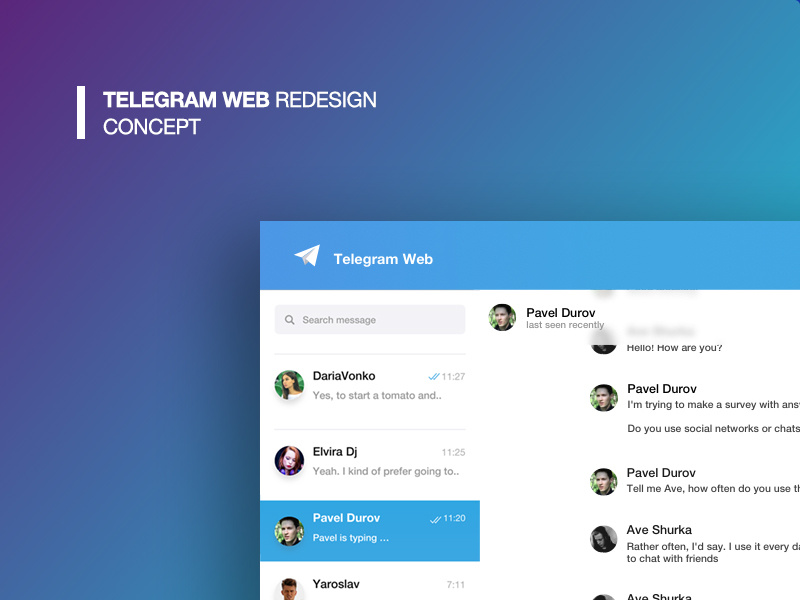
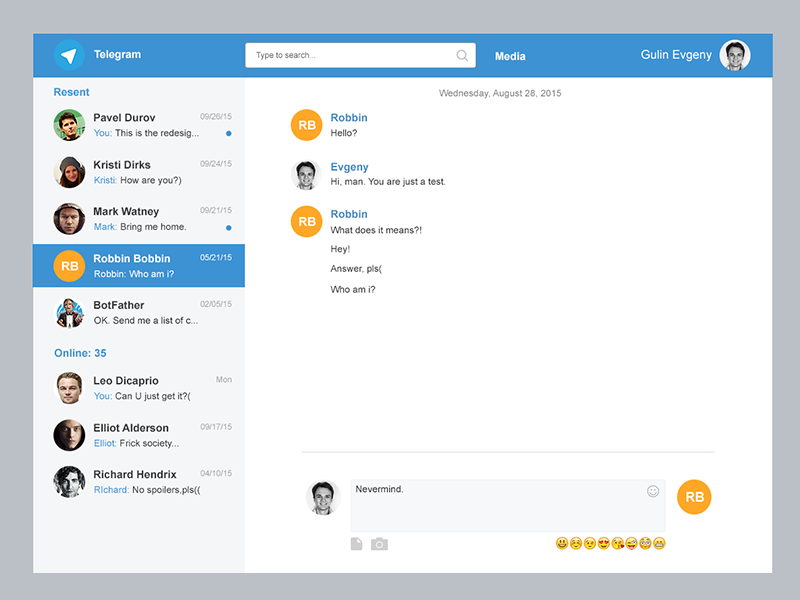
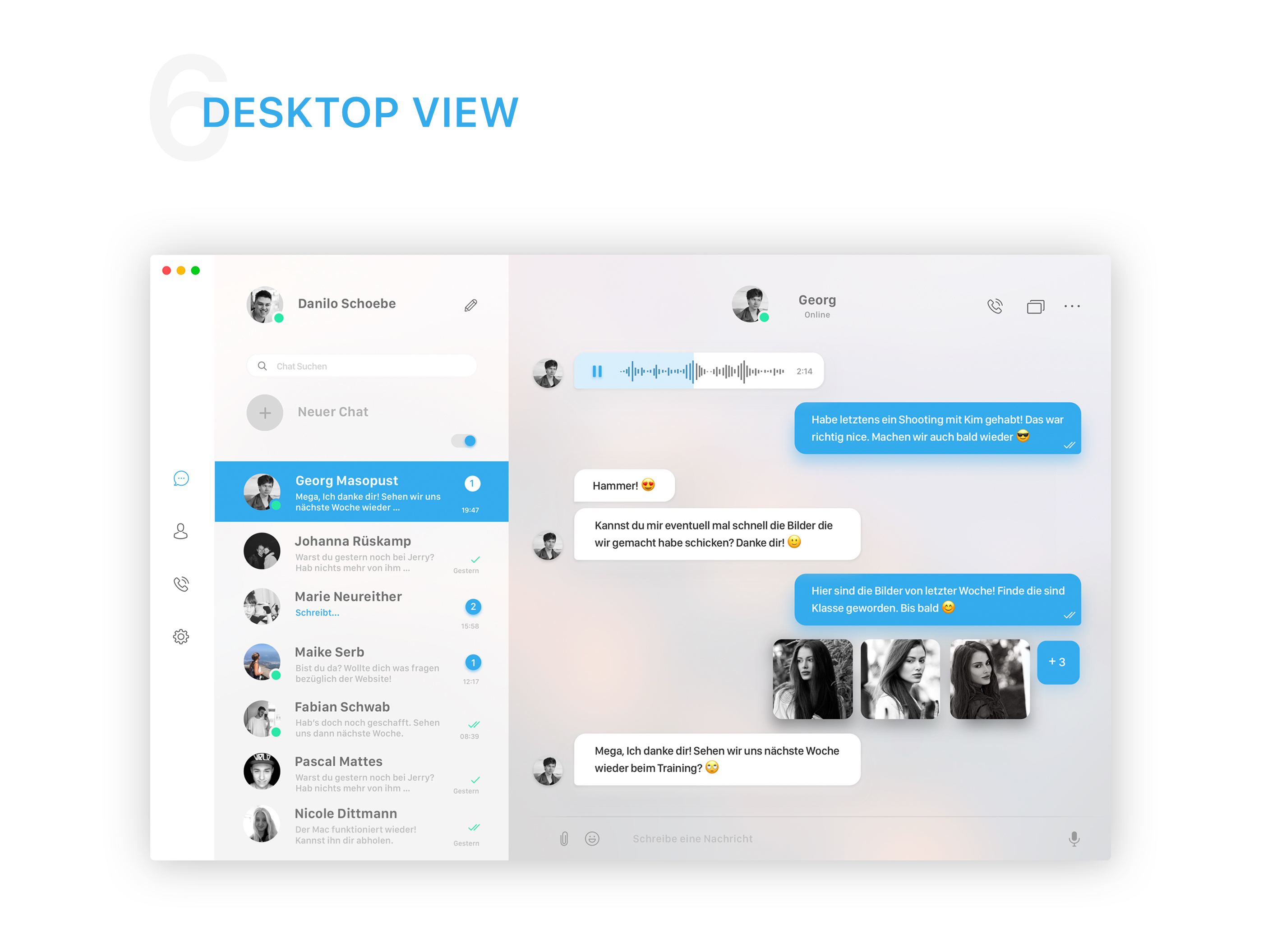
Как создать привлекательный веб-дизайн для Телеграм
На этой странице вы найдете подборку фотографий и полезные советы для создания эффектного и функционального веб-дизайна в Телеграм. Узнайте, как сделать ваш проект более привлекательным и удобным для пользователей.


