Простые шаги для создания анимации в Movavi
В этом руководстве мы покажем, как легко создать движение на картинке с помощью программы Movavi Video Editor. Следуйте нашим советам и получите удивительные результаты в кратчайшие сроки.



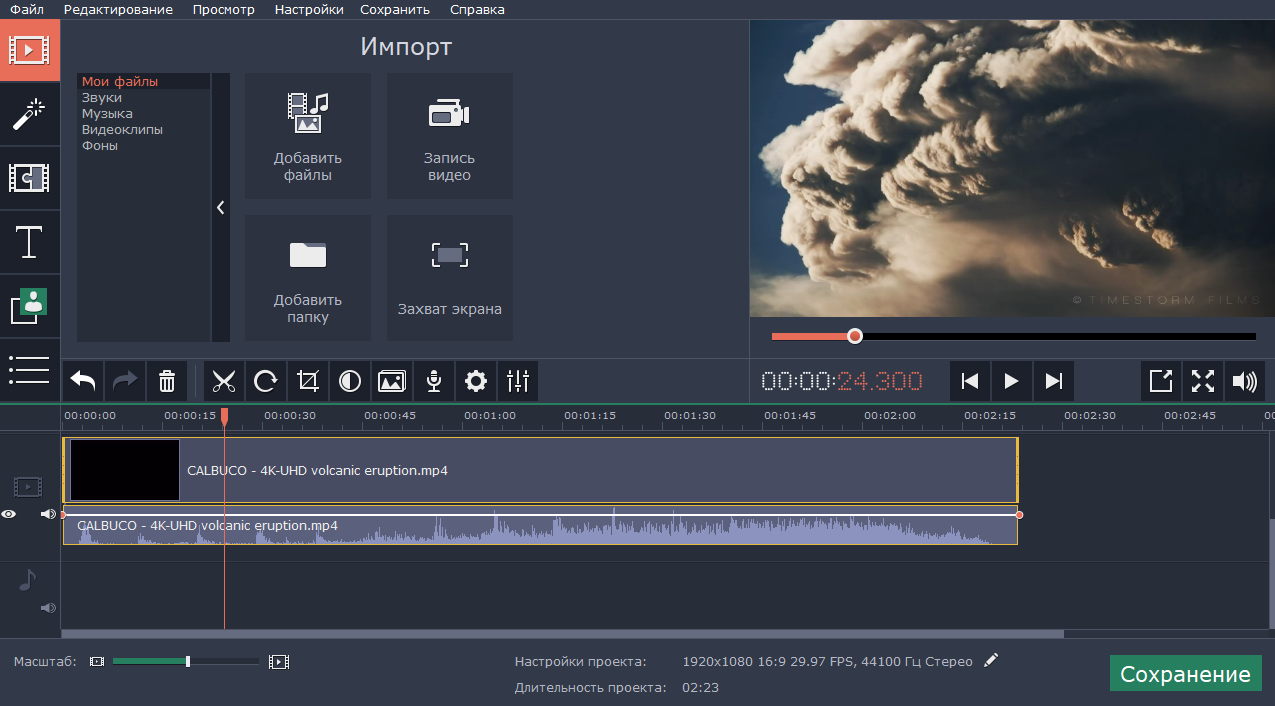
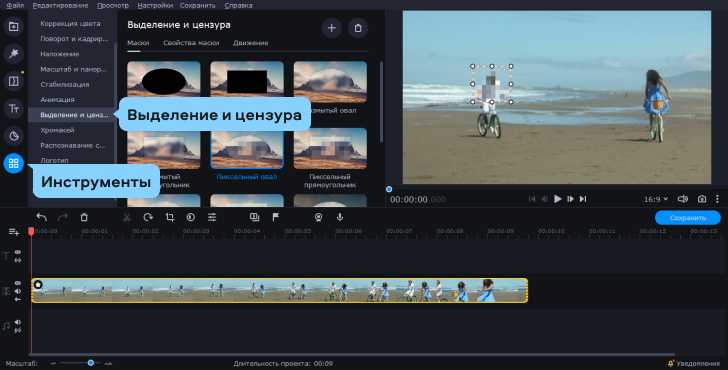
Используйте инструмент Анимация в разделе Редактирование для создания движения.


