Практическое применение тега font в HTML
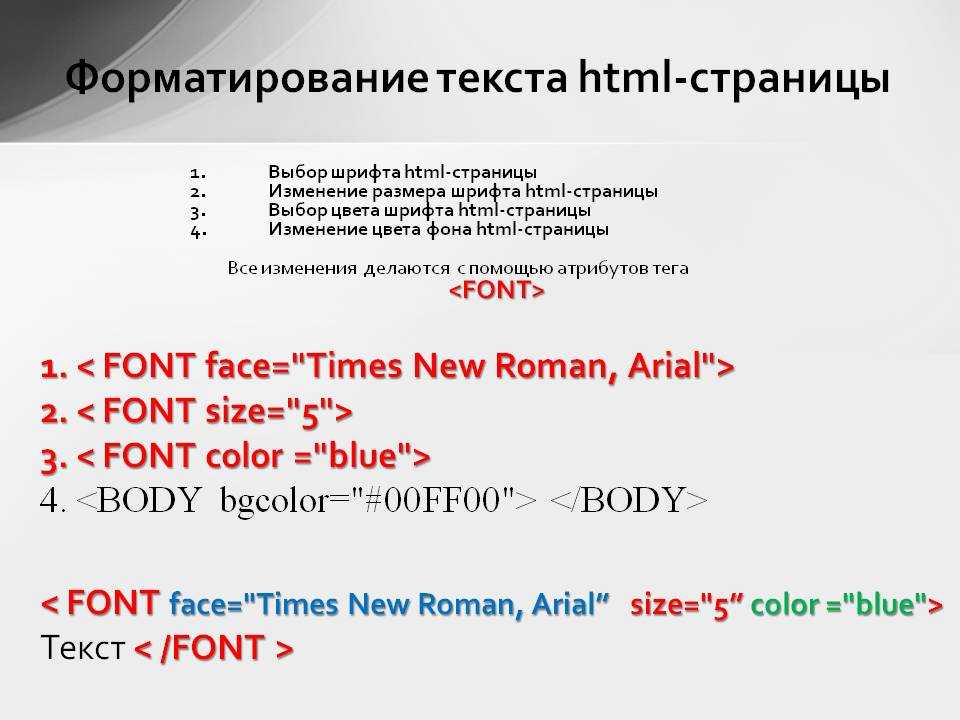
Тег font в HTML используется для изменения внешнего вида текста на веб-странице, включая его цвет, размер и тип шрифта. Хотя этот тег устарел и заменен стилями CSS, понимание его работы полезно для чтения и поддержки старого кода.


