Преимущества векторных шрифтов для ваших проектов
Векторные шрифты предлагают множество преимуществ для графического дизайна, включая масштабируемость без потери качества и гибкость в применении. На этой странице вы найдете подборку фотографий и полезные советы, которые помогут вам максимально эффективно использовать векторные шрифты в ваших проектах.


Всегда сохраняйте исходные файлы шрифтов для возможности их редактирования в будущем.
Преобразовать Текст в кривые AutoCAD векторный, текст в полилинию АвтоКАДе контур взорвать


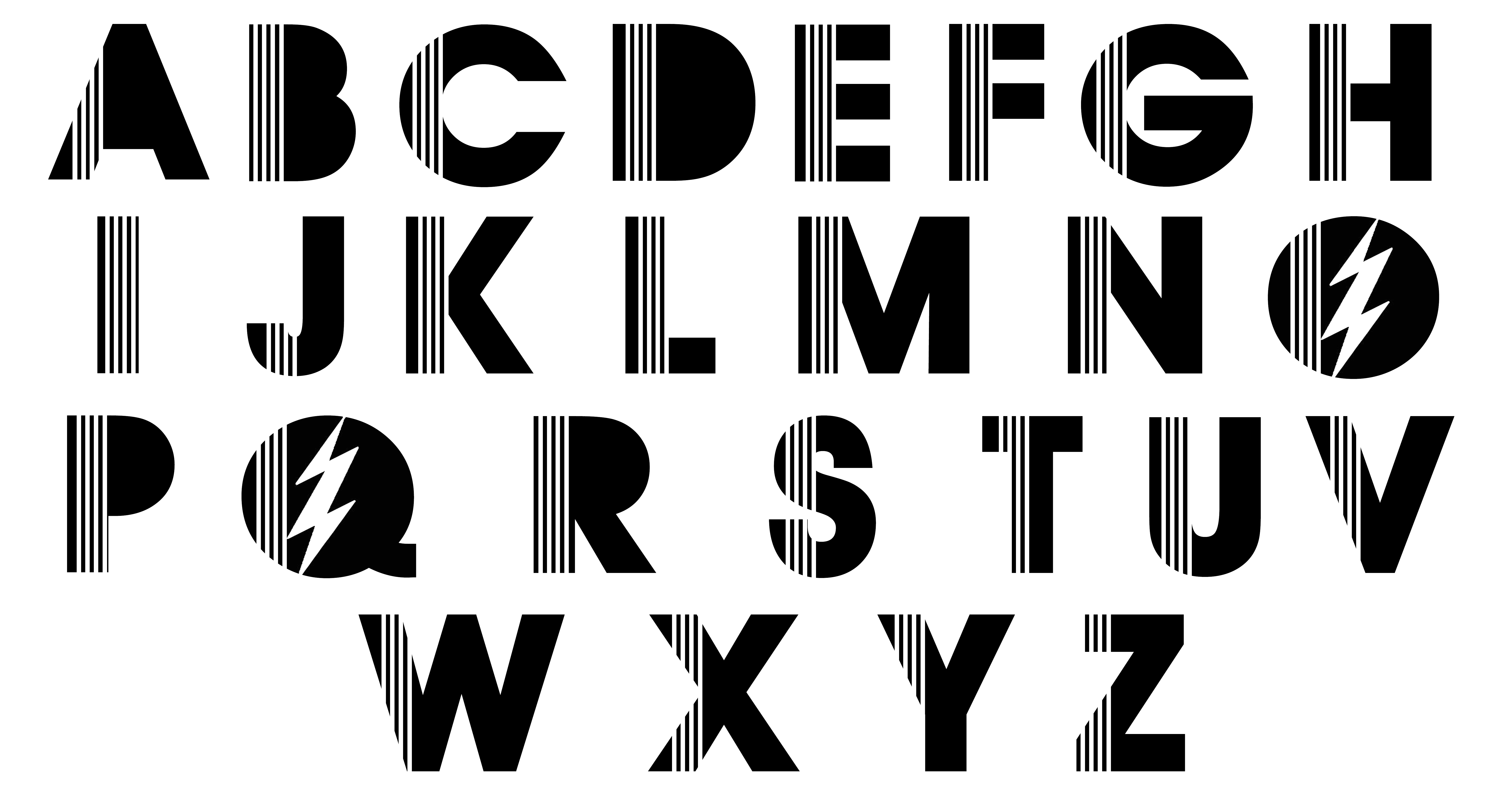
Используйте векторные шрифты для создания логотипов и иконок, чтобы обеспечить их четкость при любых размерах.


