Идеальное разрешение фото для веб: советы и рекомендации
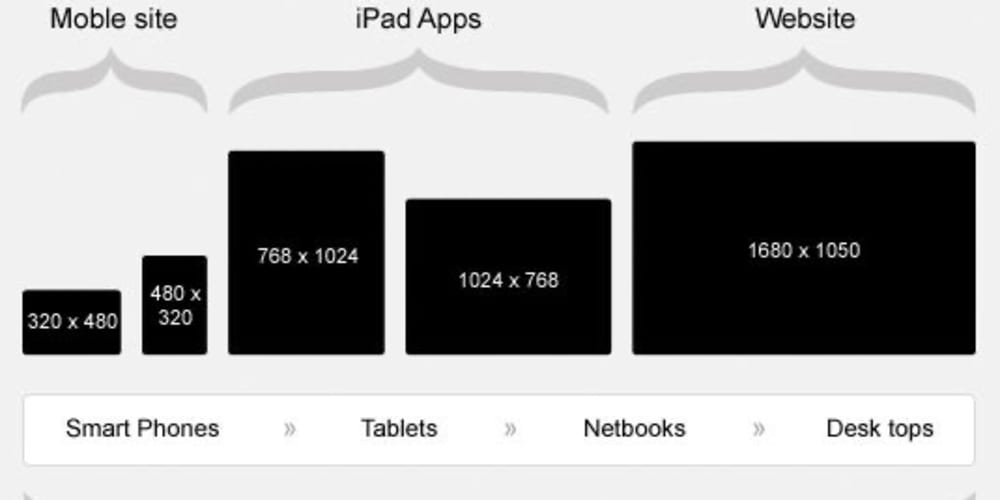
Эта страница поможет вам выбрать правильное разрешение для фотографий, которые будут размещены на веб-сайте. Правильный выбор разрешения улучшит качество изображений и ускорит загрузку страниц.



Оптимальное разрешение для большинства веб-сайтов — 72 DPI, так как это позволяет сохранить качество изображения и уменьшить его размер.
Как изменить размер фото для Web в фотошопе - Готовим фотографию для интернета

Для полноэкранных изображений используйте разрешение не менее 1920x1080 пикселей, чтобы избежать размытости.
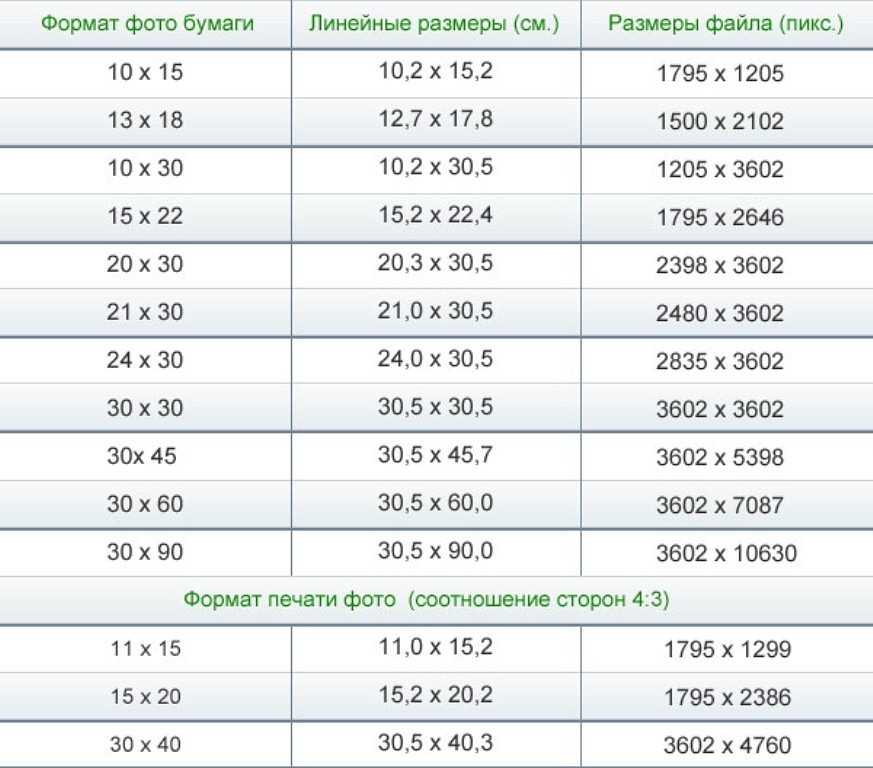
Разрешение файлов для печати и интернета


Формат JPEG идеален для фотографий, так как он обеспечивает хорошее качество при относительно небольшом размере файла.
как сжать фото на компьютере и изменить размер

Используйте формат PNG для изображений с прозрачным фоном или для графики, требующей высокого качества.
Размеры изображений в WordPress
При сохранении изображений для веба используйте функцию Сохранить для Web в графических редакторах, таких как Photoshop, для оптимизации размера файла.
Нейросеть - Как улучшить качество фото?

Регулярно проверяйте свои изображения на разных устройствах, чтобы убедиться, что они правильно отображаются и быстро загружаются.
Используйте ресайзеры и оптимизаторы изображений, такие как TinyPNG или ImageOptim, чтобы уменьшить размер файлов без потери качества.


Создавайте несколько версий изображений для разных экранов и устройств, используя медиазапросы в CSS.
Избегайте использования изображений с очень высоким разрешением, если это не требуется, так как это увеличивает время загрузки страниц.
Как уменьшить размер фото для загрузки на сайт

Обратите внимание на формат WebP, который часто обеспечивает лучшее сжатие без потери качества по сравнению с JPEG и PNG.