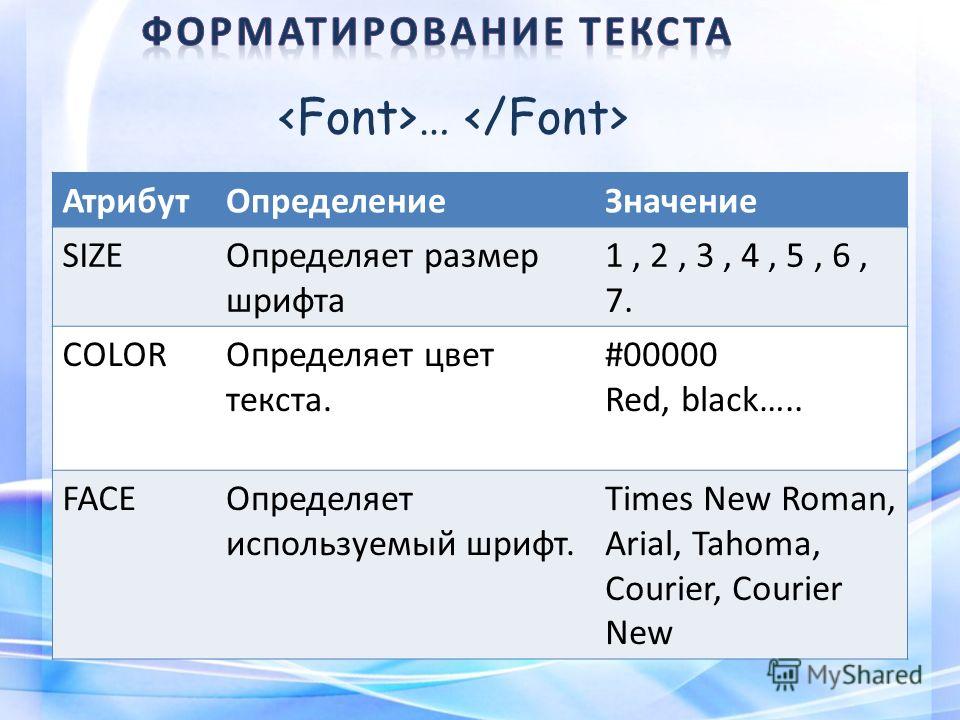
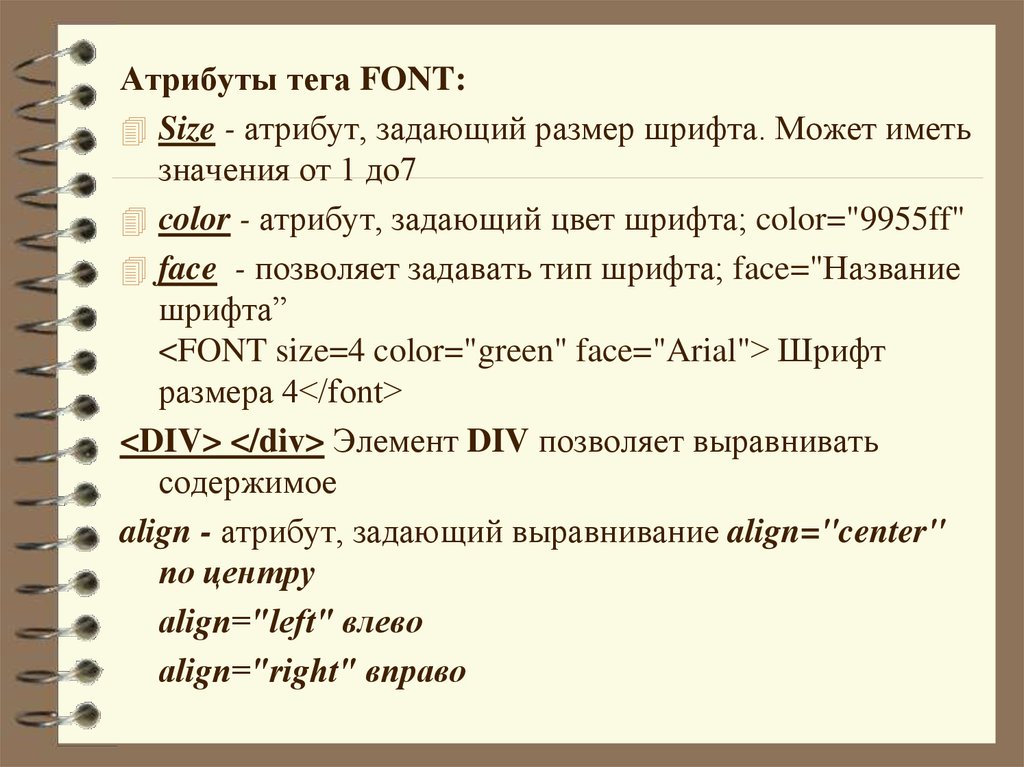
Всегда используйте атрибуты face, size и color для настройки текста с помощью тега font.
