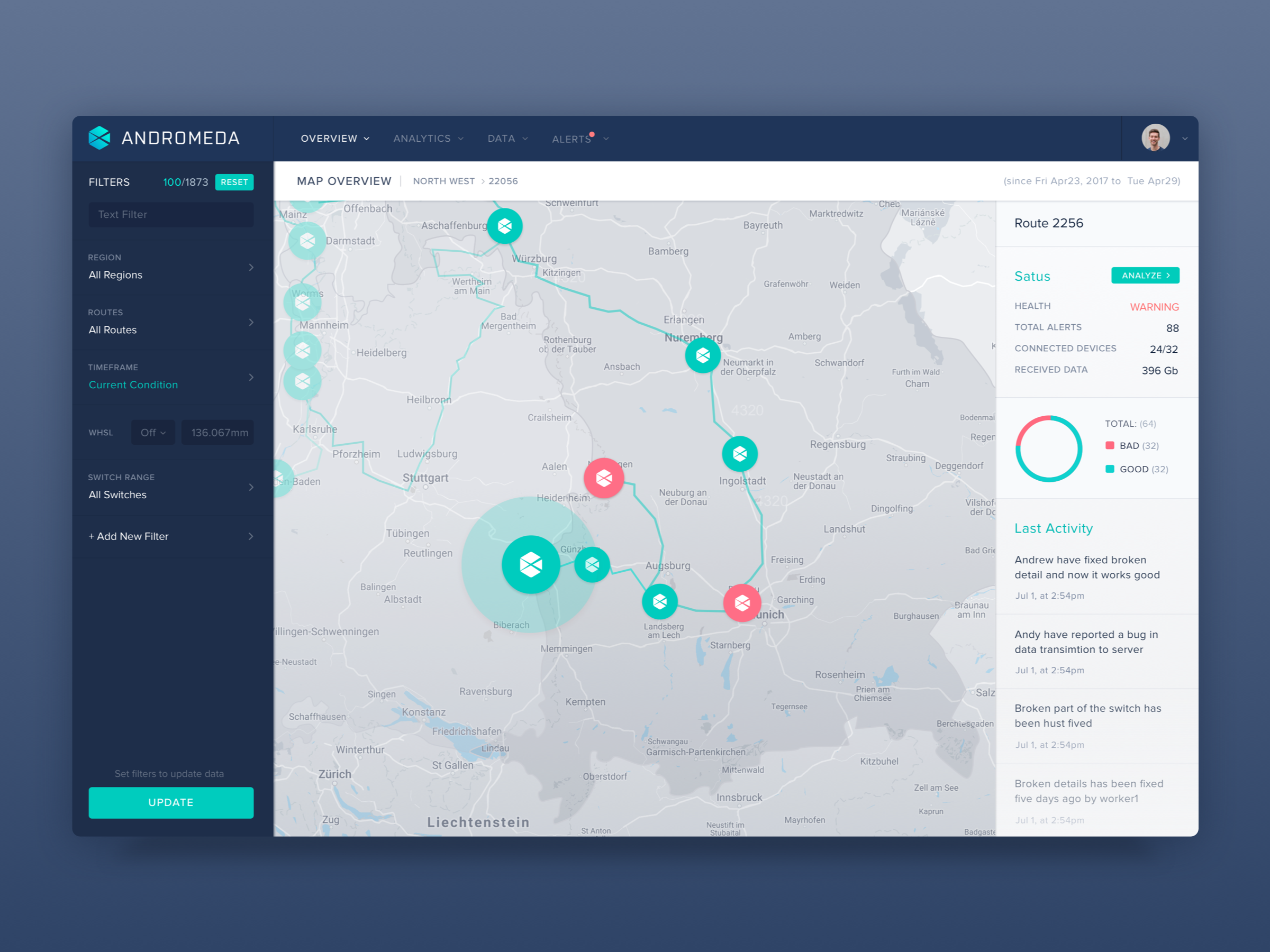
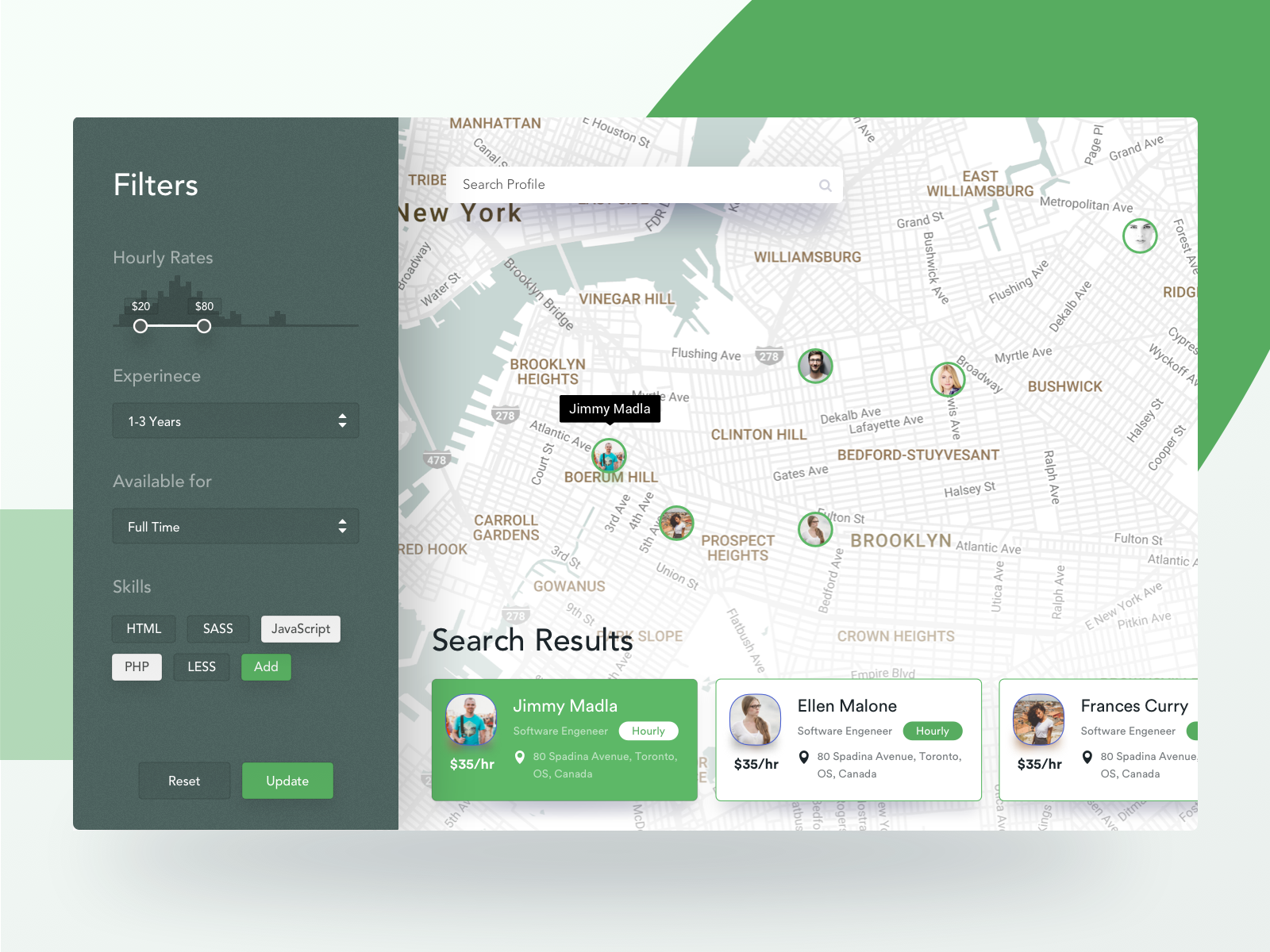
Используйте контрастные цвета для обозначения различных элементов карты, чтобы они были легко различимы.


