Эффективные методы проектирования структуры приложений с UML
На этой странице вы найдете полезные советы и примеры фотографий, которые помогут вам создать оптимальную структуру приложения с использованием UML. Узнайте, как визуализировать архитектуру вашего проекта и повысить его эффективность.


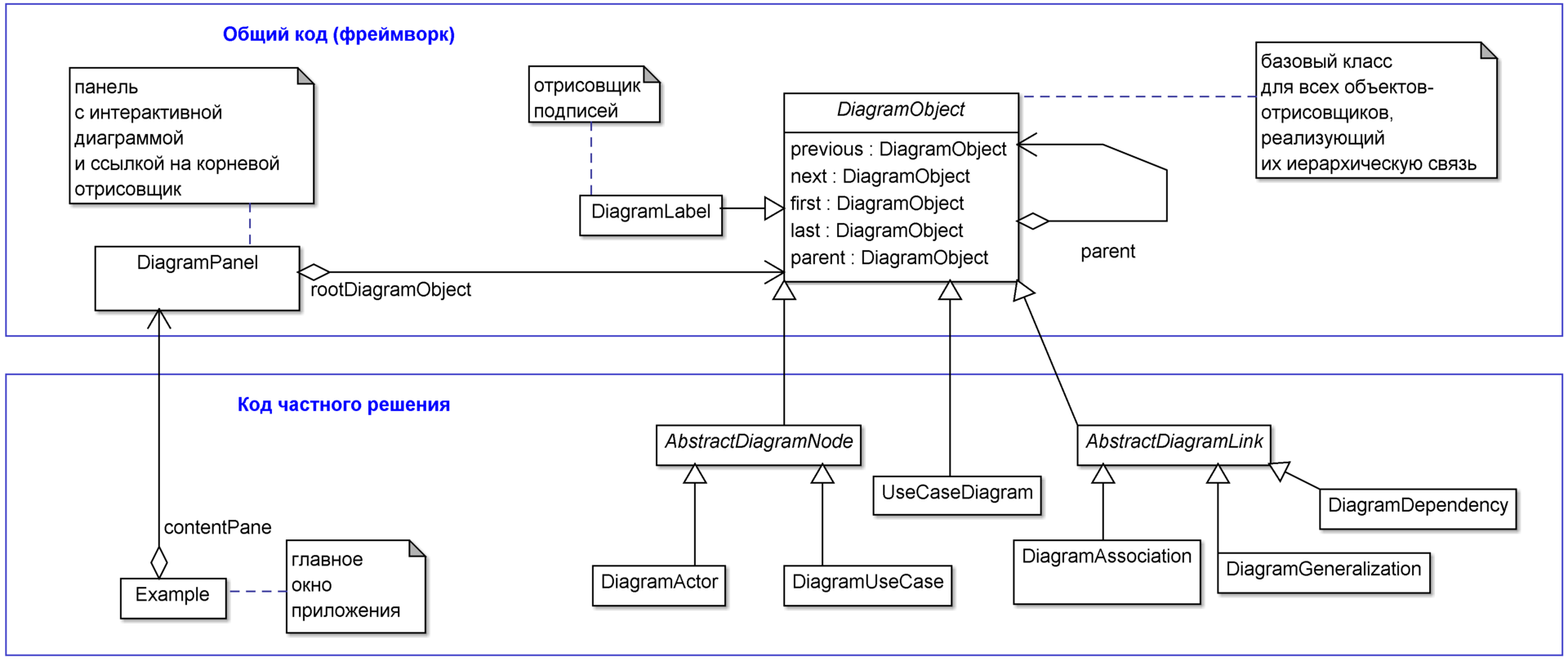
Начните с создания общего обзора приложения, выделяя ключевые компоненты и их взаимосвязи.
UML за 10 минут. Sequence диаграмма последовательности. Системный анализ