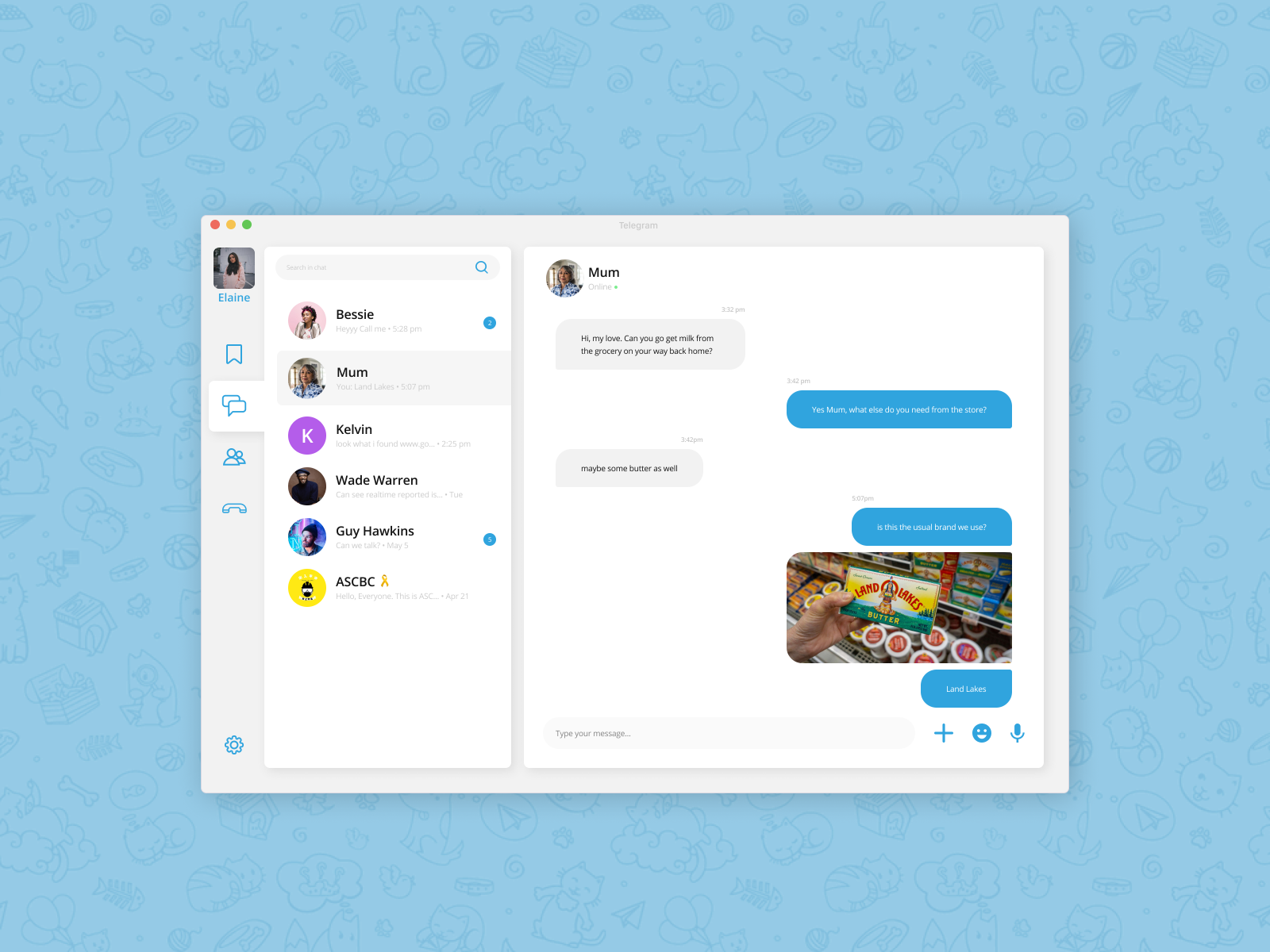
Используйте минималистичный стиль, чтобы дизайн был легким и приятным для восприятия.
Для заказа сайта можно написать в телеграм #вебдизайн #созданиесайта #разработкасайта #вебдизайнер

