Эффективные решения для создания графического интерфейса
На этой странице вы найдете подборку фотографий и полезные советы по созданию и использованию элементов графического интерфейса. Эти рекомендации помогут вам сделать интерфейс вашего приложения более удобным и привлекательным для пользователей.



Используйте контрастные цвета для важных элементов, чтобы они выделялись на фоне других.
Основы тестирования пользовательских интерфейсов [GeekBrains]


Соблюдайте единый стиль и тему во всех элементах интерфейса для создания гармоничного дизайна.
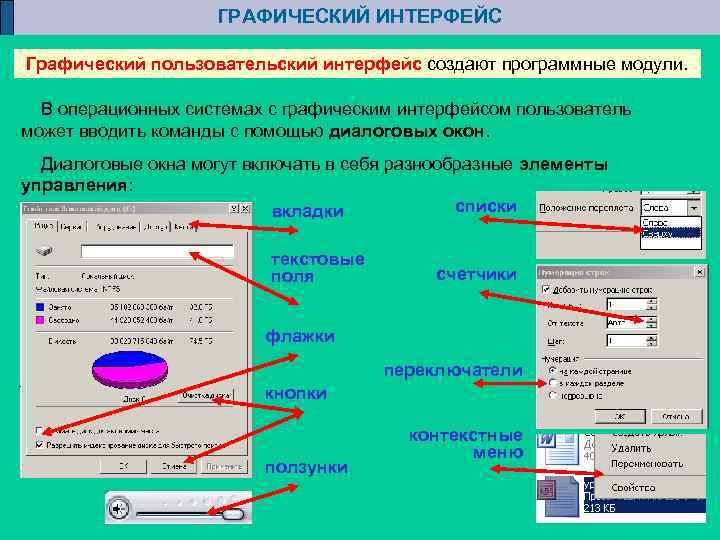
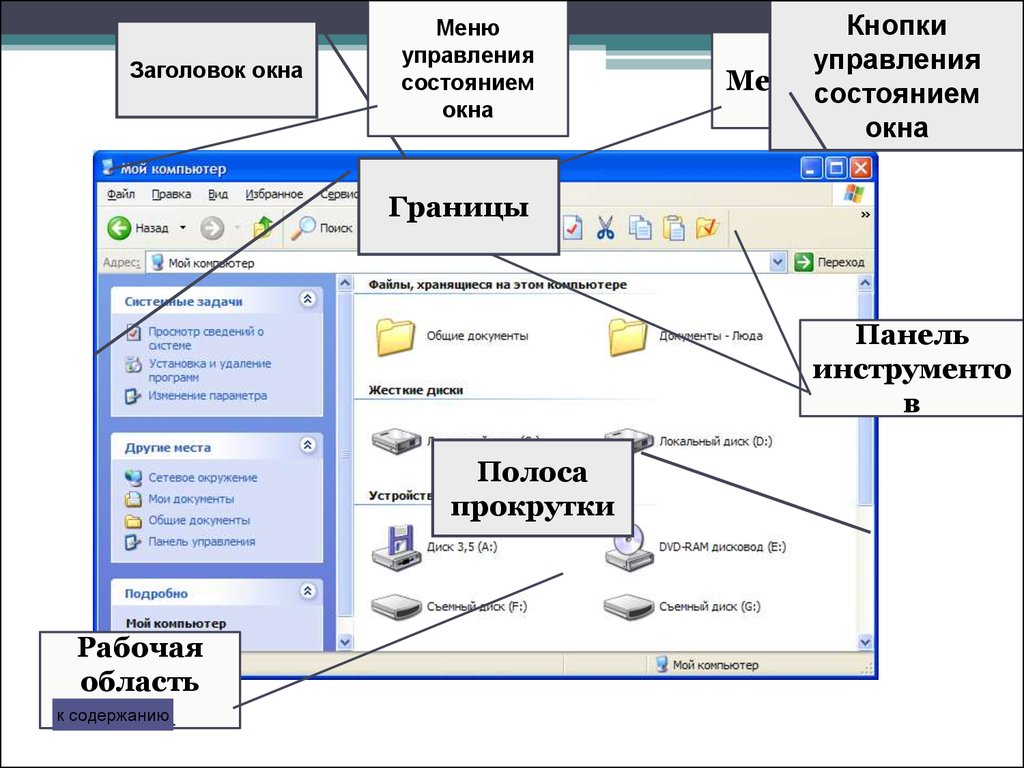
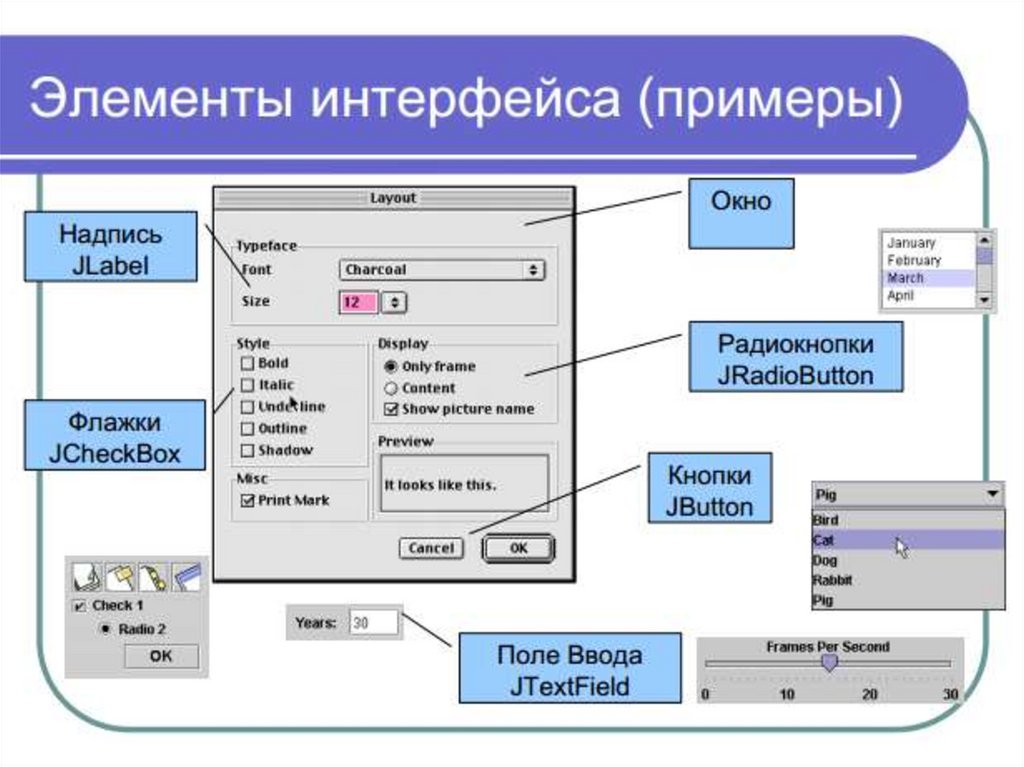
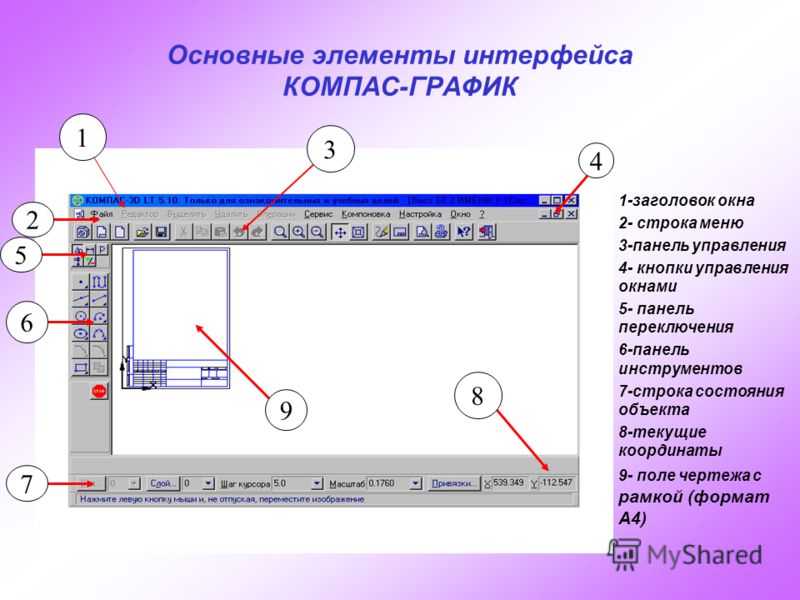
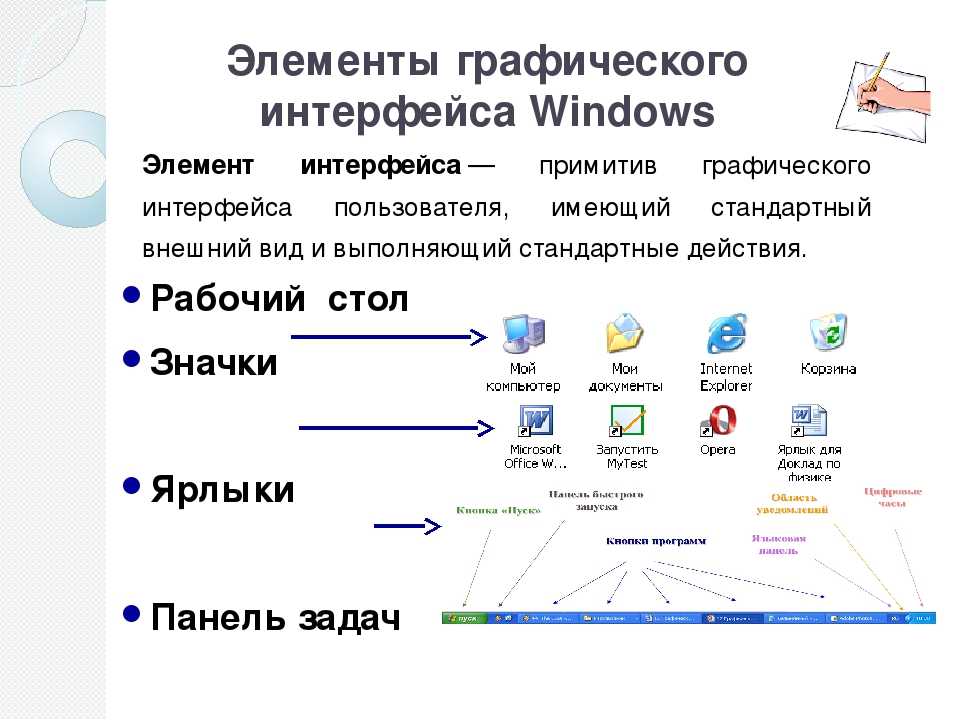
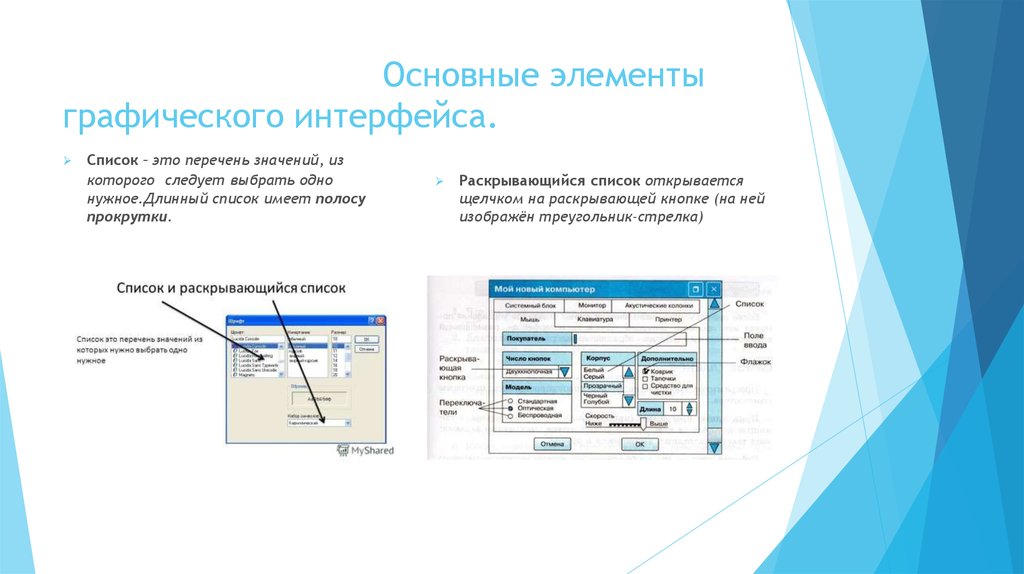
Основные элементы графического интерфейса - Информатика 7 класс #17 - Инфоурок


Оптимизируйте размер и размещение кнопок, чтобы они были легко доступными для пользователя.


Применяйте интуитивно понятные иконки, чтобы пользователи быстро понимали их назначение.

Используйте адаптивный дизайн, чтобы интерфейс хорошо выглядел на устройствах с разными размерами экранов.


Проверяйте интерфейс на различных платформах и браузерах, чтобы убедиться в его корректной работе.

Размещайте важную информацию в видимой зоне, чтобы пользователи сразу могли её увидеть.

Используйте анимации и переходы для создания более динамичного и живого интерфейса.

Обеспечьте доступность интерфейса для людей с ограниченными возможностями, применяя соответствующие стандарты и рекомендации.


Регулярно собирайте отзывы пользователей и вносите улучшения в интерфейс на основе их предложений.