Как правильно составить схему вашего приложения: советы и рекомендации
Создание схемы приложения – важный этап в разработке, который помогает структурировать все элементы и функции будущего продукта. В этом руководстве вы найдете полезные советы и примеры, которые помогут вам создать эффективную и понятную схему вашего приложения.


Начните с определения основных целей вашего приложения. Это поможет вам понять, какие функции и элементы будут ключевыми.


Создайте список всех функций, которые вы хотите включить в приложение. Это поможет вам ничего не упустить при создании схемы.
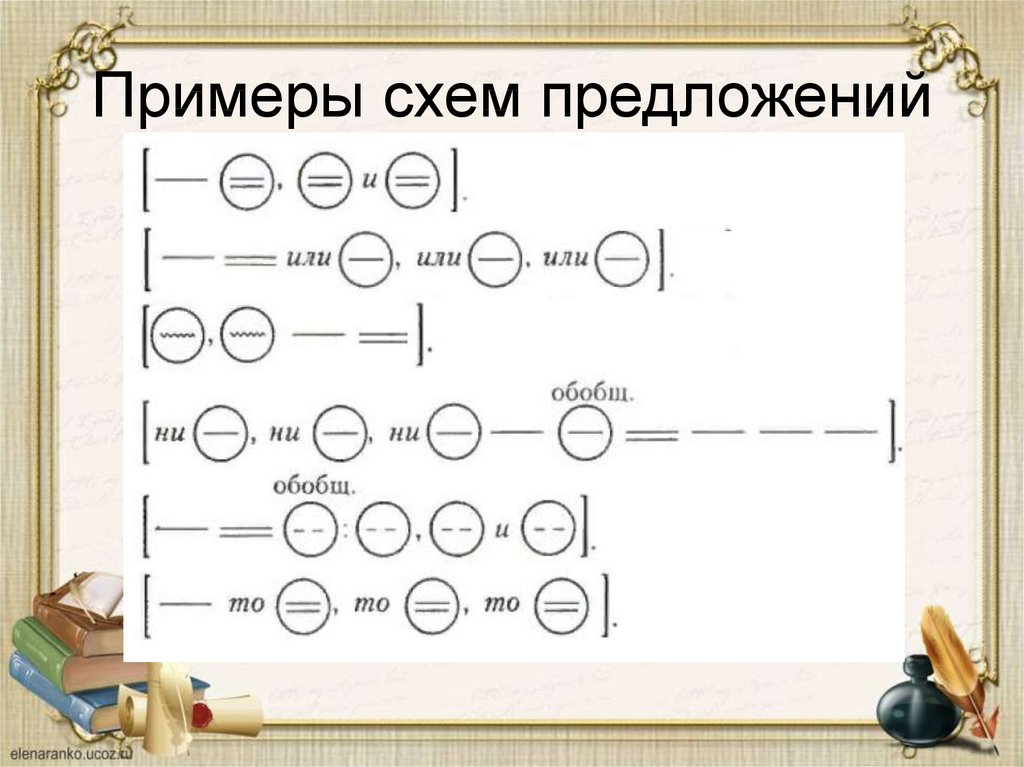
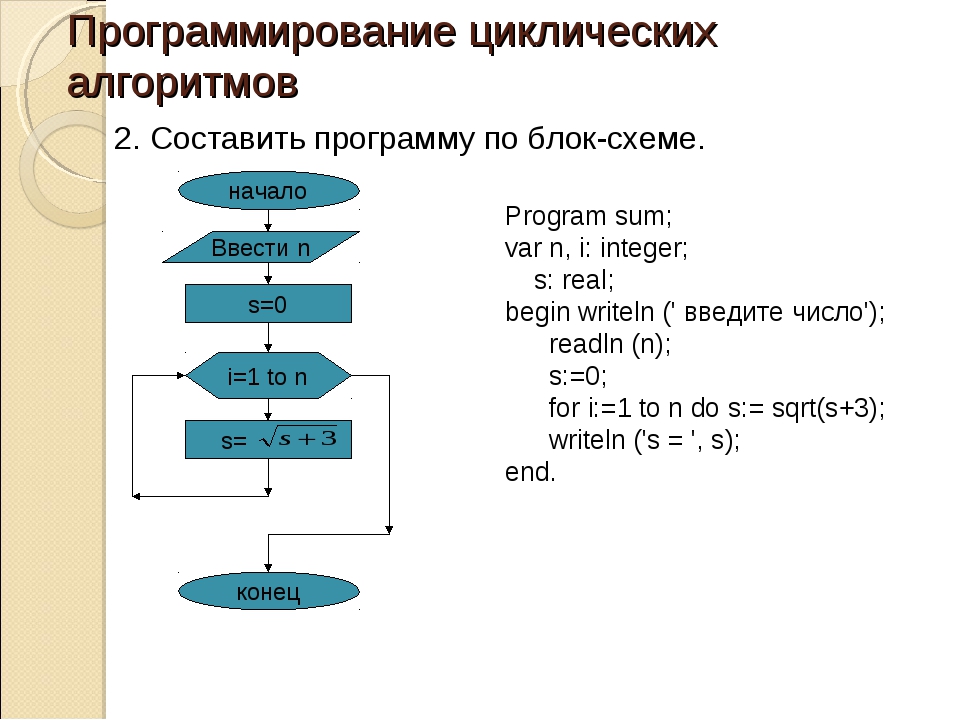
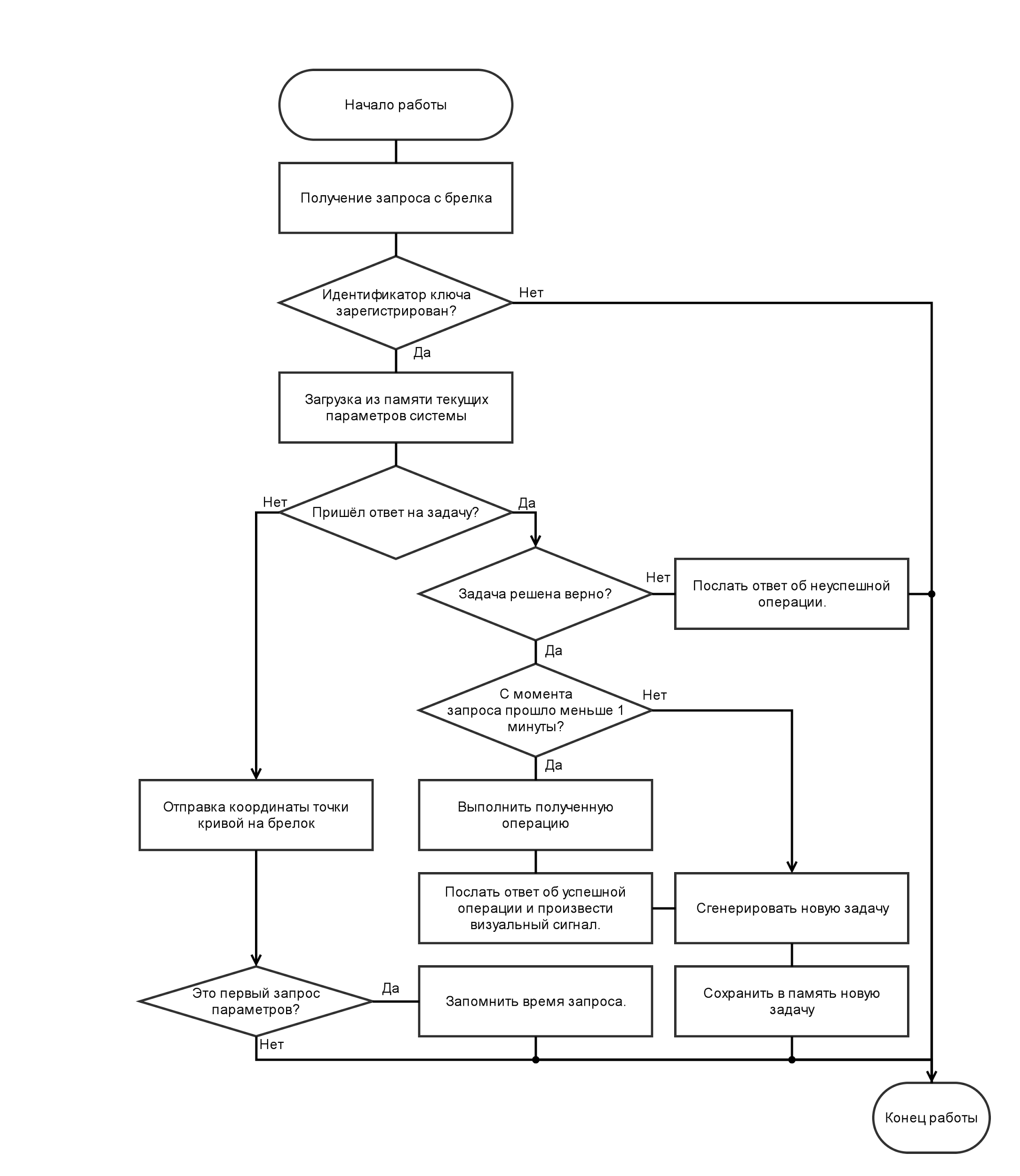
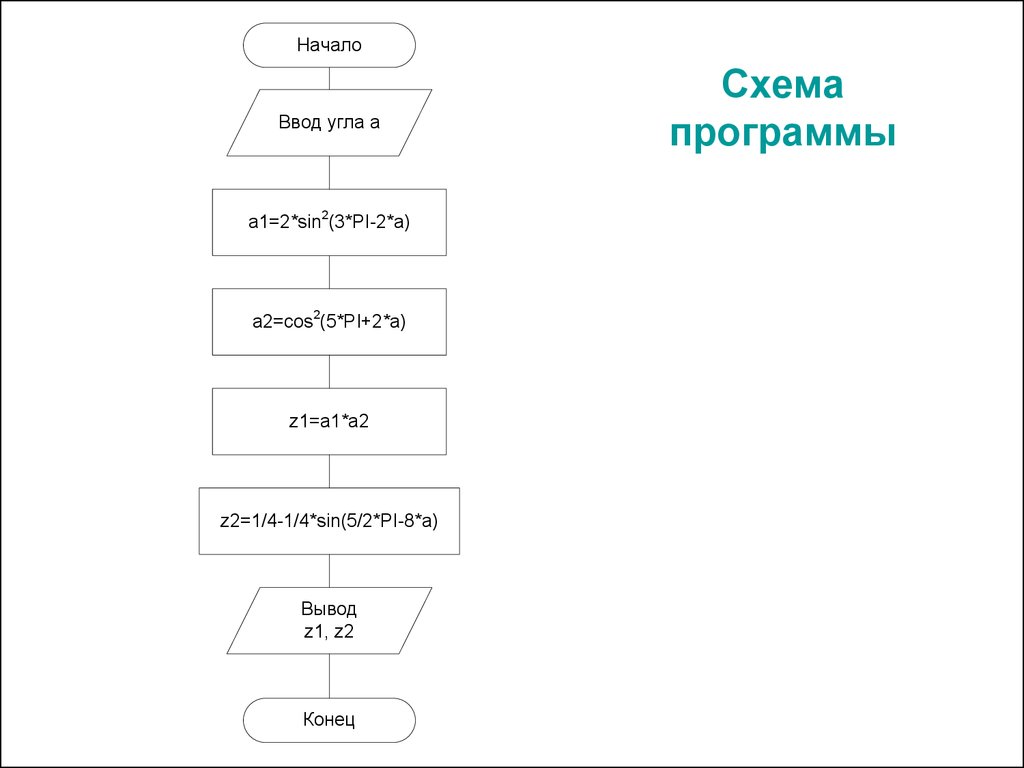
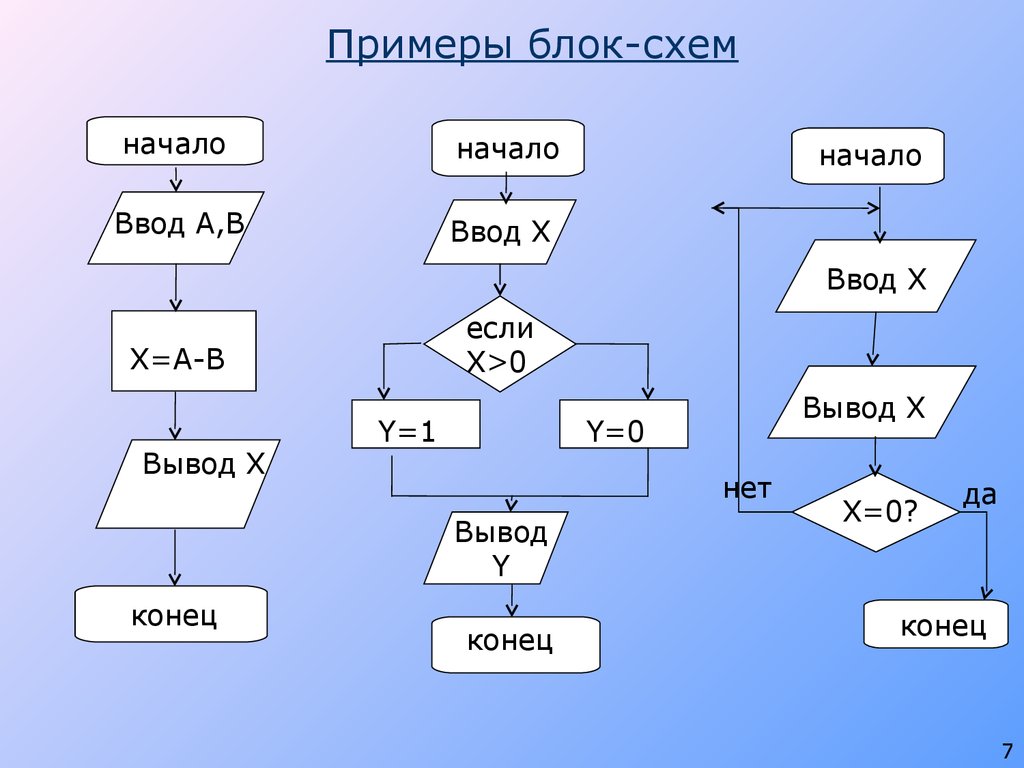
Самый подробный урок про Блок-схемы, Понимание, Чтение и Создание блок-схем