Подбирайте цветовую палитру, которая гармонично сочетается с общим стилем вашего проекта.

Обратите внимание на типографику: используйте четкие и легко читаемые шрифты.
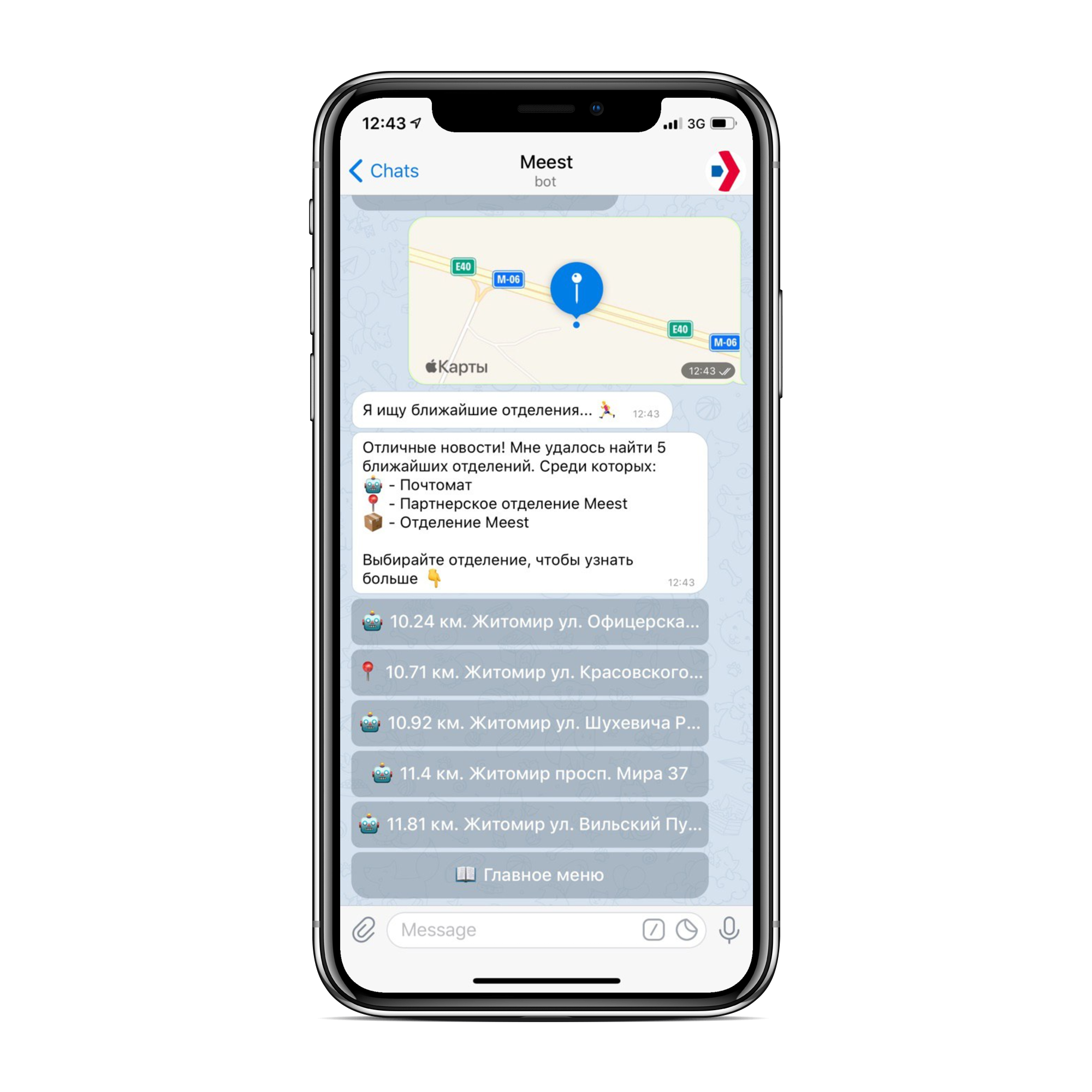
Владислав Кибенко — Telegram Web Apps: веб-приложения внутри Telegram

Оптимизируйте изображения для быстрой загрузки и сохранения качества.
ОБНОВЛЕНИЕ ТЕЛЕГРАМ! Сайты внутри месенджера!