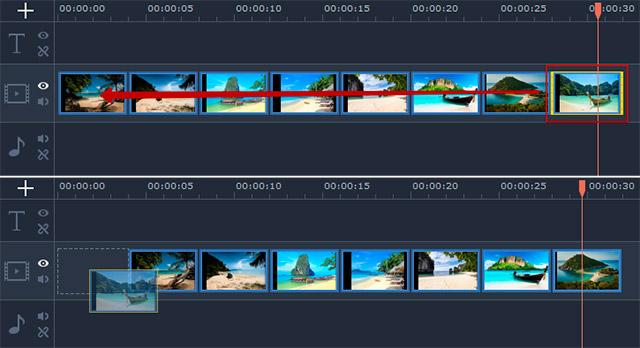
Применяйте ключевые кадры для точного управления движением картинки.
Как создать анимацию в программе Movavi

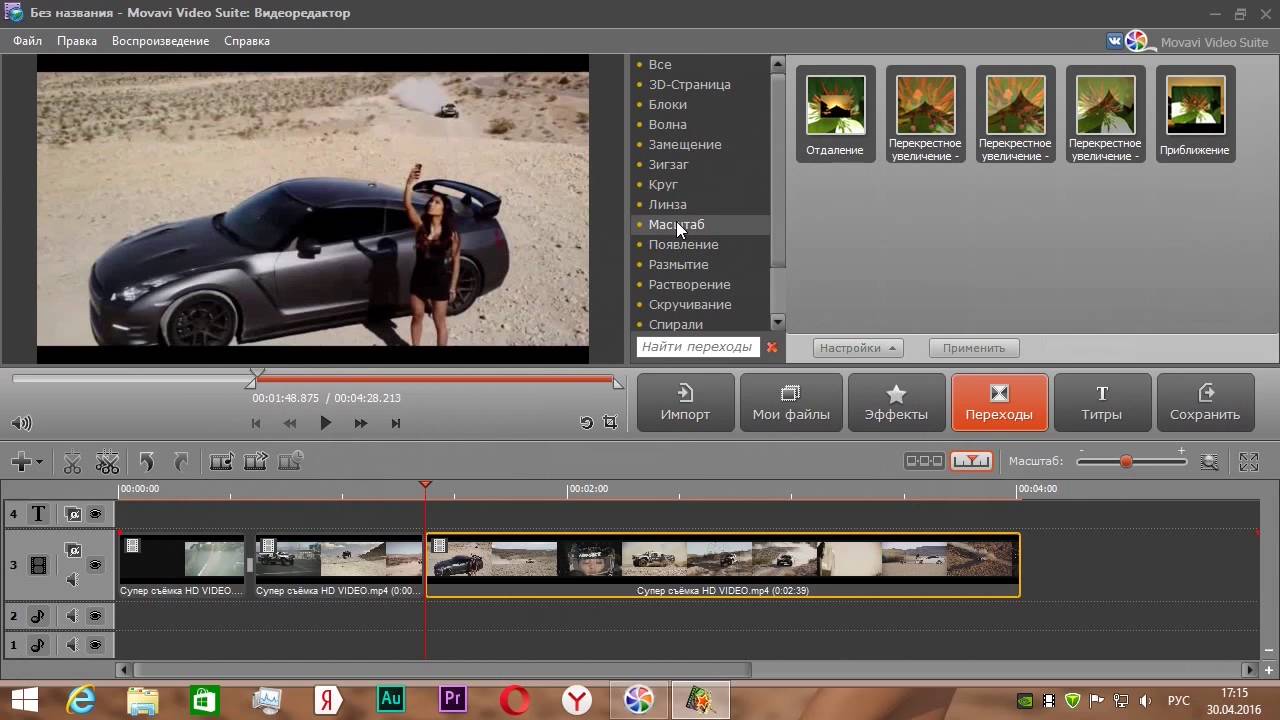
Экспериментируйте с различными видами анимации: перемещение, масштабирование, поворот.