Добавьте возможность масштабирования карты, чтобы пользователи могли легко увеличивать или уменьшать масштаб.
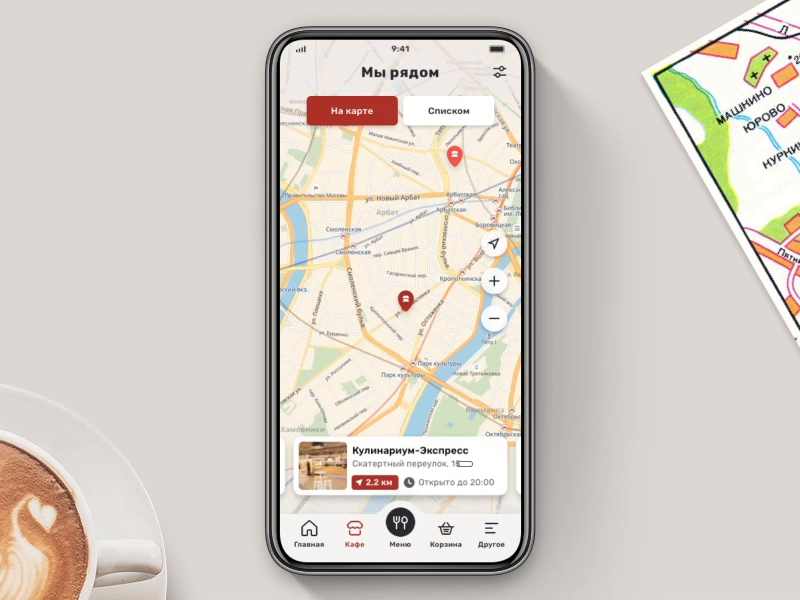
Как сделать дизайн мобильного приложения

