Как создать векторное изображение скоростного поезда сбоку
На этой странице вы найдете подборку фотографий и полезные советы для создания векторного изображения скоростного поезда в профиль. Мы расскажем, как правильно подойти к процессу и какие инструменты использовать.



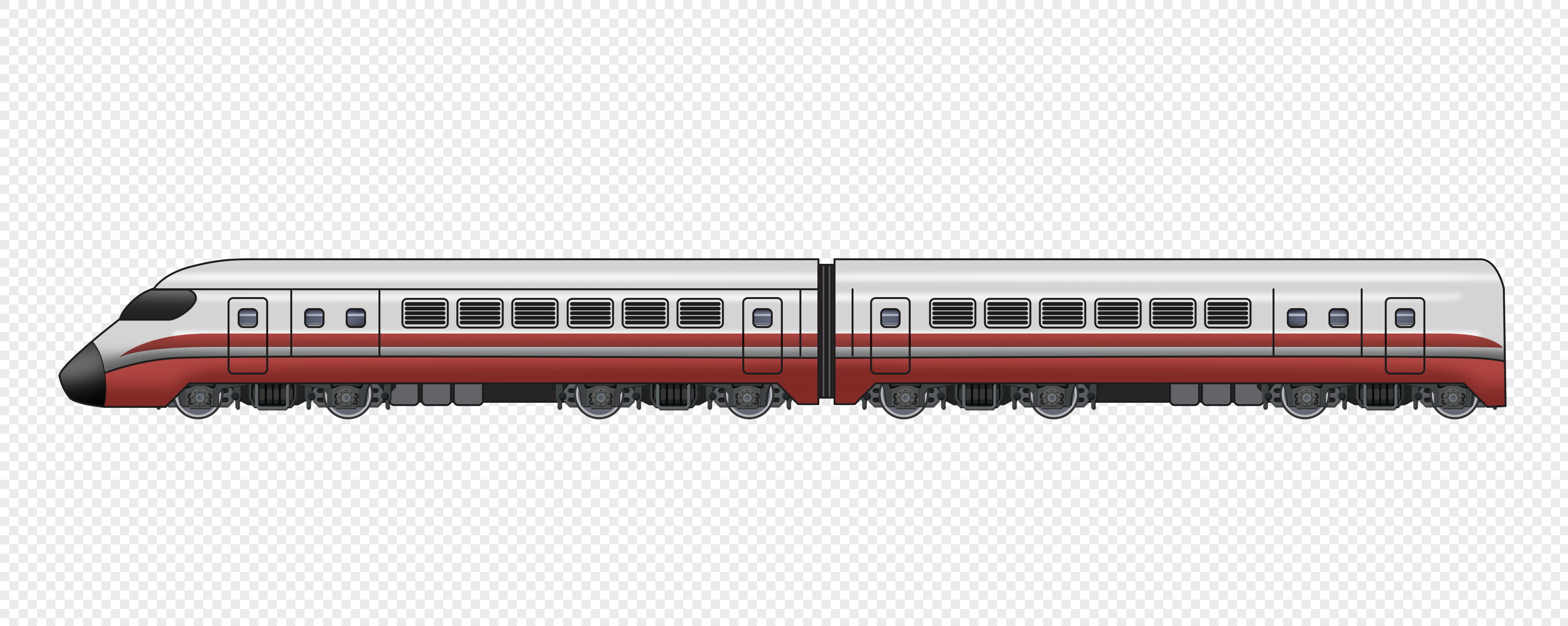
Изучите реальные фотографии скоростных поездов, чтобы понять их основные пропорции и детали.

Используйте специализированные программы для векторной графики, такие как Adobe Illustrator или CorelDRAW.


