Как Спроектировать Удобное И Эффективное Web Приложение
Проектирование web приложений включает в себя множество аспектов, начиная с пользовательского интерфейса и заканчивая архитектурой системы. В этой подборке вы найдете полезные советы и фотографии, которые помогут вам создать качественное и удобное приложение.



Начните с исследования целевой аудитории и её потребностей.
Веб-приложение и веб-сайт: разница за 8 минут

Создайте прототипы и макеты перед началом разработки.
Используйте адаптивный дизайн для оптимизации под разные устройства.

Следите за производительностью приложения на всех этапах разработки.

Обеспечьте безопасность данных пользователей.
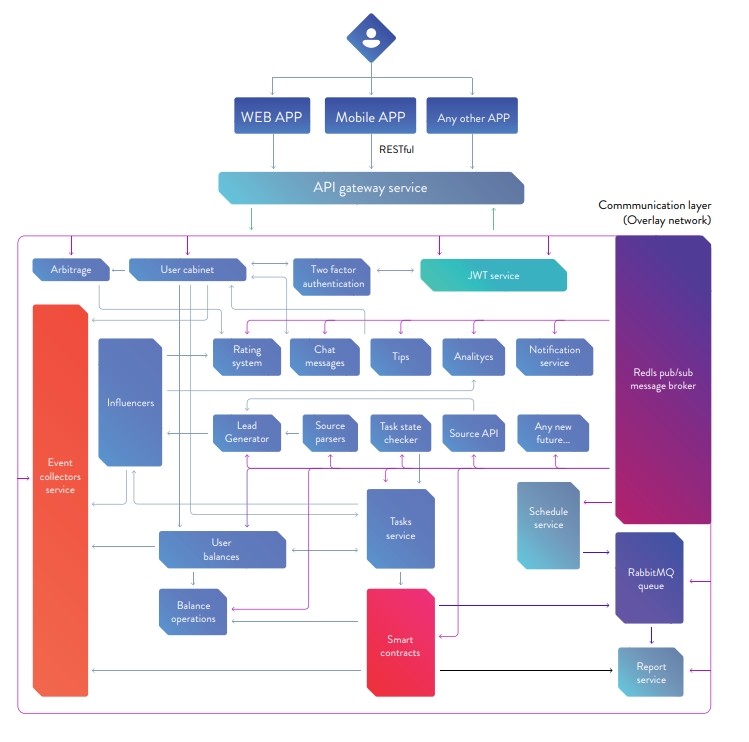
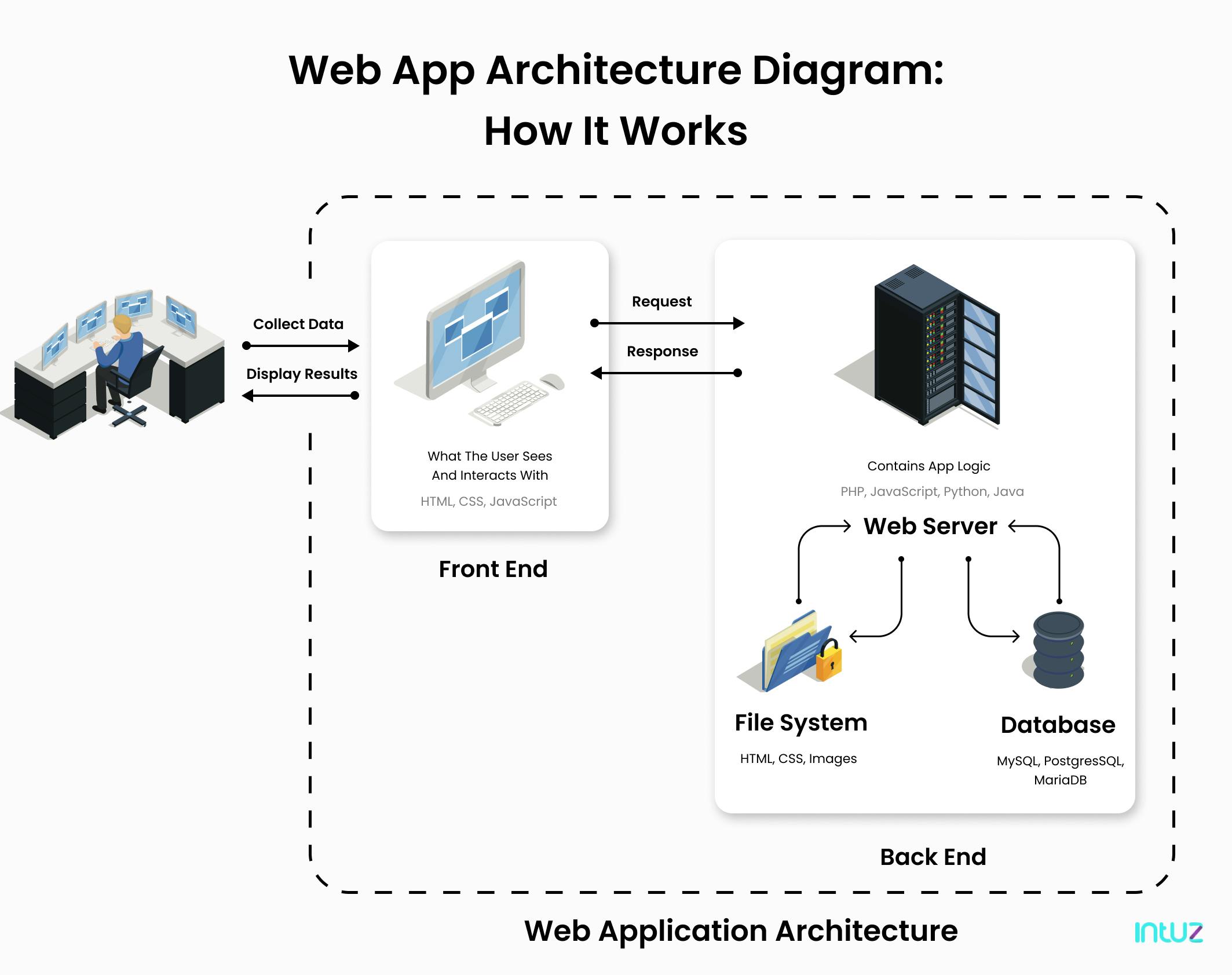
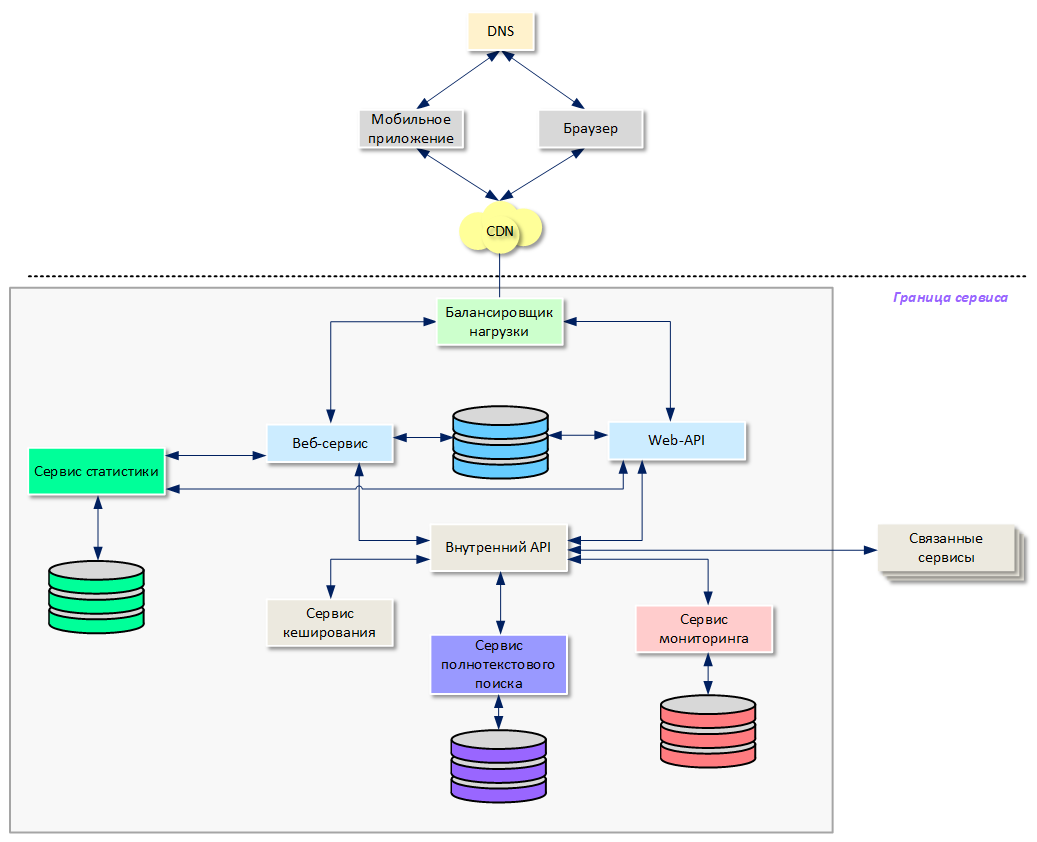
Построение и масштабируемость веб-приложений с примерами архитектуры