Как анимировать объект в видео - MOVAVI ЗНАЕТ


Настройте скорость анимации, чтобы движение было плавным и естественным.

Используйте готовые шаблоны анимации для быстрого создания эффекта.
Как сделать анимацию КОЛЕСО для картинки в Movavi

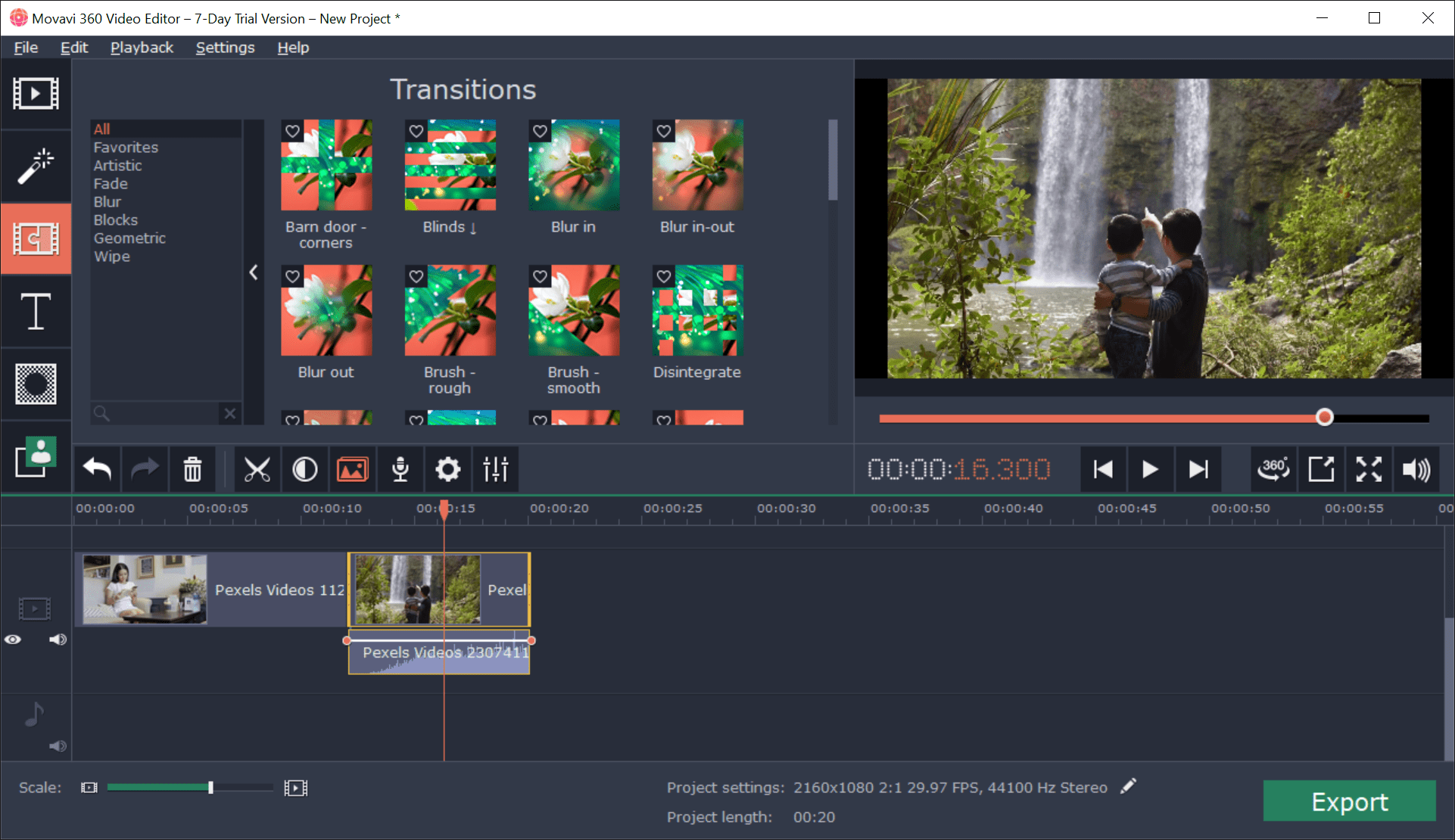
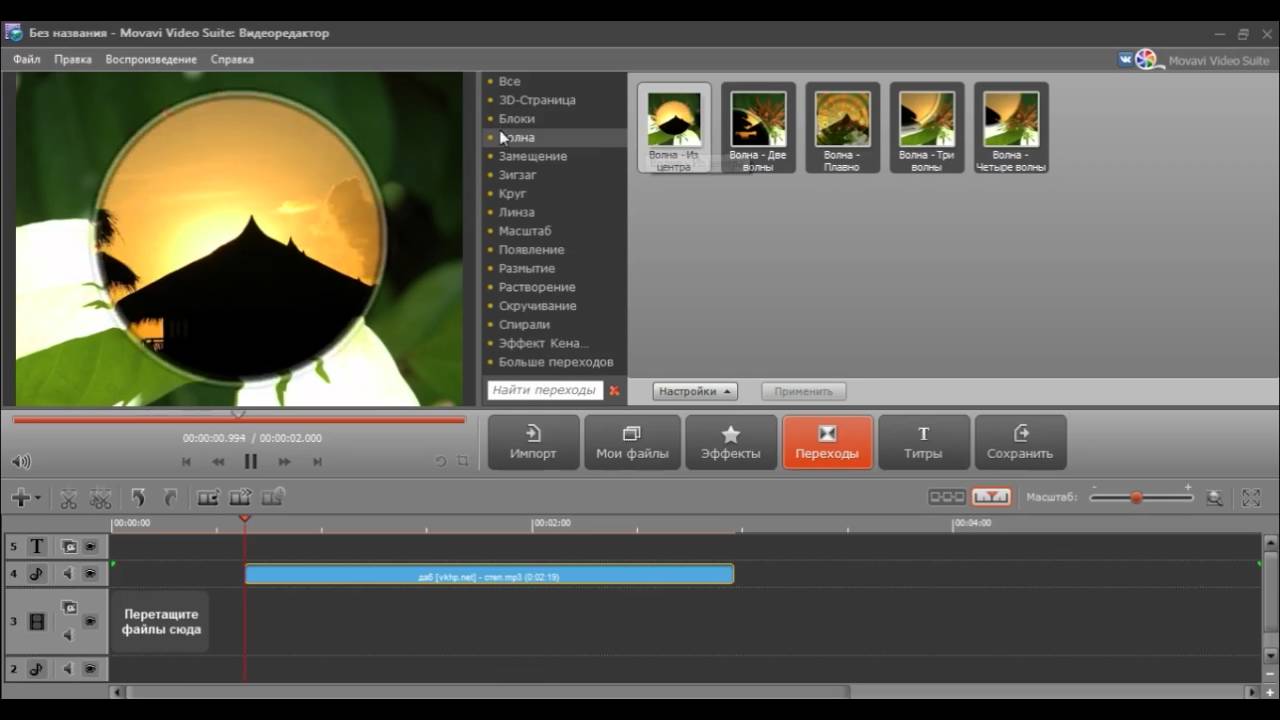
Применяйте плавные переходы между кадрами для достижения профессионального вида.