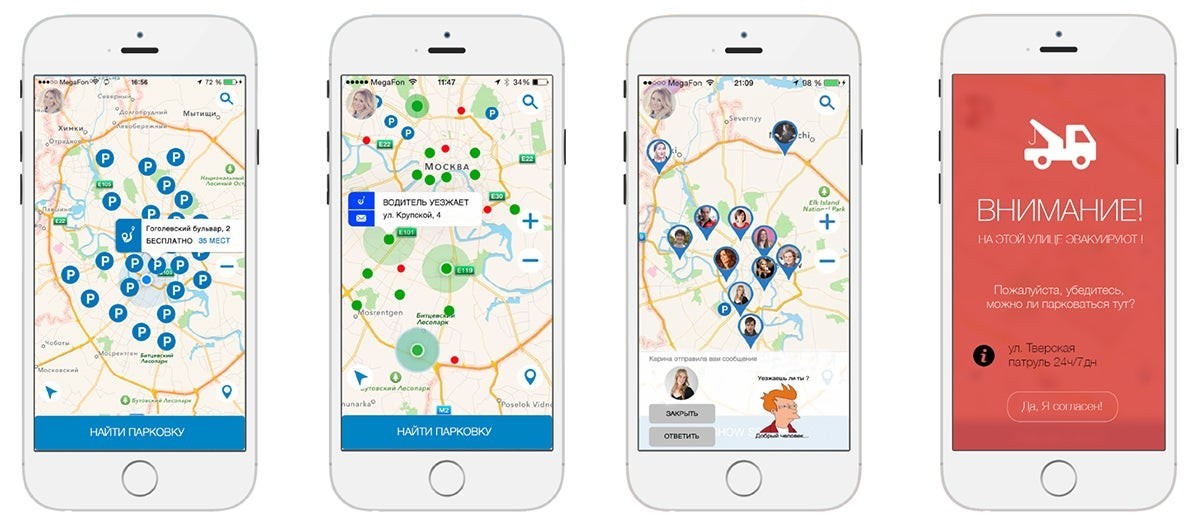
Интегрируйте поисковую строку, чтобы пользователи могли быстро находить нужные места.
Обеспечьте отображение текущего местоположения пользователя для удобства навигации.
Разбор дизайна мобильного приложения

Используйте значки и маркеры, чтобы обозначать важные точки на карте.

Разработайте удобное меню, где пользователи смогут выбирать слои карты или дополнительные опции.

Оптимизируйте карту для работы на различных устройствах и экранах.
Новое поколение Яндекс Карт: как изменится цифровой город

Обеспечьте возможность оффлайн-доступа к карте для пользователей без подключения к интернету.

Сделайте дизайн карты привлекательным, используя современные тенденции и стили.