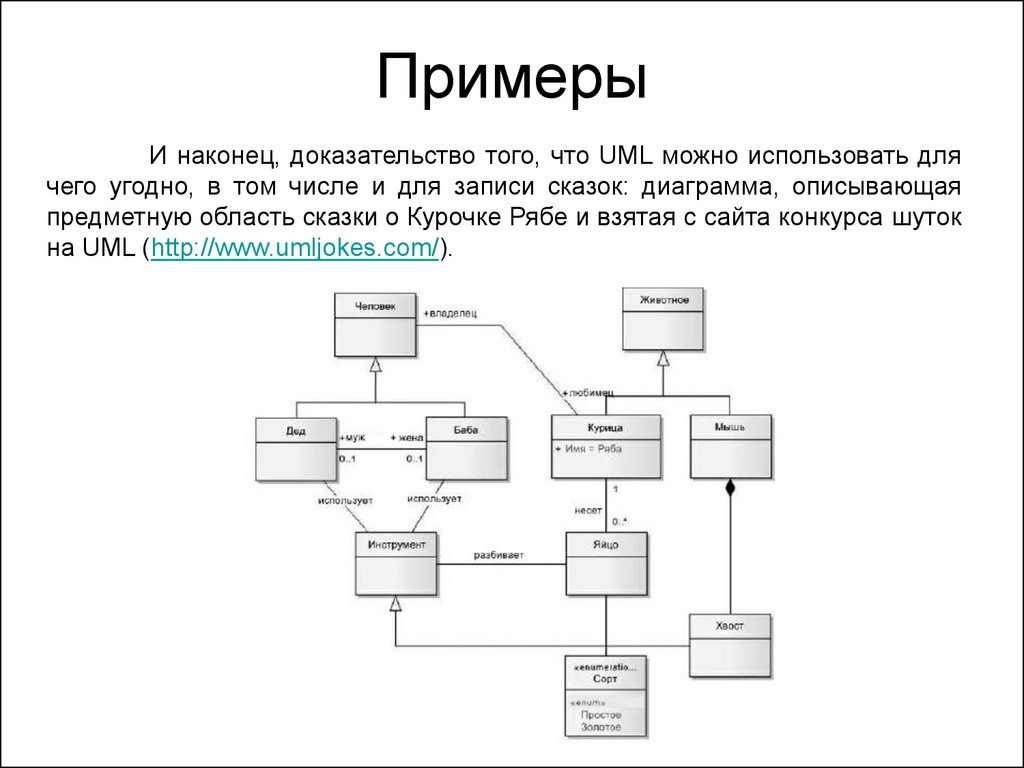
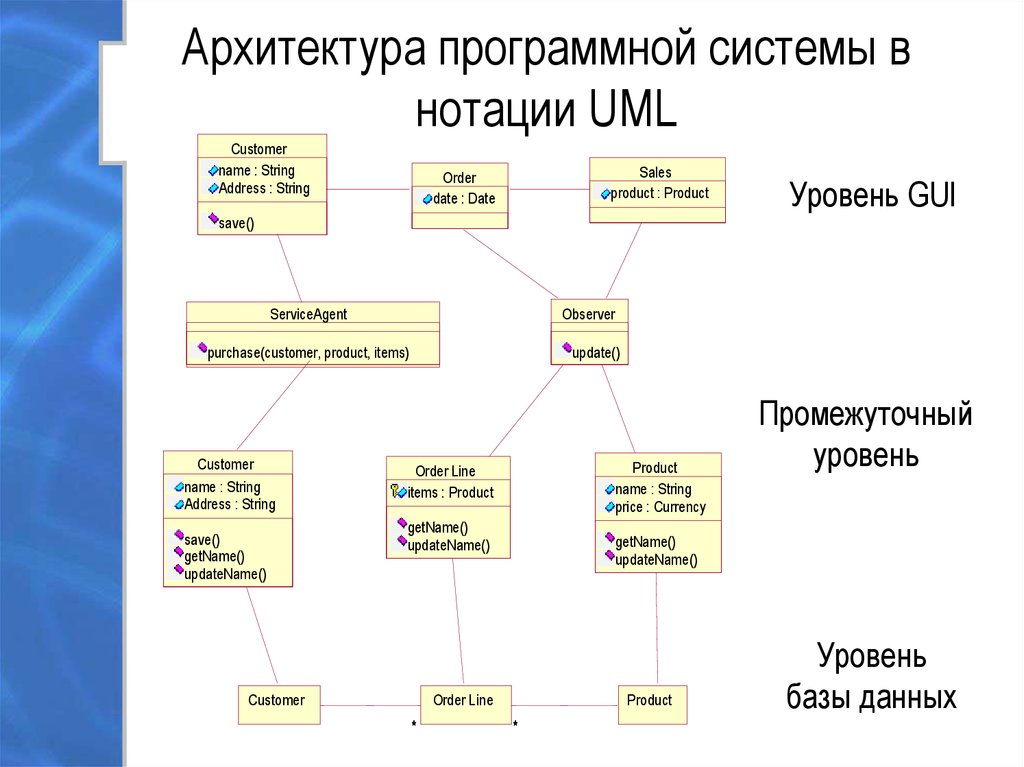
