Эффективные методы работы с сетками в Adobe Illustrator
На этой странице вы найдете подборку фотографий и полезных советов о том, как использовать сетку в Adobe Illustrator для создания точных и профессиональных дизайнов. Узнайте, как максимально использовать этот инструмент для улучшения своих проектов.



Используйте сетку для точного выравнивания элементов на холсте, чтобы добиться симметрии и гармонии в вашем дизайне.
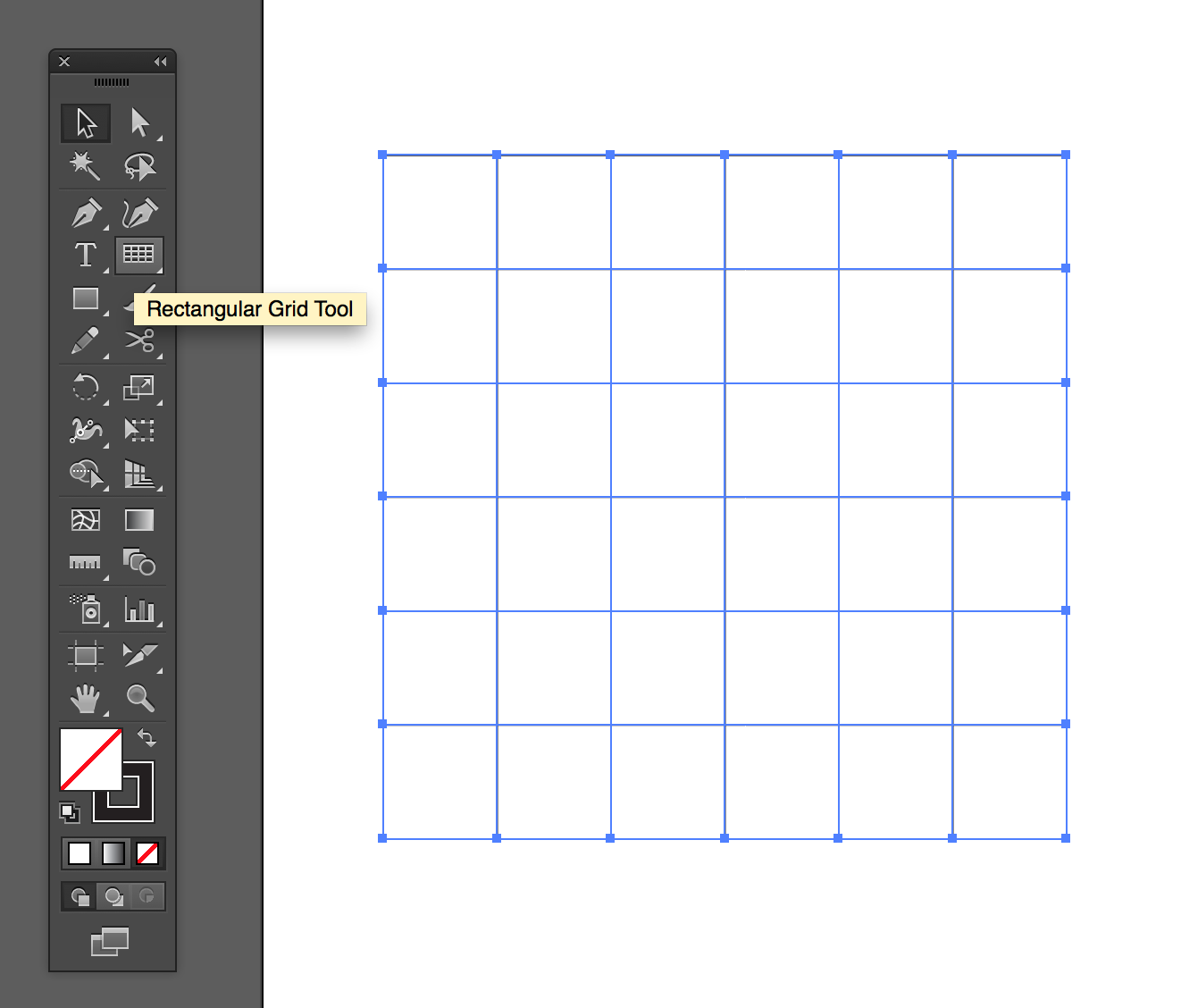
Как сделать сетку в иллюстраторе - Grid Tool - Урок Adobe Illustrator


Активируйте привязку к сетке (Snap to Grid) для автоматического выравнивания объектов при их перемещении.

Настройте размеры сетки под свои нужды, чтобы облегчить работу над проектами различной сложности и масштаба.