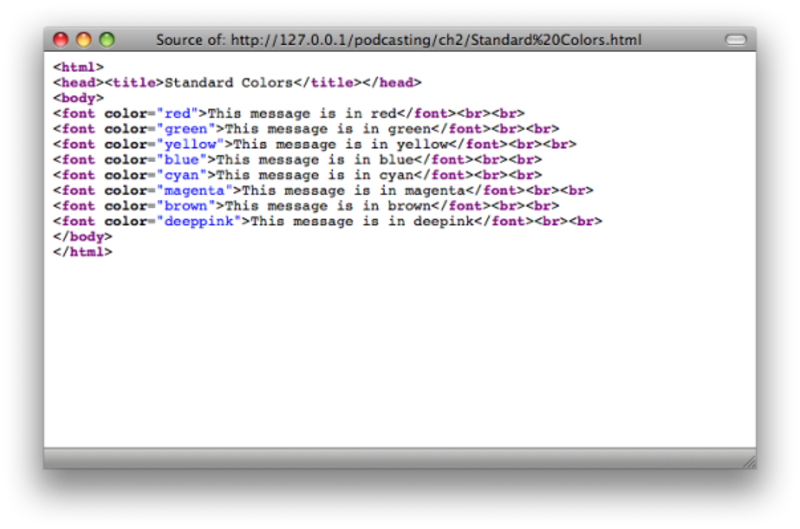
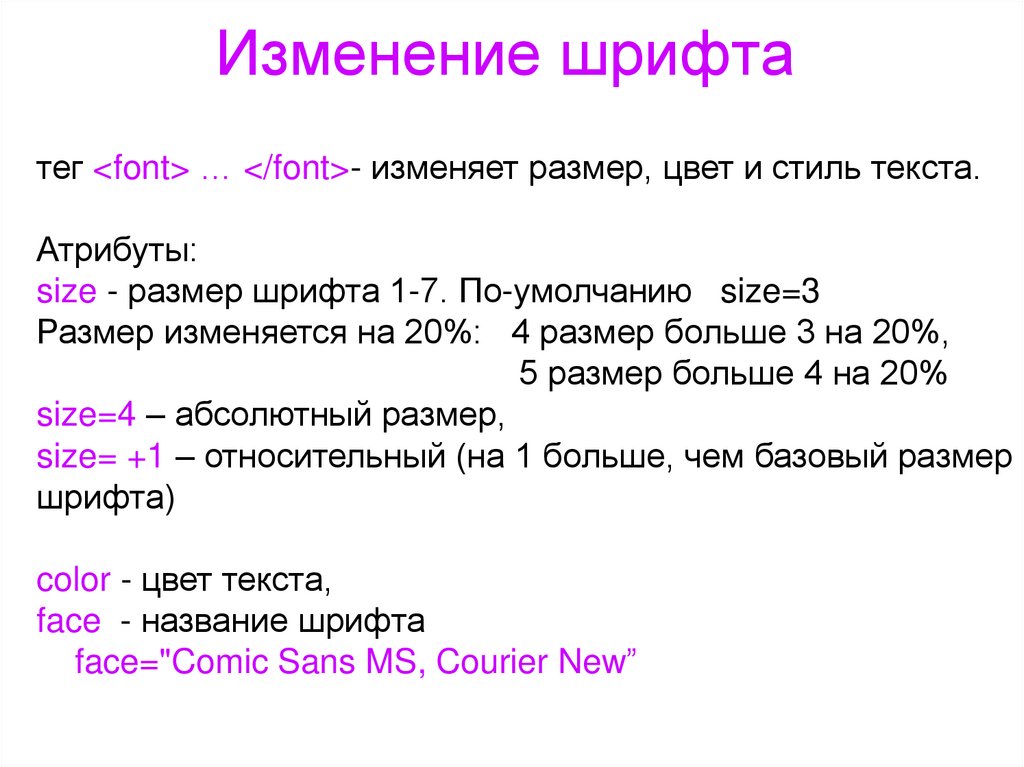
HTML теги: font и basefont. HTML атрибуты: size, color и face.