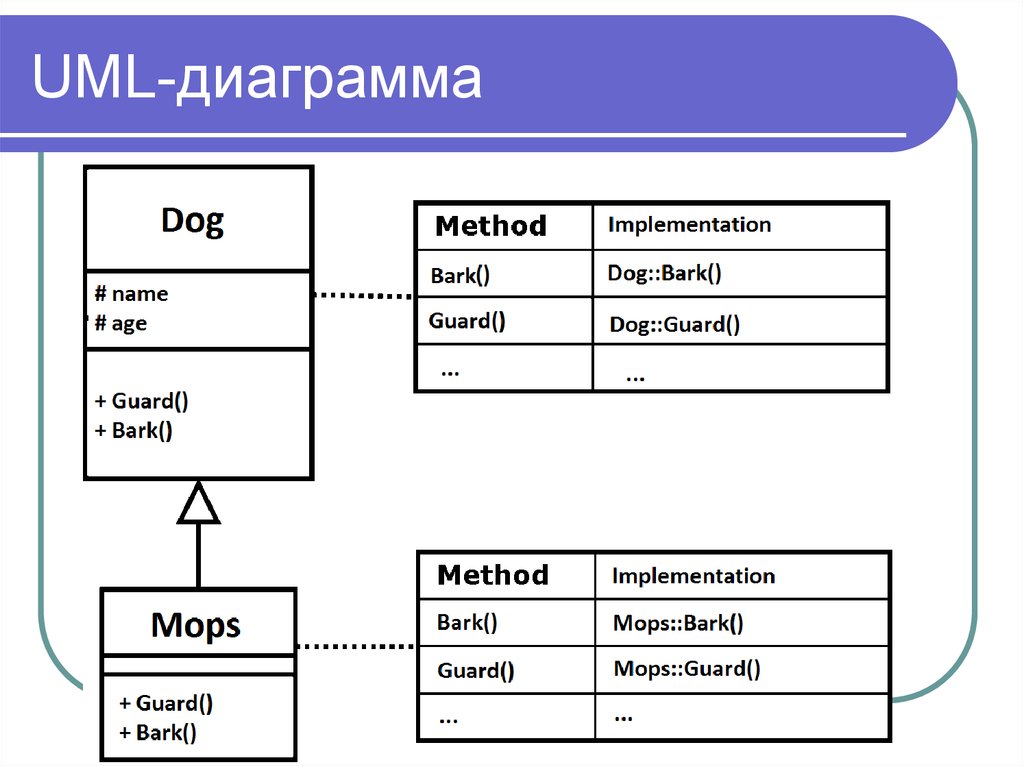
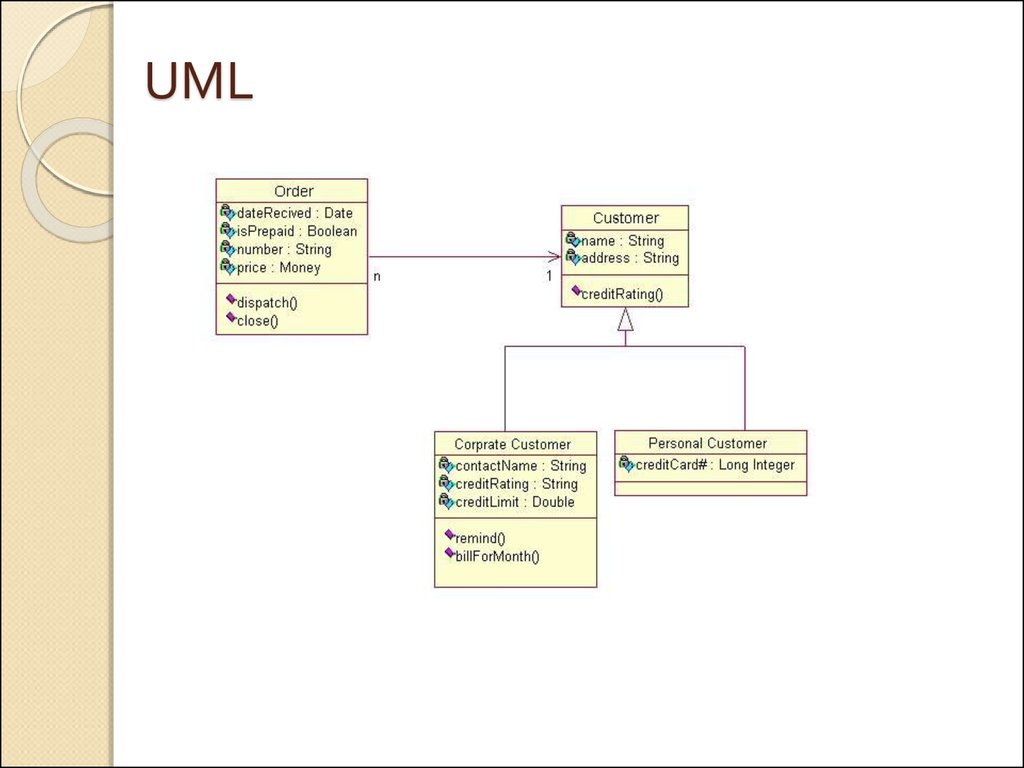
Используйте диаграммы классов UML для отображения структуры данных и их взаимосвязей.
[ООП курс] UML

