Простые шаги для создания баннера с несколькими фотографиями
Эта страница предлагает подборку фотографий и полезные советы по созданию баннеров с несколькими изображениями, чтобы привлечь внимание и улучшить визуальный контент.



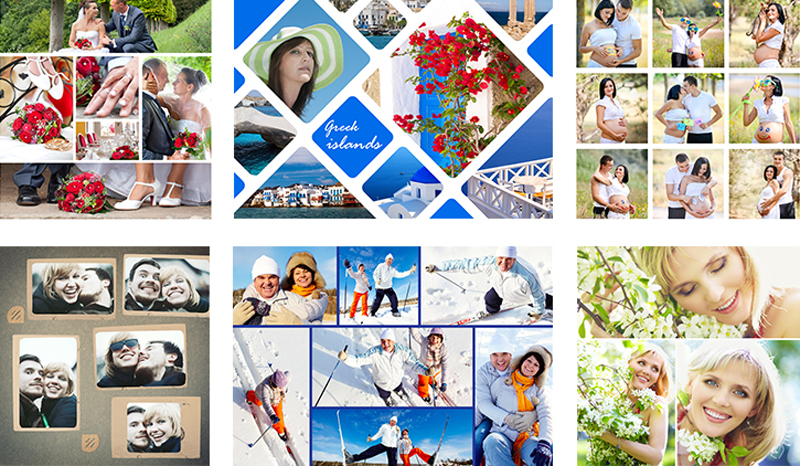
Выберите фотографии с одинаковой цветовой палитрой для гармонии.
Как на одном листе разместить несколько фотографий

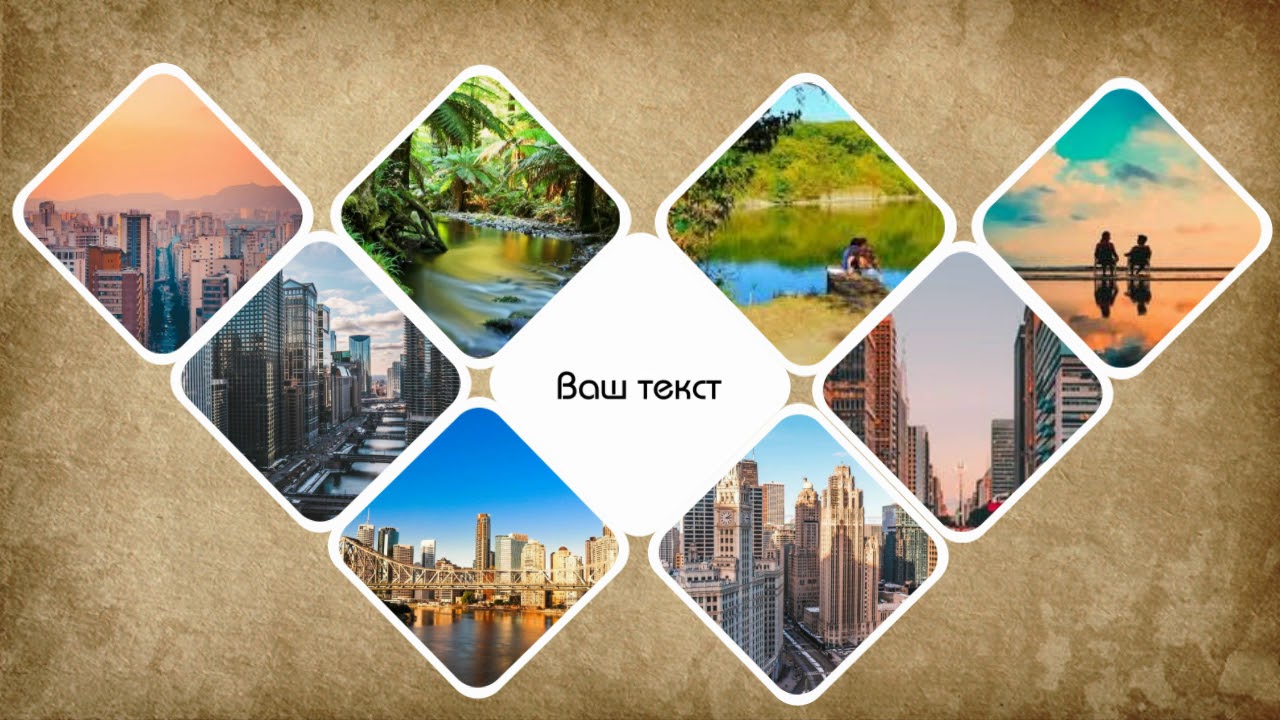
Используйте сетку для равномерного размещения изображений на баннере.
Оставьте достаточно пространства между фотографиями для лучшей читаемости.
УРОК 17. РАСКЛАДЫВАЕМ КАРТИНКИ НА ЛИСТЕ В WORD

Используйте высококачественные изображения для профессионального вида.
Как в Фотошопе разместить на одном листе несколько фото или картинок.


Добавьте текстовые элементы, но не перегружайте баннер.


Сохраняйте одинаковый стиль и фильтры на всех фотографиях.

Экспериментируйте с размерами изображений для создания динамики.
Используйте рамки и тени для выделения отдельных элементов.


Следите за балансом между текстом и изображениями.

Предварительно просмотрите баннер на разных устройствах для проверки адаптивности.