Как создать стильные и функциональные хедер и футер
В этой статье вы найдете подборку фотографий и полезные советы по созданию хедера и футера для вашего сайта. Узнайте, как сделать их стильными и функциональными, чтобы улучшить навигацию и внешний вид вашего веб-ресурса.


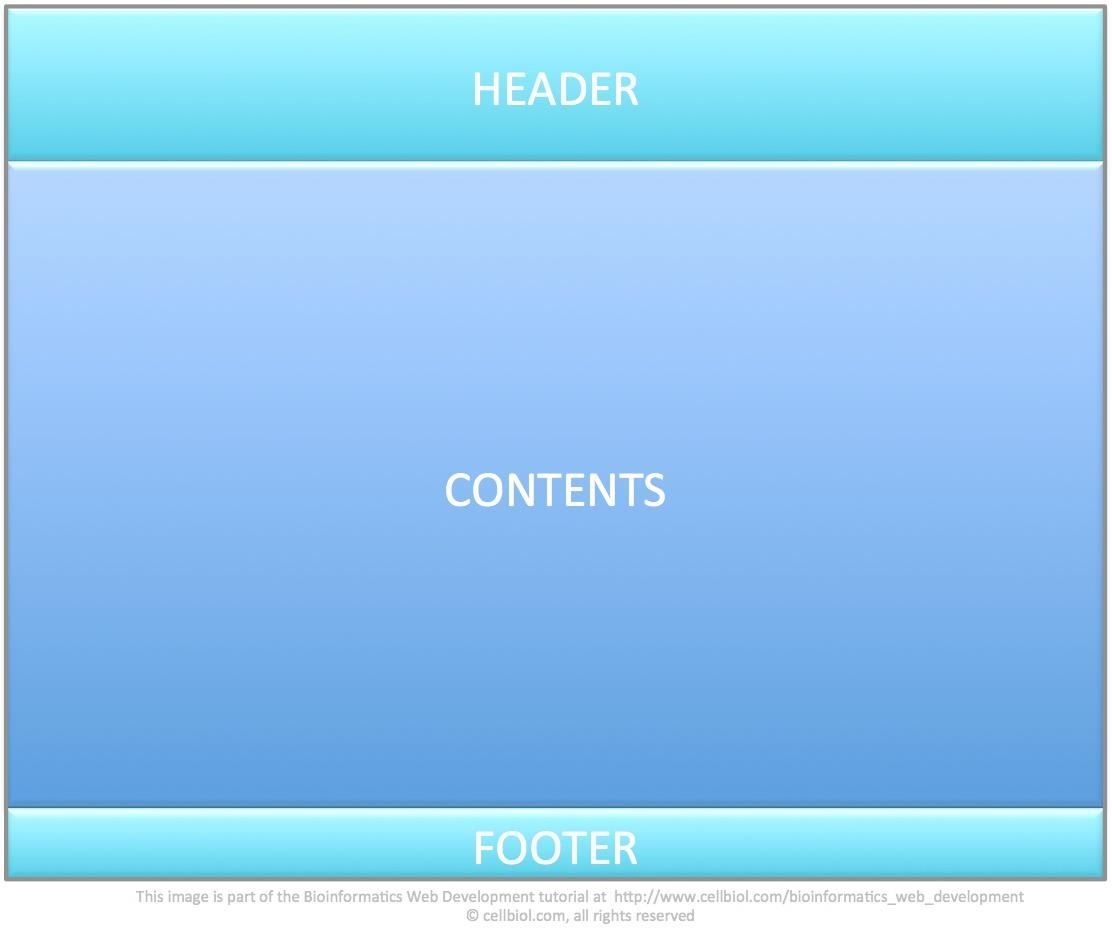
Используйте контрастные цвета для выделения хедера и футера.
Как создать шаблоны Header или Footer с помощью Elementor БЕСПЛАТНО (Header, Footer \u0026 Blocks)


Добавьте логотип и название компании в хедер для узнаваемости бренда.
КАК СОЗДАТЬ ХЕДЕР И ФУТЕР С ПОМОЩЬЮ ELEMENTOR HEADER \u0026 FOOTER BUILDER l WORDPRESS l ЕЛЕМЕНТОР

Включите основные ссылки на важные разделы сайта в футере.
Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала


Используйте адаптивный дизайн, чтобы хедер и футер выглядели хорошо на всех устройствах.