Используйте инструменты для создания схем, такие как Miro, Figma или Sketch, чтобы визуализировать ваши идеи.


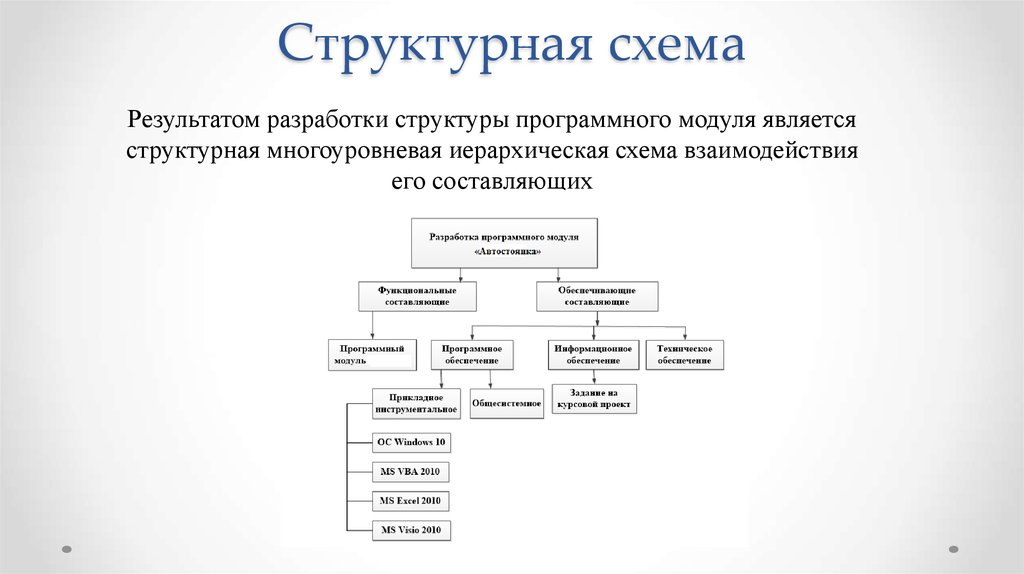
Разбейте ваше приложение на логические модули и компоненты, чтобы упростить процесс разработки и тестирования.
Как я начала создавать схемы игрушек, мои первые игрушки


Создайте макеты экранов вашего приложения, чтобы наглядно представить, как будет выглядеть интерфейс.


Определите взаимодействие между различными экранами и модулями, чтобы понять, как пользователи будут перемещаться по вашему приложению.

Постоянно тестируйте и улучшайте схему вашего приложения, опираясь на отзывы пользователей и тестировщиков.

Убедитесь, что ваша схема включает все необходимые элементы навигации и взаимодействия для обеспечения удобства пользователей.

Документируйте каждый этап создания схемы, чтобы у вас была возможность вернуться к любому из них и внести изменения.

Привлекайте к работе над схемой всех членов вашей команды, чтобы учесть все возможные точки зрения и идеи.