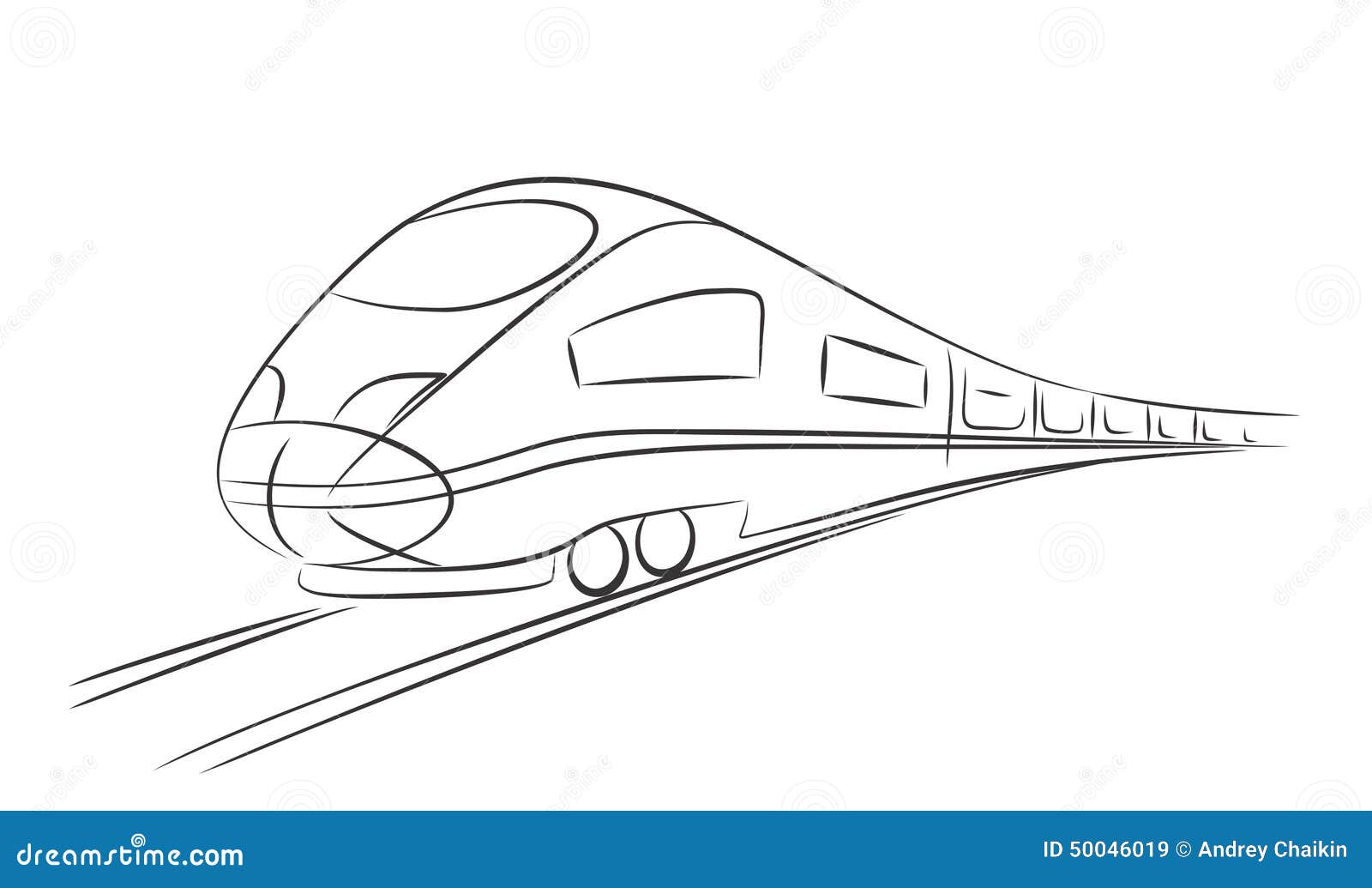
Начните с простых форм и постепенно добавляйте детали, чтобы не перегружать работу сразу.