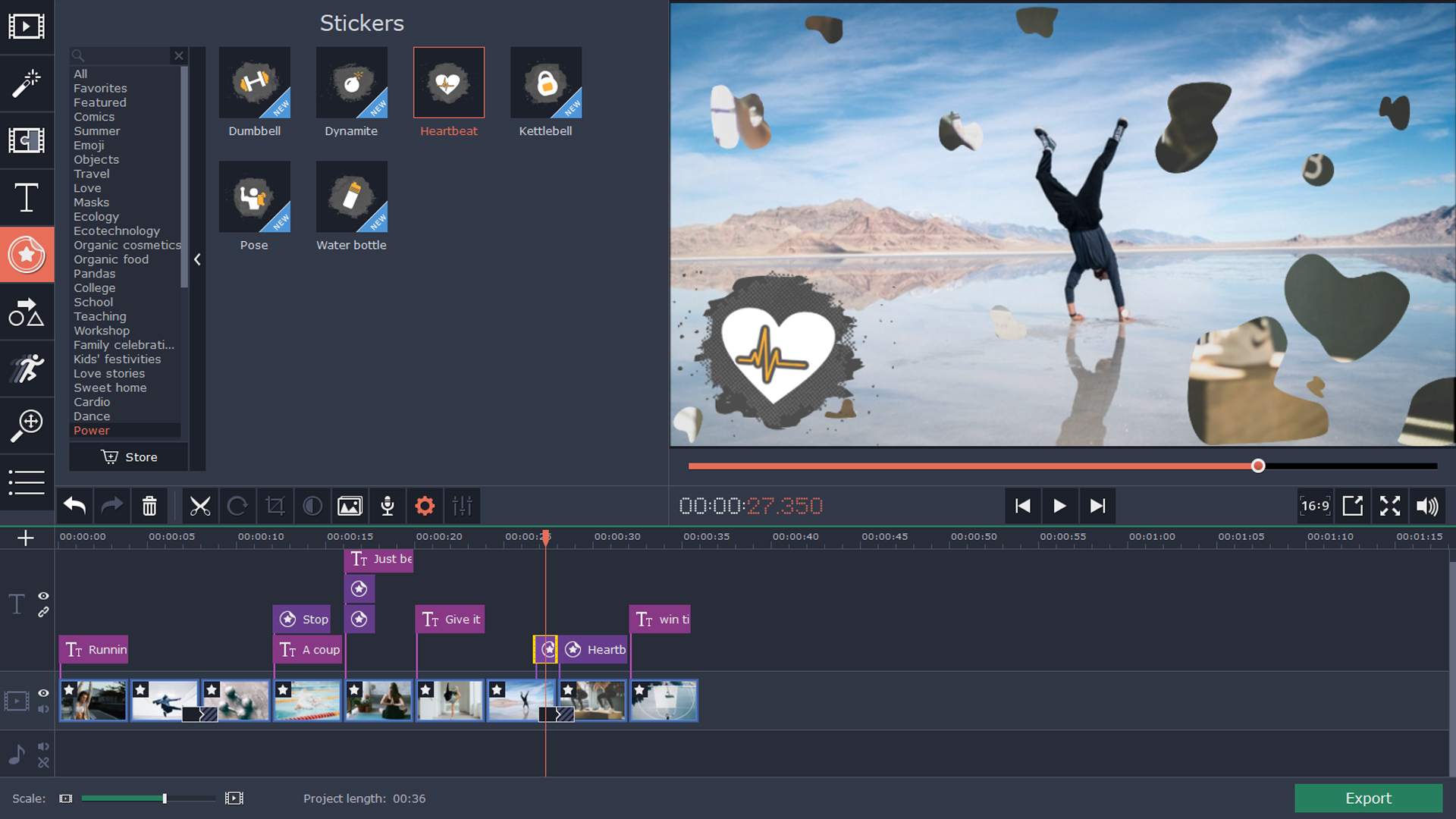
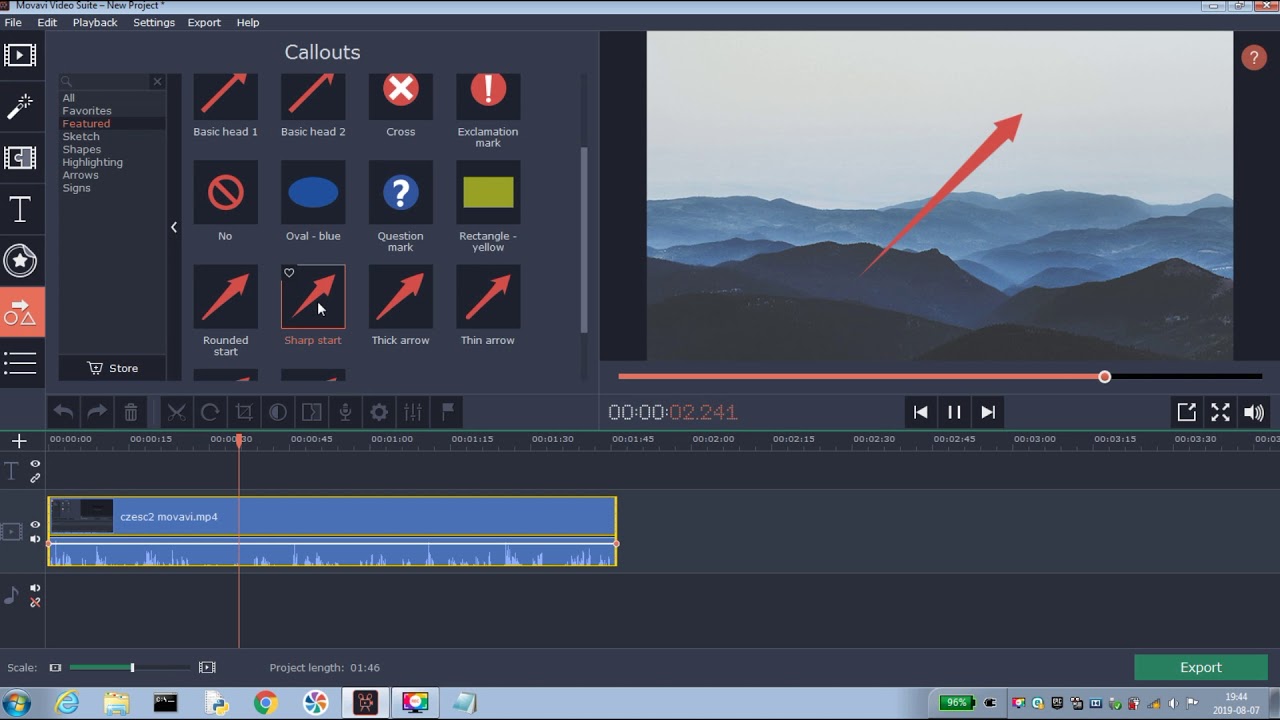
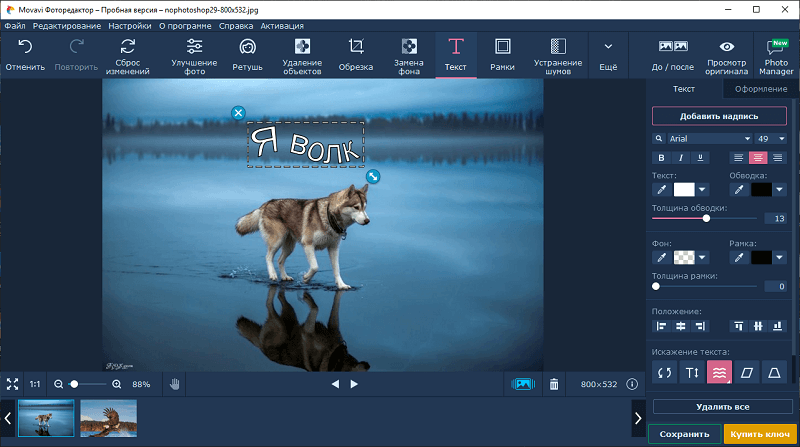
Добавьте текст или стикеры к движущейся картинке для дополнительного эффекта.

Сохраните проект часто, чтобы избежать потери данных.

Посмотрите обучающие видео на YouTube для получения дополнительных идей и техник.

Не бойтесь экспериментировать и пробовать новые идеи для создания уникальных эффектов.