Диаграммы последовательностей помогут вам понять порядок взаимодействия объектов в различных сценариях.

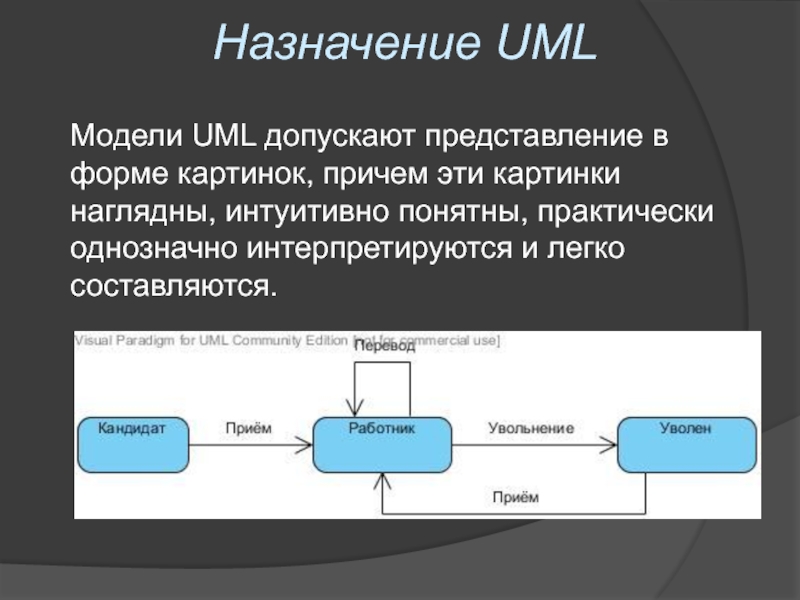
Диаграммы состояний полезны для отображения жизненного цикла объектов и их возможных состояний.
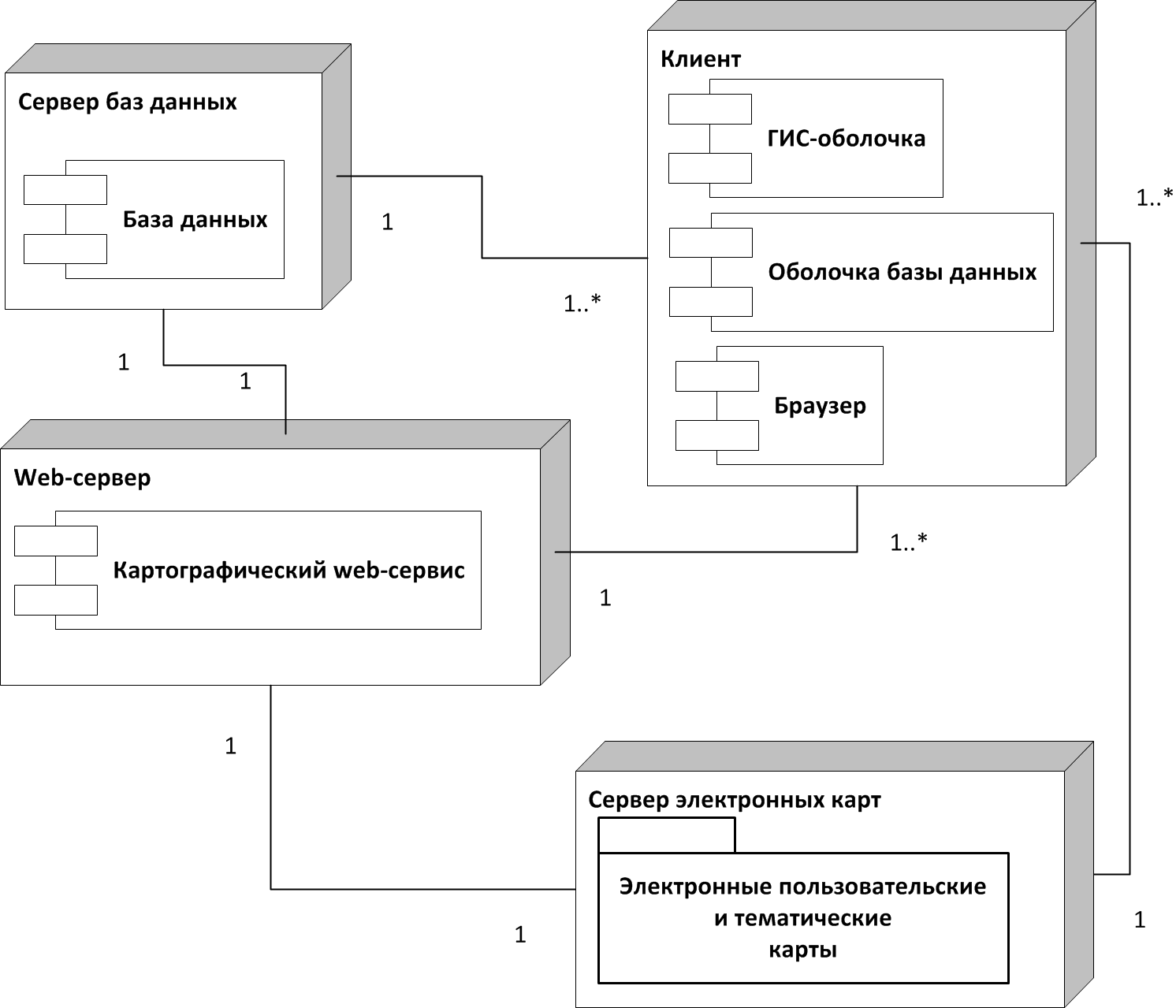
Не забывайте про диаграммы компонентов для визуализации модульной структуры приложения.
Никита Харичкин — PlantUML с нуля до гуру: учимся «кодить» sequence-диаграммы


Диаграммы развёртывания помогут вам спланировать физическое распределение компонентов приложения.


Для комплексных систем используйте диаграммы пакетов для группировки взаимосвязанных элементов.


Используйте комментарии и аннотации для разъяснения сложных частей диаграмм.


Регулярно пересматривайте и обновляйте диаграммы по мере изменения требований и структуры приложения.
UML Diagrams Full Course (Unified Modeling Language)

Не забывайте тестировать модель на соответствие требованиям и целям вашего проекта.