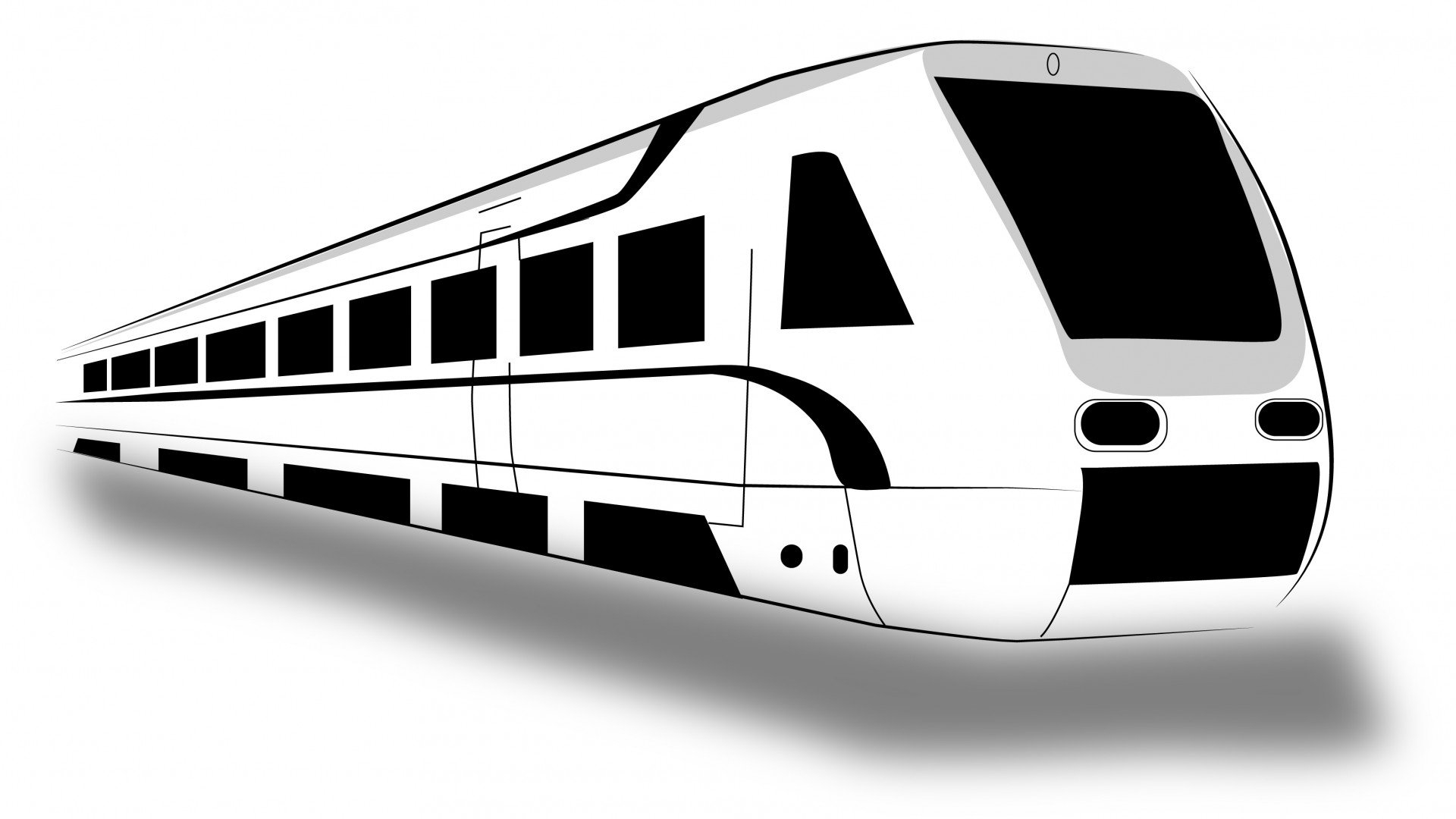
Обратите внимание на линии и контуры, они должны быть плавными и четкими.


Используйте слои для разделения различных элементов изображения, это облегчит работу.