Используйте горячие клавиши для быстрого включения и отключения сетки, что поможет вам работать быстрее и эффективнее.
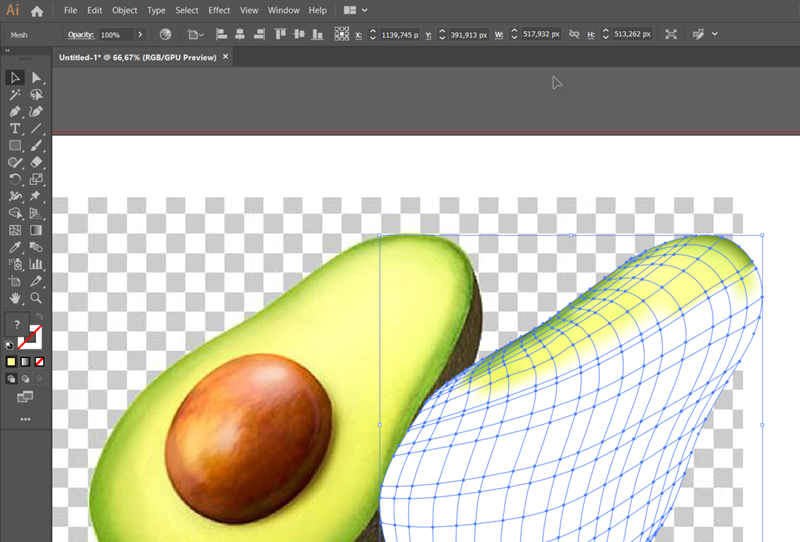
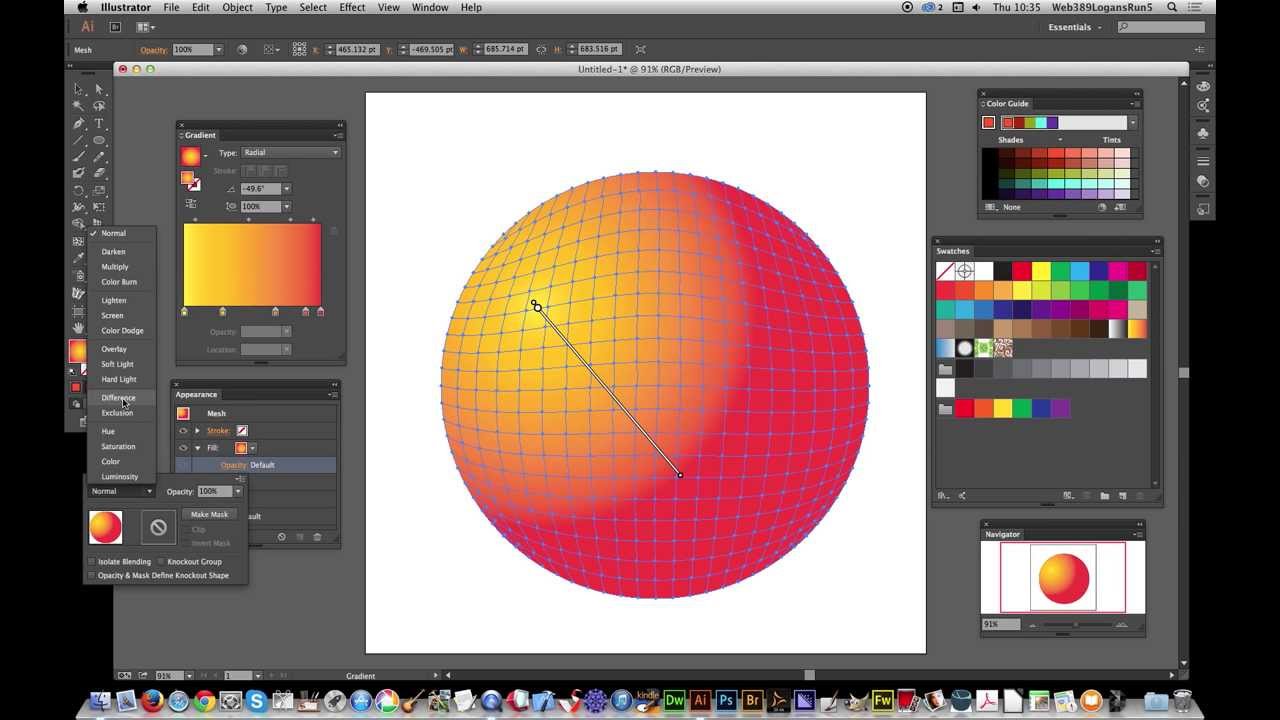
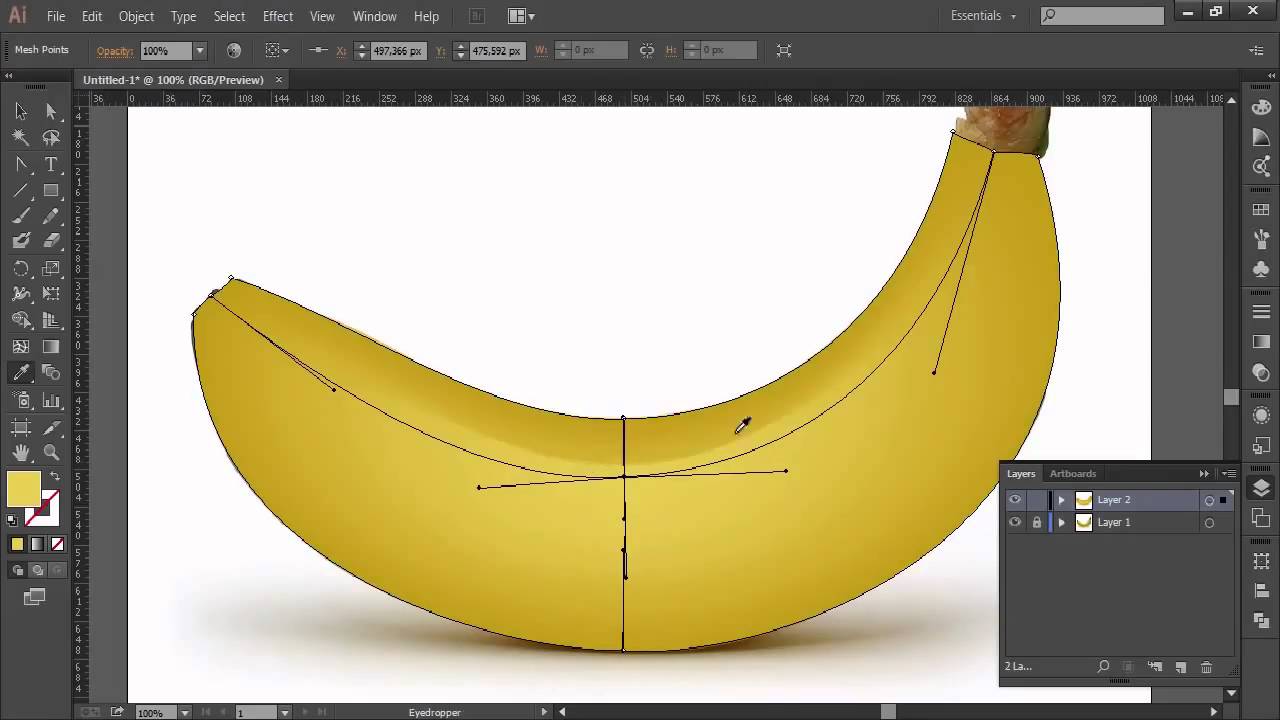
Сетчатый градиент 🍅 Mesh Tool Как нарисовать помидор Томат Adobe Illustrator дизайнеру Урок 18

