Советы по созданию и применению сильно сжатых изображений
Эта страница посвящена созданию и использованию изображений с высоким уровнем сжатия. Мы рассмотрим, как выбрать правильный формат и настройки сжатия для различных задач, чтобы сохранить качество изображений при минимальном размере файла.



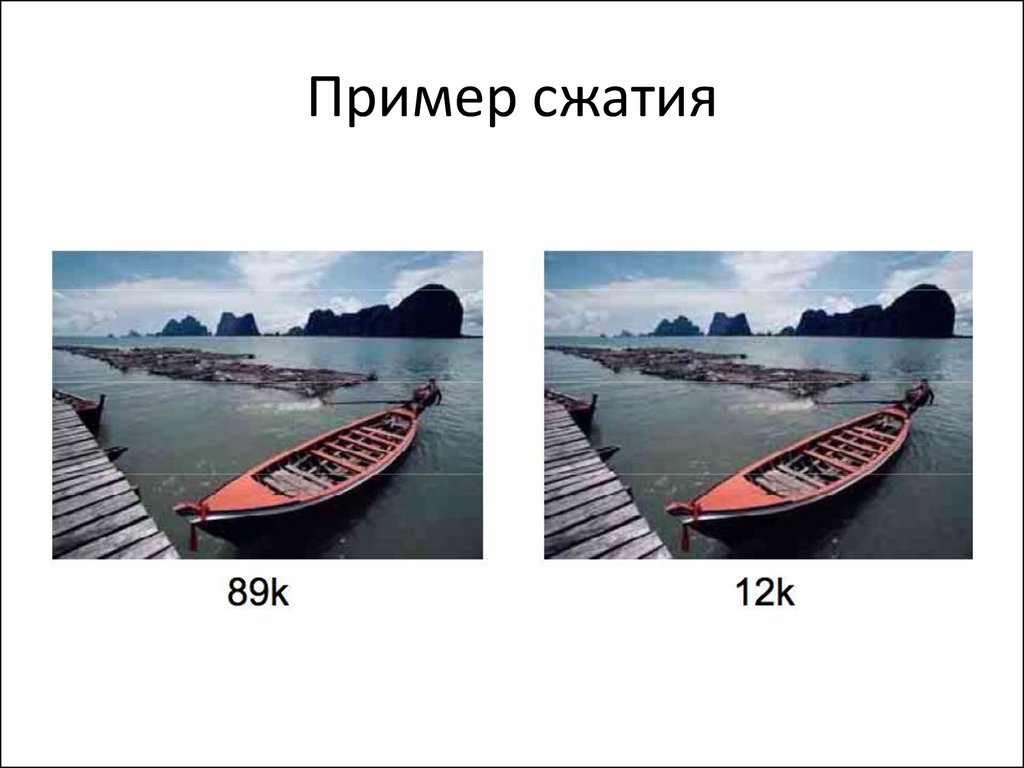
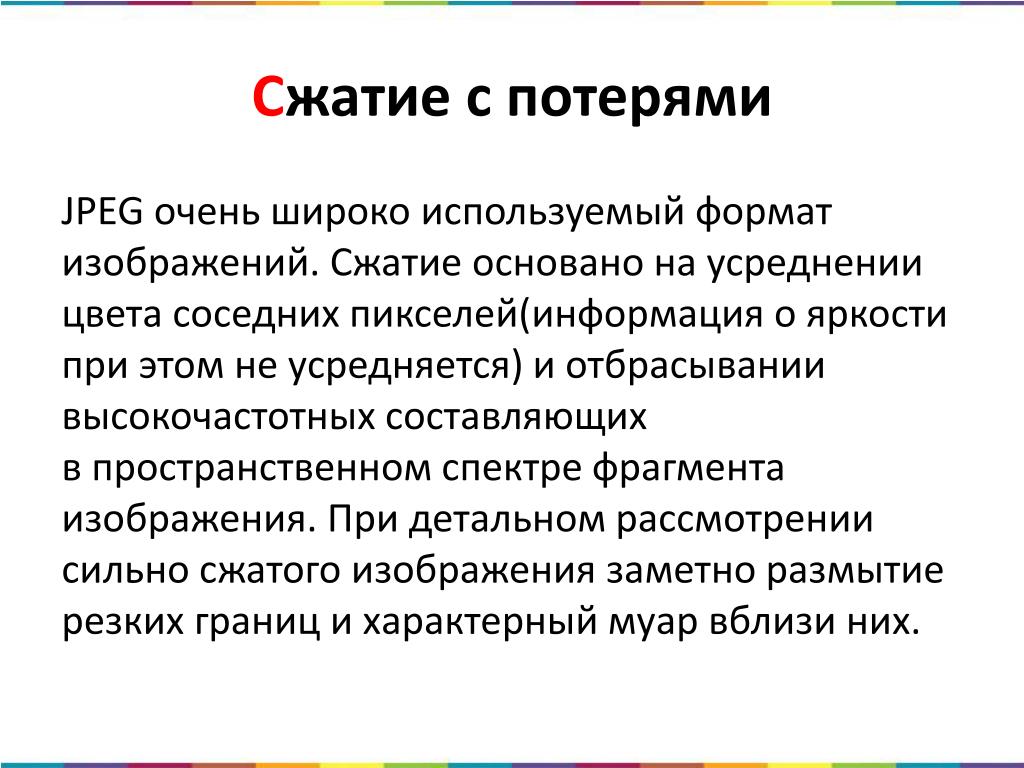
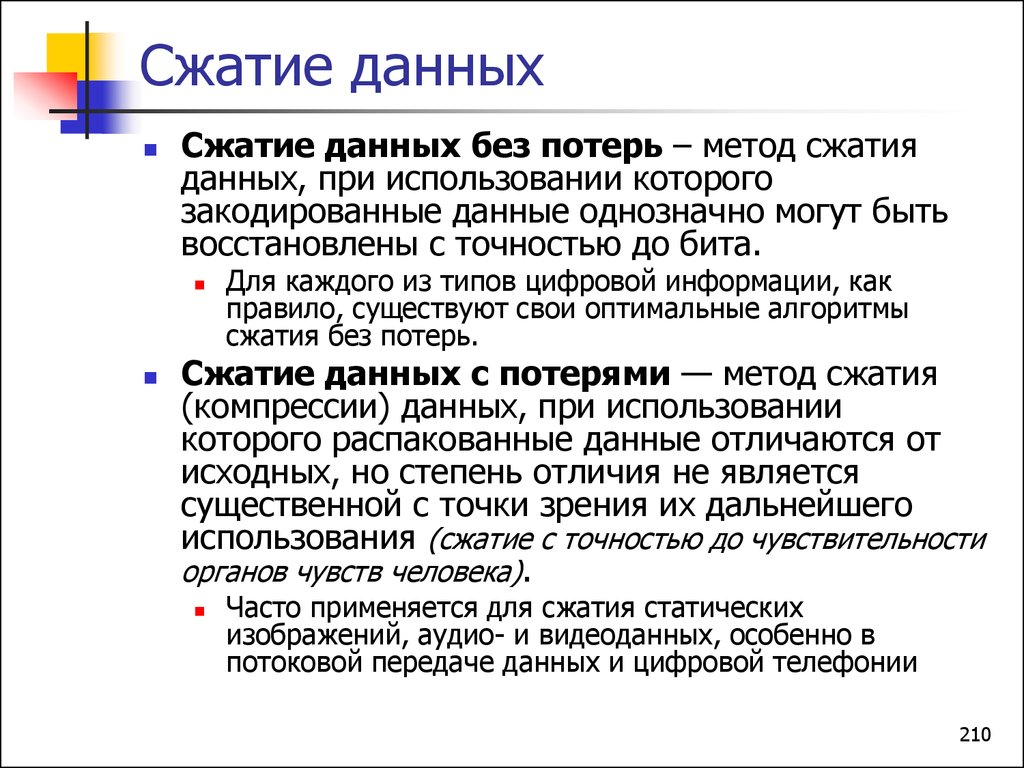
Для максимального уменьшения размера изображения используйте форматы, поддерживающие сжатие, такие как JPEG или WebP.

Не забывайте про компромисс между качеством и размером файла. Слишком сильное сжатие может снизить четкость и детализацию изображения.
При сжатии изображений для веба или социальных сетей, оптимизируйте их под конкретные размеры, чтобы избежать лишней потери качества.

Используйте инструменты и плагины для автоматической оптимизации изображений на вашем сайте или в приложении.


Перед сохранением изображения с высоким уровнем сжатия, проверяйте, не теряются ли важные детали.


Сохраняйте оригинальные изображения в высоком качестве на случай, если потребуется пересохранение с другим уровнем сжатия.
При работе с изображениями, содержащими текст, будьте особенно внимательны к качеству сжатия, чтобы текст оставался разборчивым.

Для изображений с большим количеством деталей используйте менее агрессивное сжатие, чтобы избежать появления артефактов.
От JPEG и JPEG 2000 к JPEG AI - Сжатие изображений в XXI веке – Дмитрий Ватолин - Научпоп

Периодически проверяйте результаты сжатия на различных устройствах и экранах, чтобы убедиться в их качестве.
Windows 10 нечеткое изображение - решение

Экспериментируйте с различными параметрами сжатия, чтобы найти оптимальный баланс между размером и качеством изображения.