Не забывайте, что тег font устарел и заменен на CSS для стилизации текста.
10. HTML font tag

Применяйте тег font для быстрого тестирования изменений в старых проектах.

Используйте CSS для современных проектов вместо тега font для лучшей поддержки браузеров.

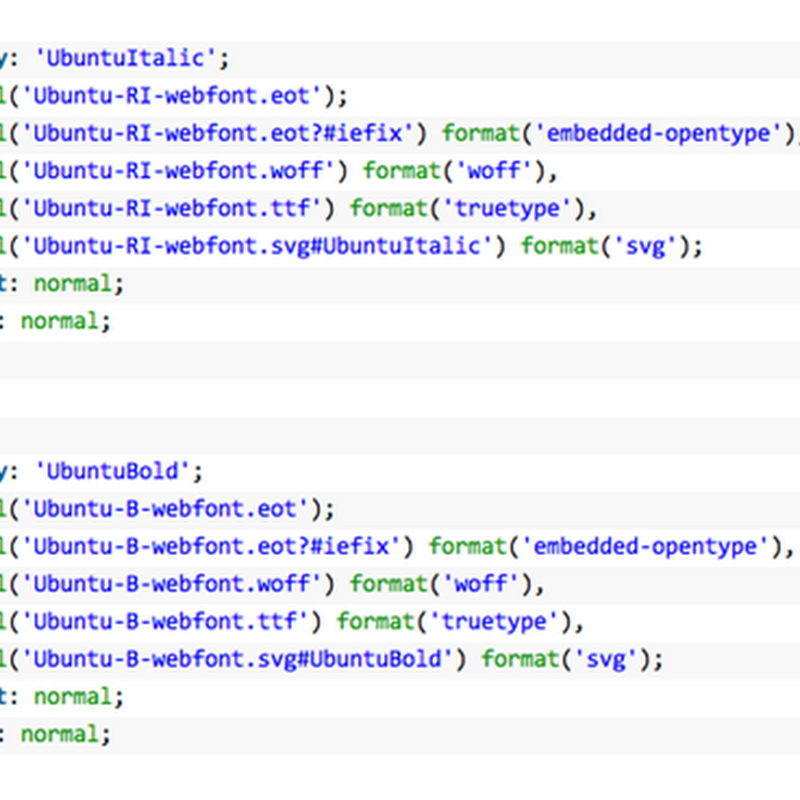
Изучите альтернативные методы форматирования текста с помощью CSS, такие как свойства font-family, font-size и color.


Для более сложного форматирования текста комбинируйте несколько CSS-свойств.

Преобразуйте старый код с использованием тега font на CSS для улучшения поддерживаемости и читаемости.
Следите за тем, чтобы используемые шрифты были читабельными на всех устройствах и браузерах.
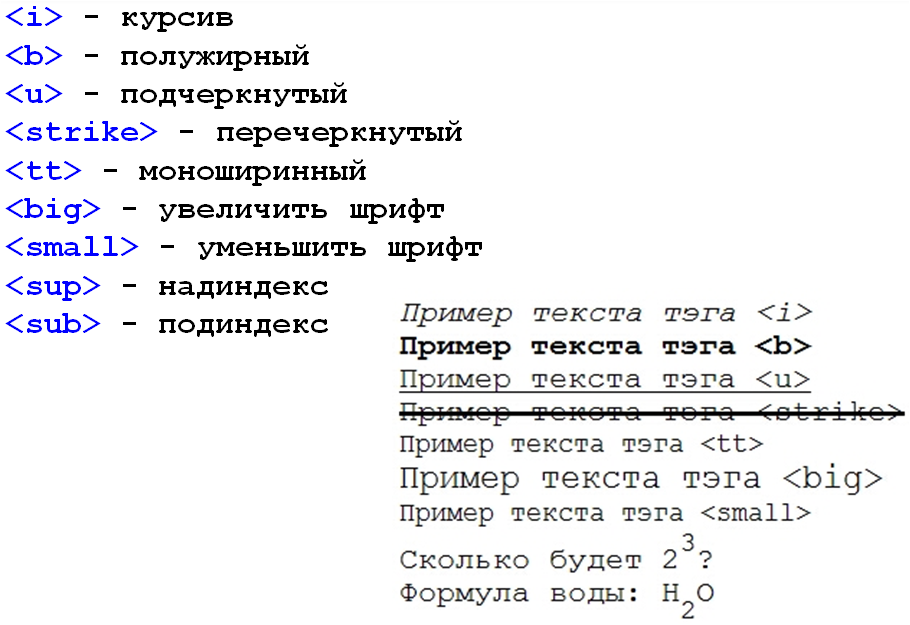
html теги для форматирования текста. html5 работа с текстом. HTML5 для начинающих. Урок#5

Всегда проверяйте, как текст выглядит на мобильных устройствах при применении стилей.


Используйте семантические теги HTML в сочетании с CSS для лучшей структуры и доступности контента.