Идеальные цветовые комбинации для вашего веб-сайта
Правильный выбор цветовой палитры играет ключевую роль в веб-дизайне. Цвета могут влиять на восприятие контента, создавая нужное настроение и подчеркивая важные элементы. В этом руководстве вы найдете полезные советы и идеи для создания гармоничных цветовых сочетаний на вашем сайте.


Начните с выбора основной цветовой палитры, состоящей из 2-3 основных цветов.
Как правильно использовать цветовые сочетания в веб-дизайне. Все про цвет дизайнеру сайтов

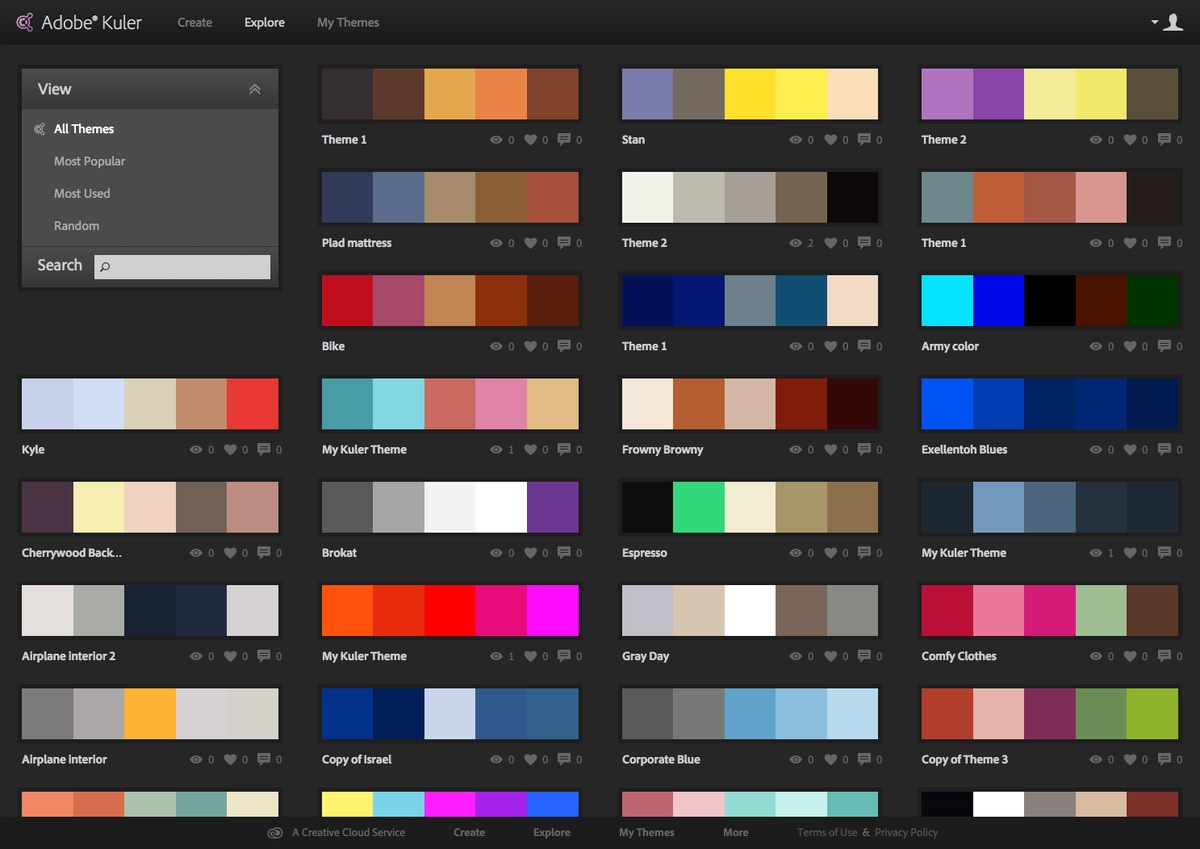
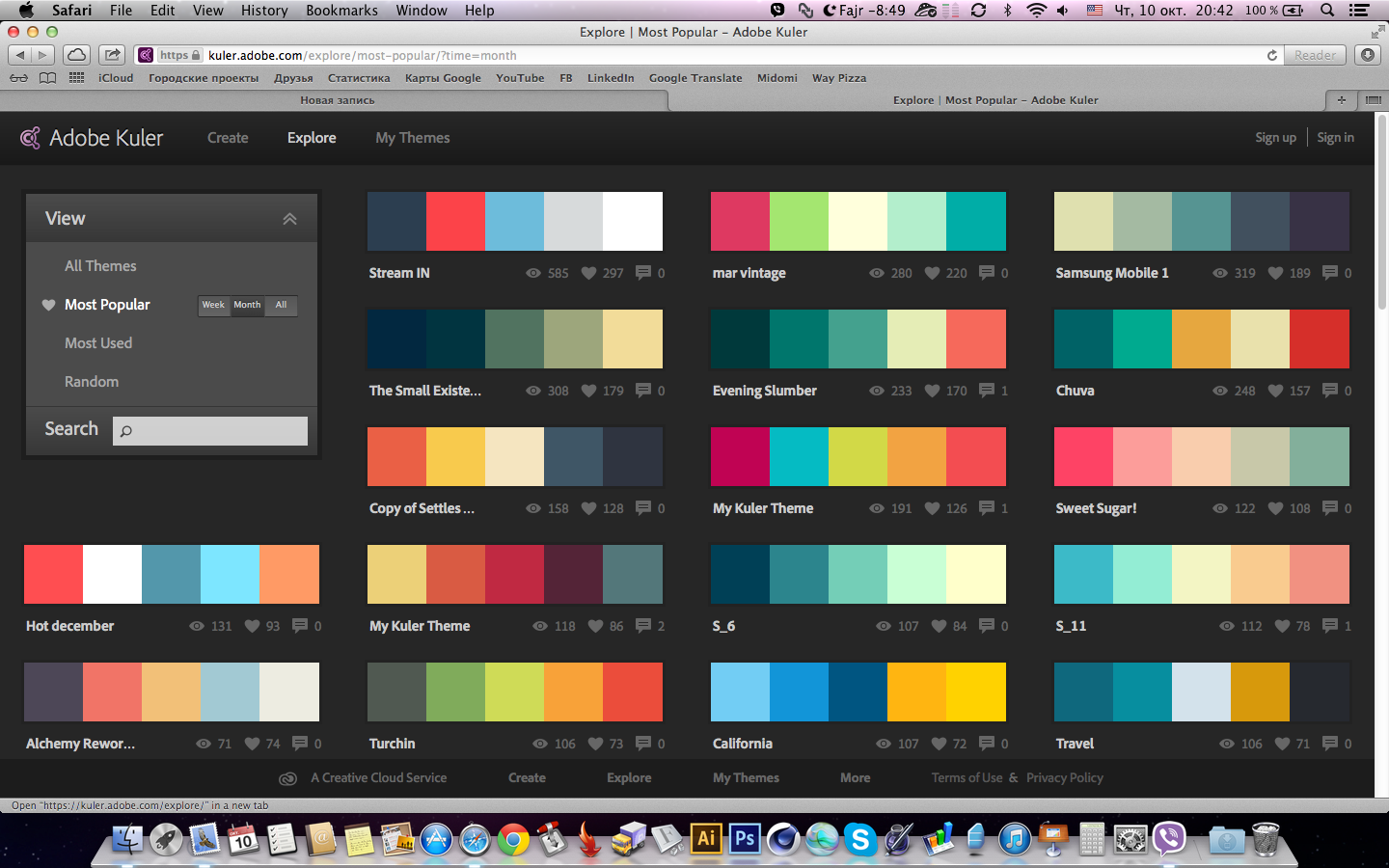
Используйте инструмент для создания цветовых схем, такие как Adobe Color или Coolors.
ТОП-6 правил как получить профессиональную цветовую схему (Основы выбора цвета в дизайне)