Тестируйте приложение с реальными пользователями для выявления ошибок и неудобств.

Регулярно обновляйте и улучшайте приложение после запуска.

Учитывайте SEO-оптимизацию для повышения видимости в поисковых системах.


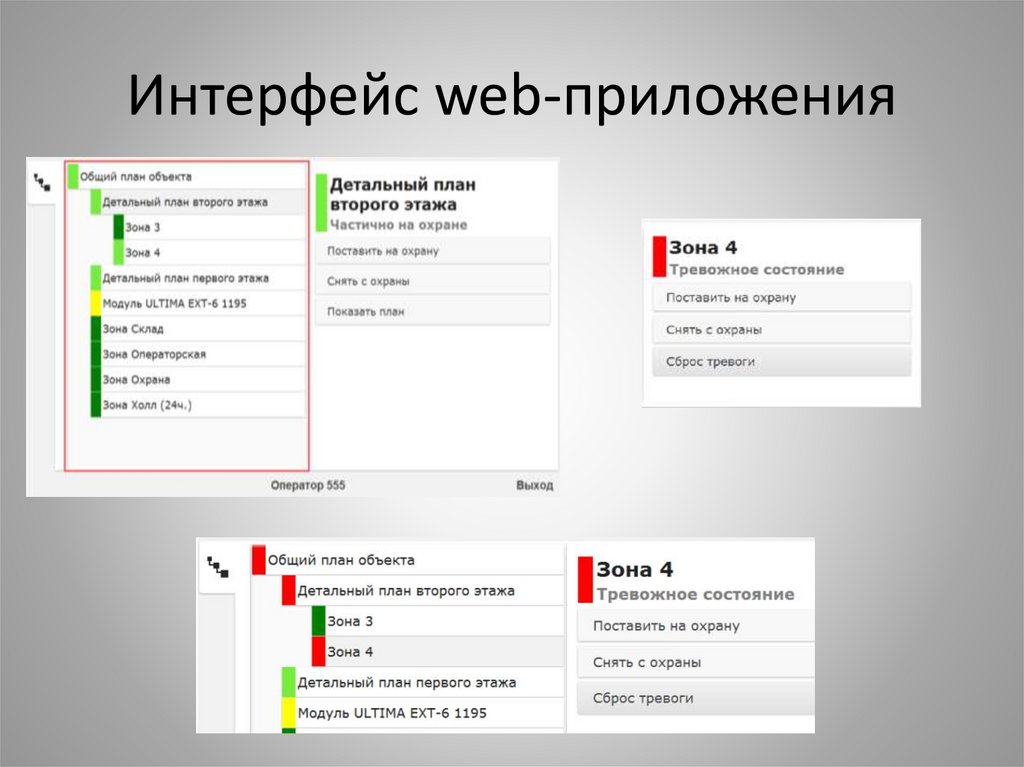
Обеспечьте удобную навигацию и интуитивно понятный интерфейс.
Архитектура современных WEB приложений. Эволюция от А до Я


Держите код чистым и структурированным для облегчения последующей поддержки.