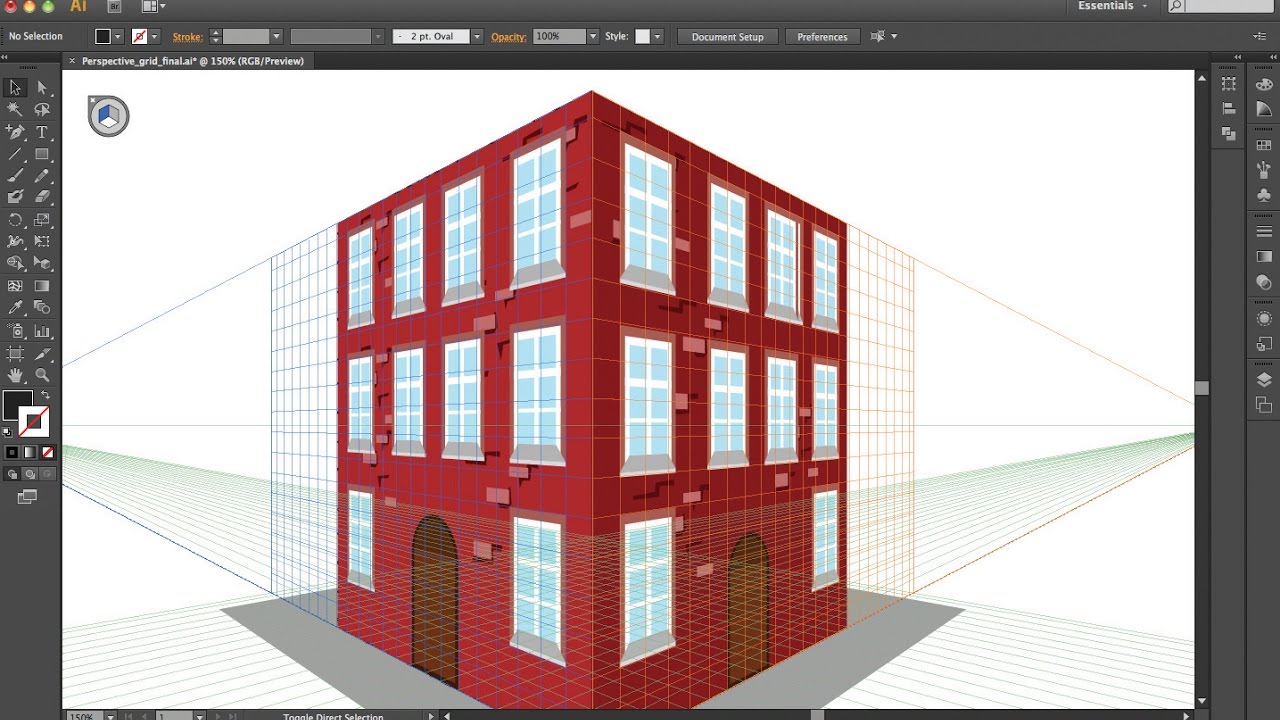
Экспериментируйте с различными типами сеток, такими как изометрические или треугольные, для создания уникальных и интересных дизайнов.