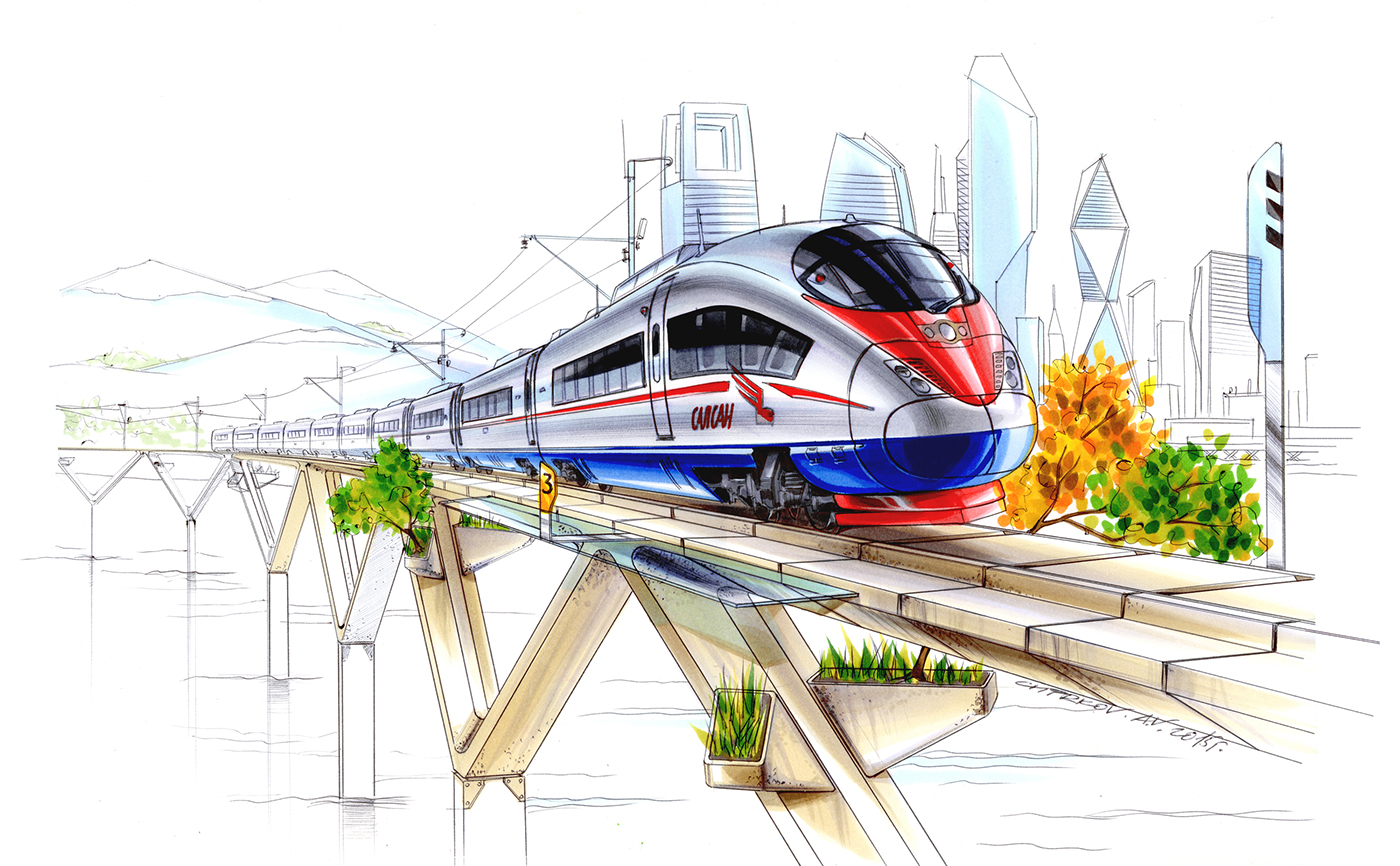
Экспериментируйте с различными цветовыми схемами, чтобы найти оптимальное сочетание.


Проверьте масштабирование изображения, чтобы убедиться, что оно выглядит хорошо при любом размере.

Используйте готовые шаблоны и библиотеки элементов, чтобы ускорить процесс создания.
Не забывайте о перспективах и объемах, они добавят реалистичности вашему изображению.

Регулярно сохраняйте промежуточные результаты, чтобы не потерять прогресс работы.