Советы и фотографии для улучшения Android-интерфейса
На этой странице вы найдете подборку фотографий и полезные советы, которые помогут вам создавать удобные и привлекательные интерфейсы для Android-приложений. Узнайте, как сделать ваш мобильный интерфейс интуитивно понятным и визуально привлекательным.


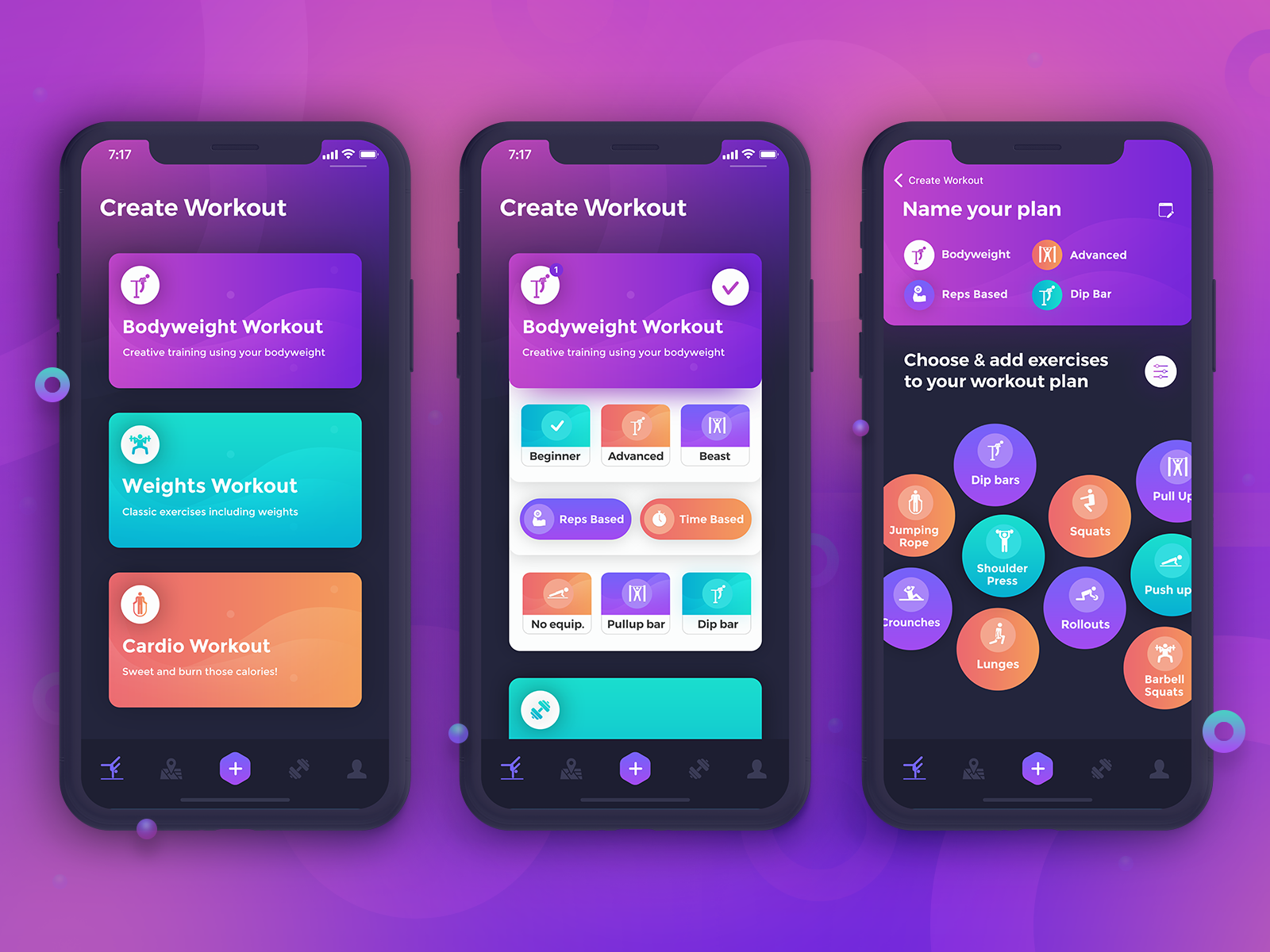
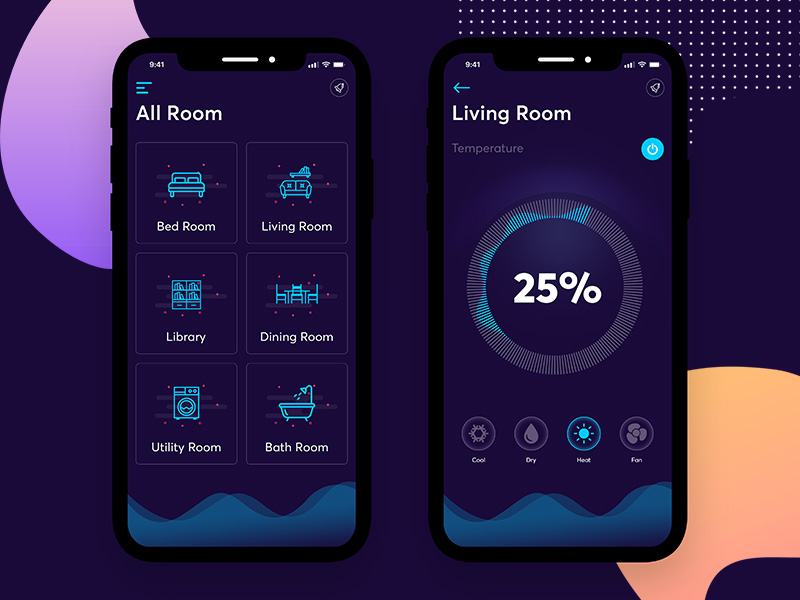
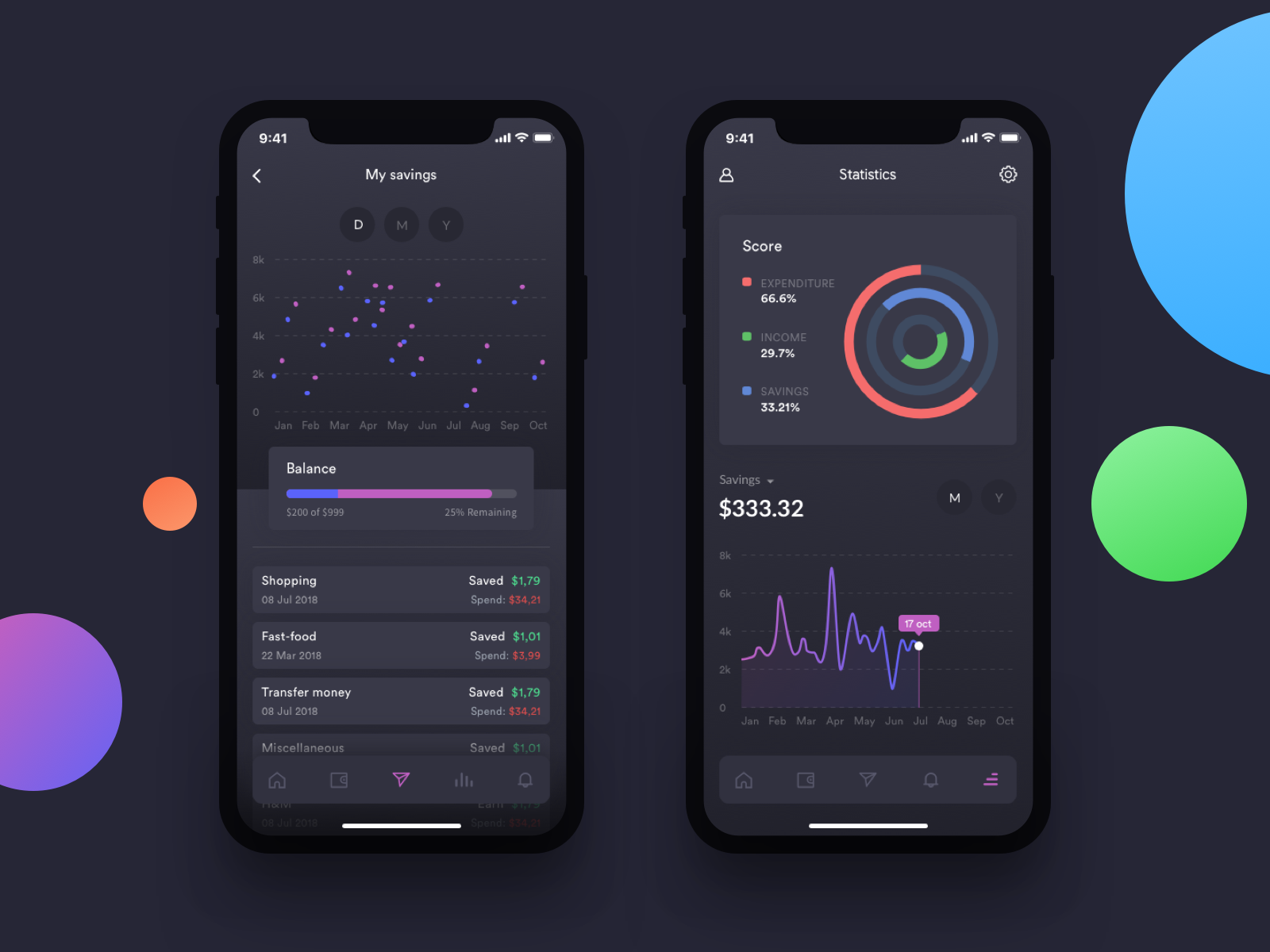
Используйте стандартные компоненты Android, чтобы обеспечить пользователям знакомый и удобный интерфейс.

Разрабатывайте интерфейс, учитывая различные размеры экранов и ориентации устройств.
Прорыв этого года: 7 Лучших смартфонов, которые вышли в 2024 году
Следите за тем, чтобы все элементы интерфейса были достаточно большими для удобного нажатия пальцем.

Оптимизируйте графику и изображения для быстрого загрузки и плавной работы приложения.
Samsung One UI 7.0 Android 15 - NEW UPDATE!
Обеспечьте логическую и интуитивную навигацию по приложению, используя ярлыки и понятные иконки.
Обзор Poco F6: ТОП или НЕТ? Все плюсы и минусы


Используйте контрастные цвета и четкие шрифты для улучшения читабельности текста на экране.

Внедряйте анимации и переходы, чтобы сделать взаимодействие с приложением более плавным и приятным.
Тестируйте интерфейс на реальных устройствах, чтобы убедиться в его корректной работе и удобстве использования.

Собирайте отзывы пользователей и вносите изменения на основе их предложений и замечаний.
Что делать если интерфейс системы не отвечает ?

Следуйте рекомендациям по дизайну от Google, чтобы создать современный и стильный интерфейс.