Как создать наглядное схематичное изображение сети интернет
Этот раздел посвящен созданию схематичных изображений интернета. Мы предоставим вам полезные советы и примеры для того, чтобы ваше изображение было не только информативным, но и визуально привлекательным.


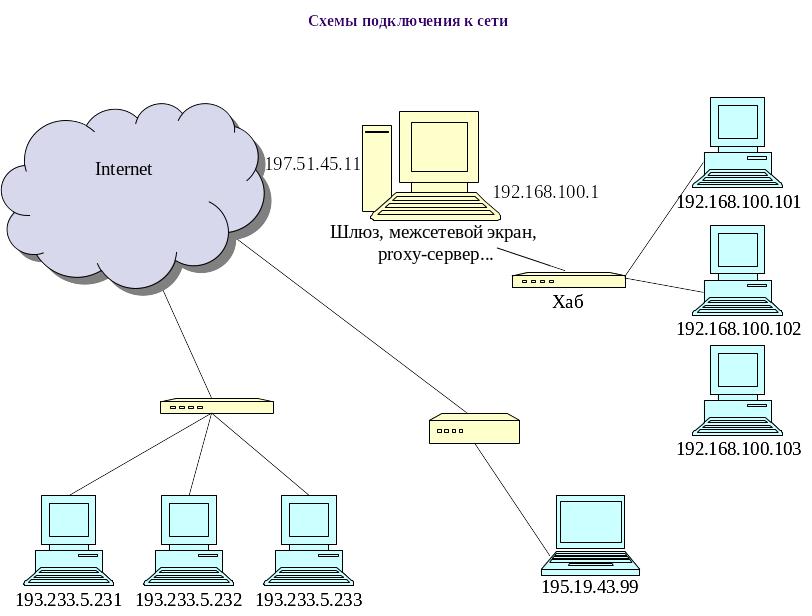
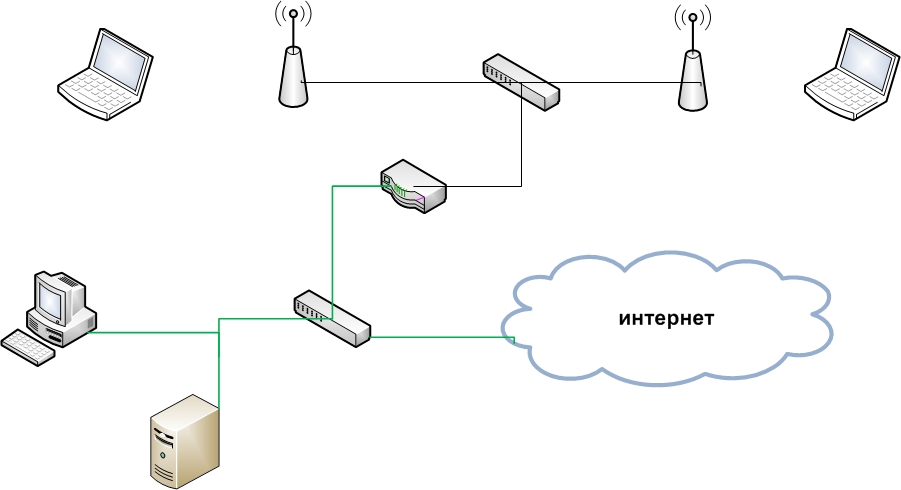
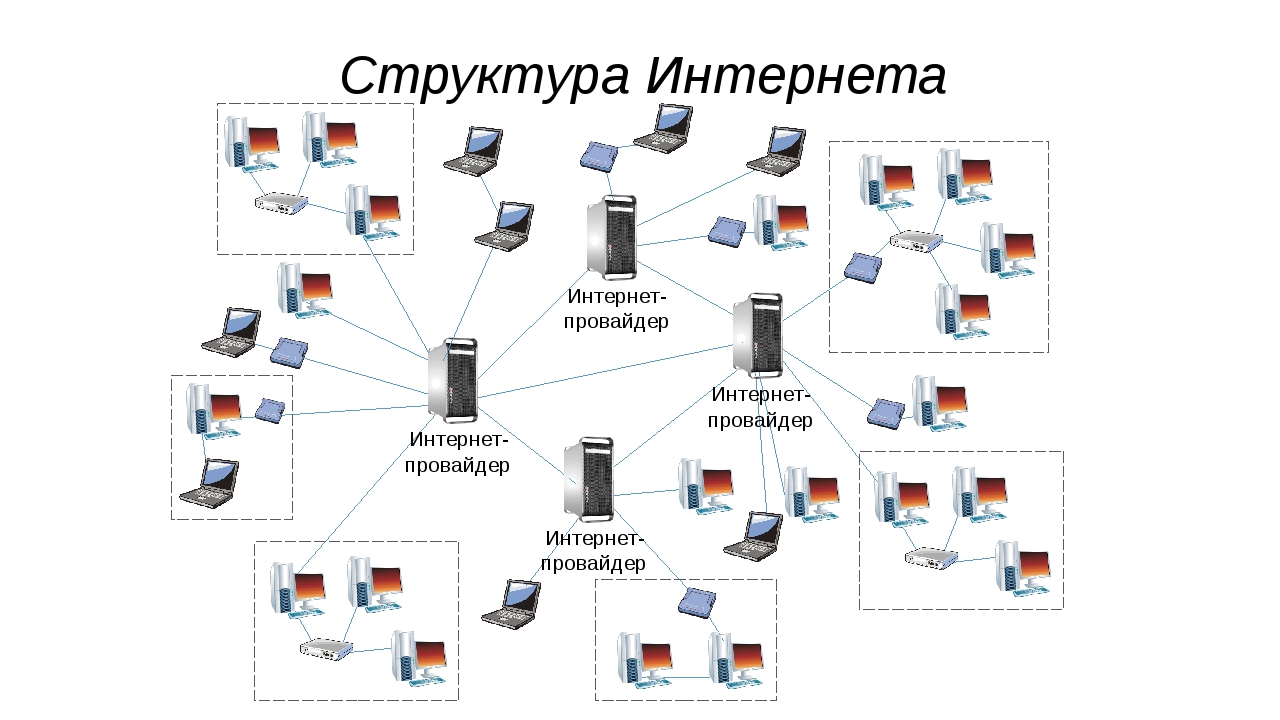
Используйте простые и четкие линии для обозначения соединений между узлами.
Адаптивные изображения. Практические приемы верстки картинок. CSS object-fit HTML picture.


Обозначайте важные узлы и элементы с помощью ярких цветов или шрифтов.


Добавляйте легенду или пояснения для облегчения понимания изображения.
Как в 1 клик извлечь все изображения с веб-сайта - Парсинг картинок

Используйте разные формы для обозначения различных типов узлов и соединений.
ЭФФЕКТ КОНТУРНОГО РИСУНКА В ФОТОШОПЕ

Не перегружайте изображение деталями; упрощение помогает лучше воспринять информацию.
Почему фотография становится тусклой при загрузке в интернет? Все дело в цветовом пространстве!


Следите за тем, чтобы шрифты и символы были читаемы и одинакового размера.


Сохраняйте единый стиль для всех элементов изображения для достижения визуальной гармонии.


Используйте сетку для выравнивания элементов, чтобы сохранить аккуратность.
Обратите внимание на масштабирование, чтобы все элементы были пропорциональны и легко различимы.
Регулярно проверяйте изображение на ошибки и неполадки, чтобы избежать недопонимания.