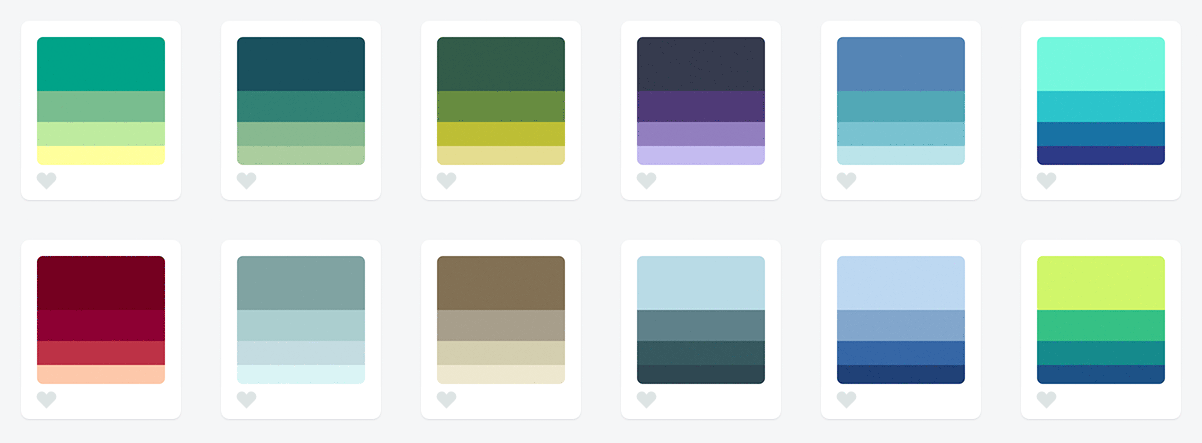
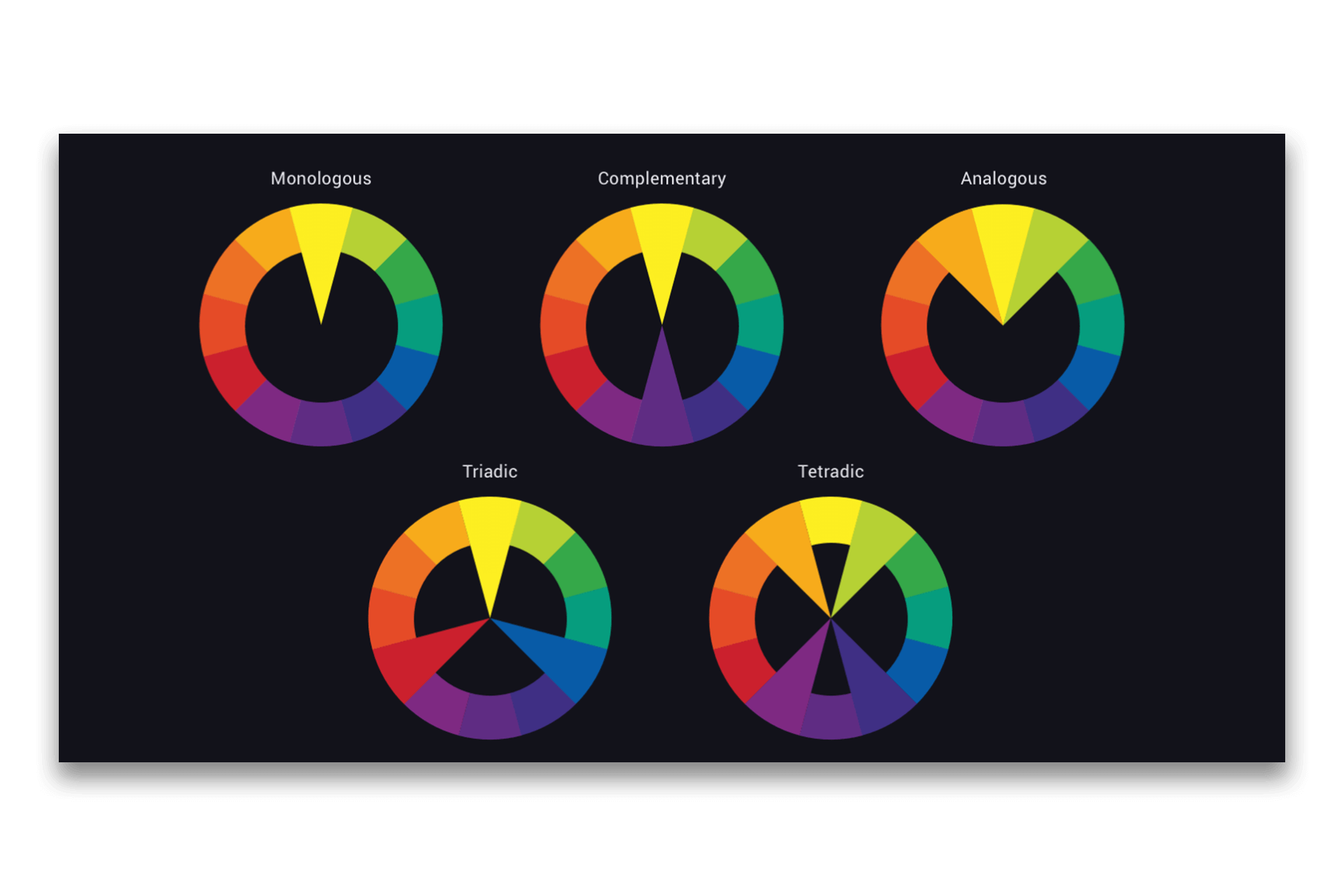
Применяйте цветовой круг для поиска гармоничных сочетаний, например, комплементарных или аналогичных цветов.
SHORTS: Где искать цветовые схемы? Сочетания цветов

Избегайте использования слишком большого количества ярких цветов, чтобы не перегрузить визуально сайт.
Как сочетать цвета. Основы цветовой теории.

Обратите внимание на контрастность цветов, чтобы текст был легко читаемым на фоне.


Используйте нейтральные цвета для фона и яркие акценты для ключевых элементов.

Экспериментируйте с оттенками одного цвета для создания монохромных схем.
Помните о культурных и психологических аспектах цветов, которые могут влиять на восприятие.
Проверяйте выбранные цветовые сочетания на различных устройствах и экранах.
Как выбрать цвета для сайта. Подбора палитры сайта, веб-дизайн


Следите за трендами в веб-дизайне, но не забывайте о своей уникальности и стиле.