Создавайте пользовательские шаблоны сеток для использования в различных проектах, что позволит сэкономить время на их настройку в будущем.

Пользуйтесь направляющими линиями (Guides) в дополнение к сетке для более точного позиционирования объектов.
Изучите возможности использования сетки в сочетании с другими инструментами, такими как Pen Tool или Shape Builder Tool, для создания сложных форм и композиций.


Регулярно проверяйте и корректируйте свои настройки сетки, чтобы они всегда соответствовали вашим текущим потребностям и задачам.
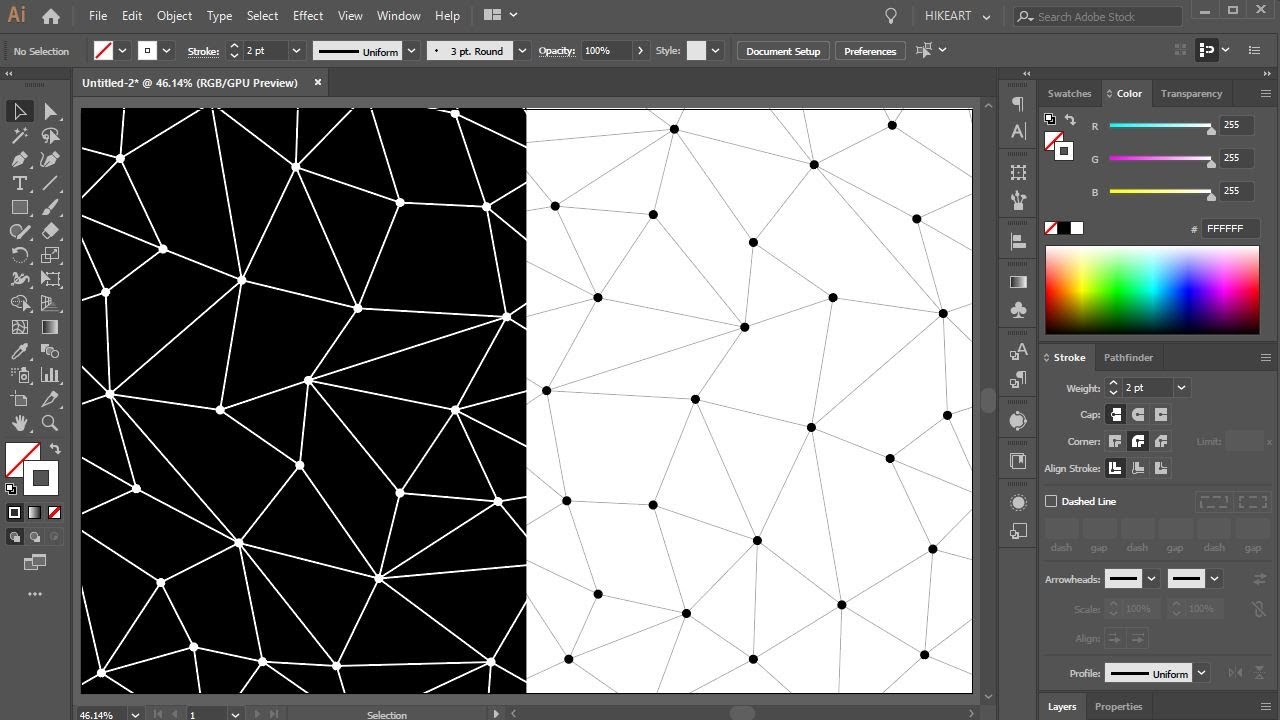
ТОП-4 Сетки для Создания Крутого Логотипа!⚡️


Сохраняйте часто используемые настройки сетки как пресеты, чтобы быстро переключаться между ними при работе над разными проектами.