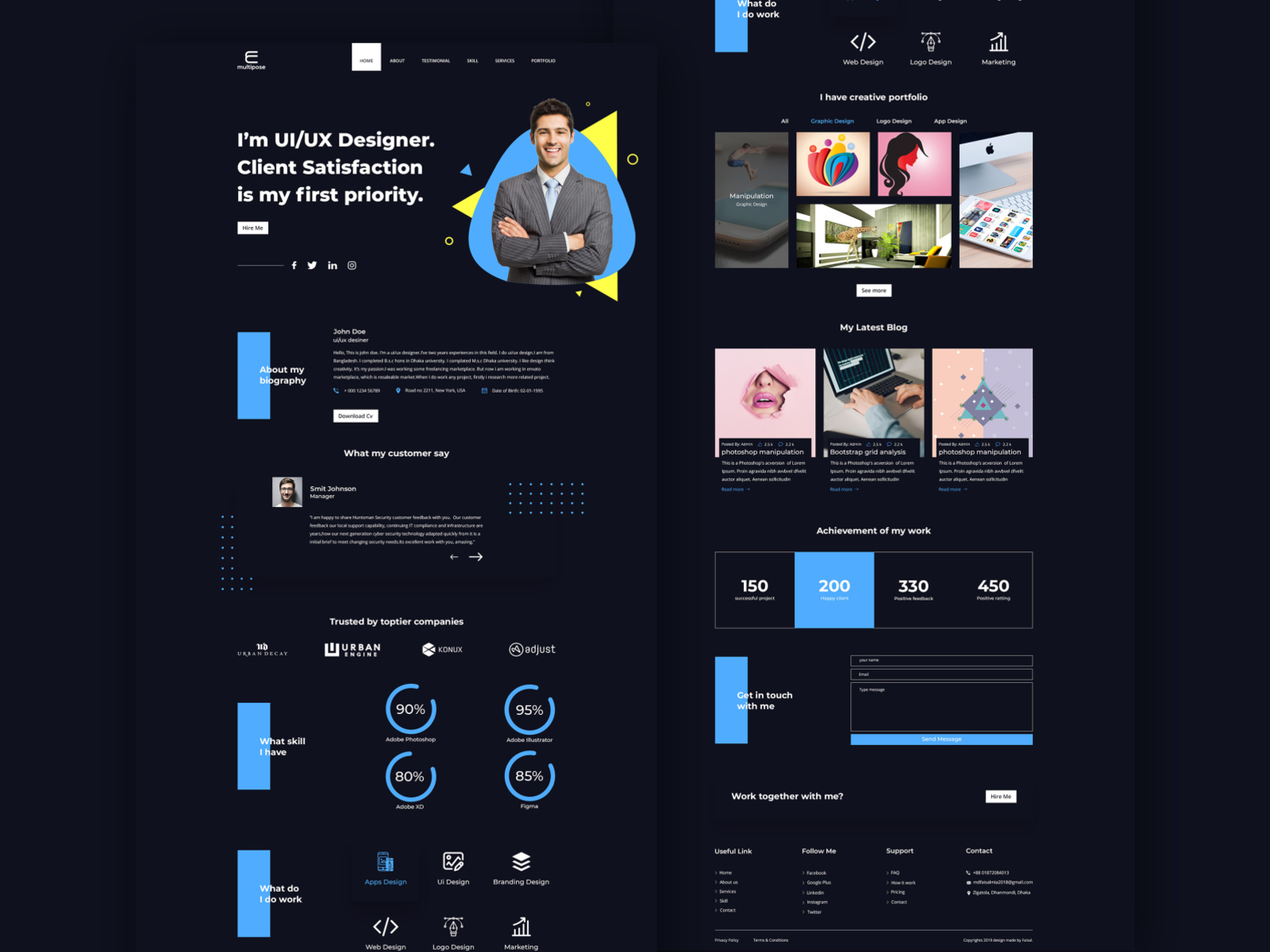
Структурируйте контент так, чтобы он был легко читаем и логично организован.
Делаем лакшери ДИЗАЙН САЙТА с нуля / Веб-дизайн в Фигме

Используйте анимации и интерактивные элементы для улучшения пользовательского опыта.

Убедитесь, что ваш дизайн адаптивен и корректно отображается на всех устройствах.

Проводите тестирование с реальными пользователями для выявления и устранения недочетов.


Следите за актуальными трендами в веб-дизайне и внедряйте их в свои проекты.
Как выглядел Telegram 10 лет назад? #дизайн #telegram #телеграм #вебдизайн #uxdesign #uxuidesign

Поддерживайте связь с пользователями и учитывайте их отзывы при доработке дизайна.