Добавьте кнопку Обратная связь или Связаться с нами в хедер для удобства пользователей.
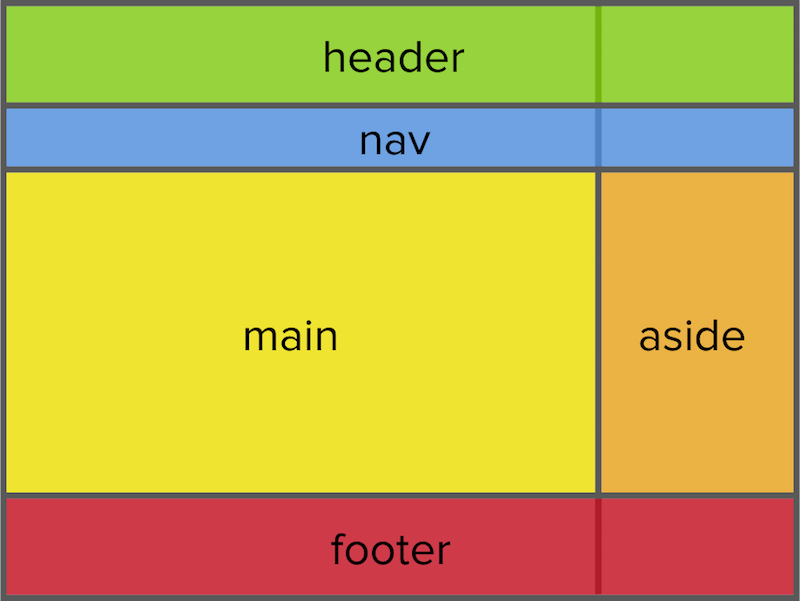
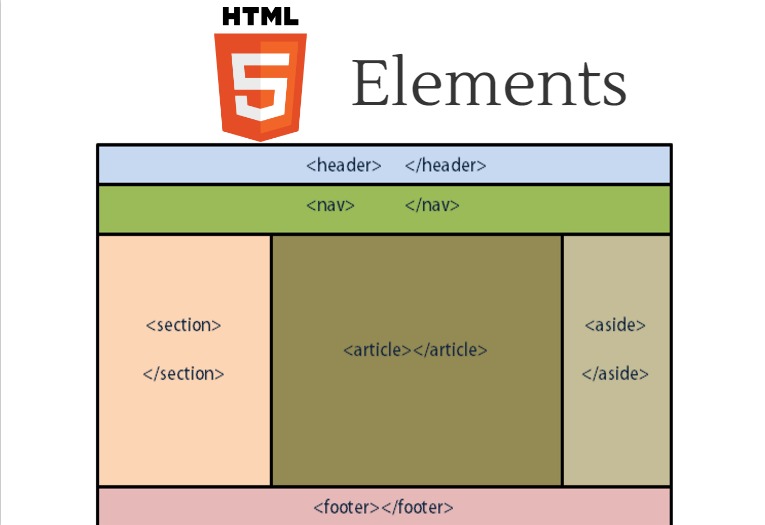
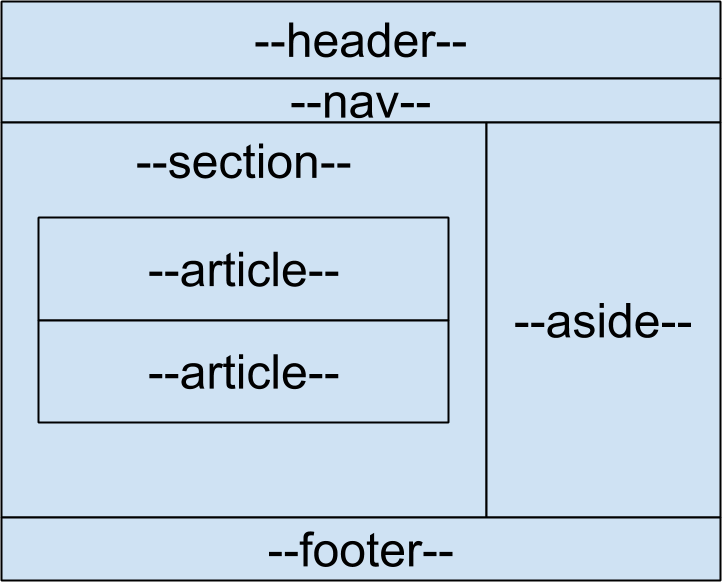
Гайд на СЕМАНТИКУ в HTML - header, main, footer и т.д.

Следите за тем, чтобы хедер и футер не перегружали страницу лишней информацией.

Используйте читабельные шрифты и достаточно большой размер текста.
Добавьте иконки социальных сетей в футере для увеличения охвата аудитории.

Разместите контактную информацию и часы работы компании в футере.


Используйте фотографии или иллюстрации для украшения хедера и футера, если это соответствует стилю вашего сайта.