Проверяйте лицензионные ограничения шрифтов перед их использованием в коммерческих проектах.


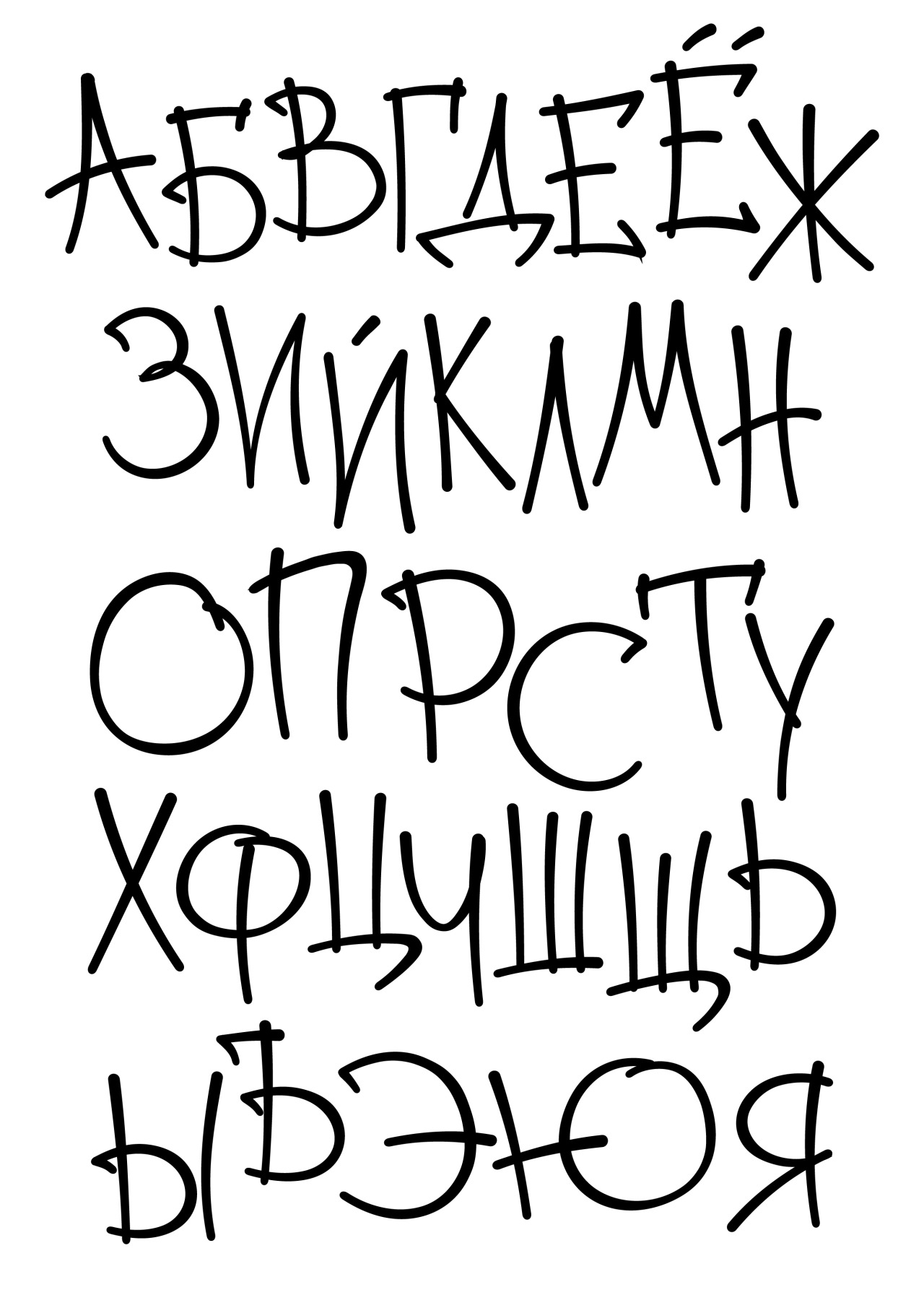
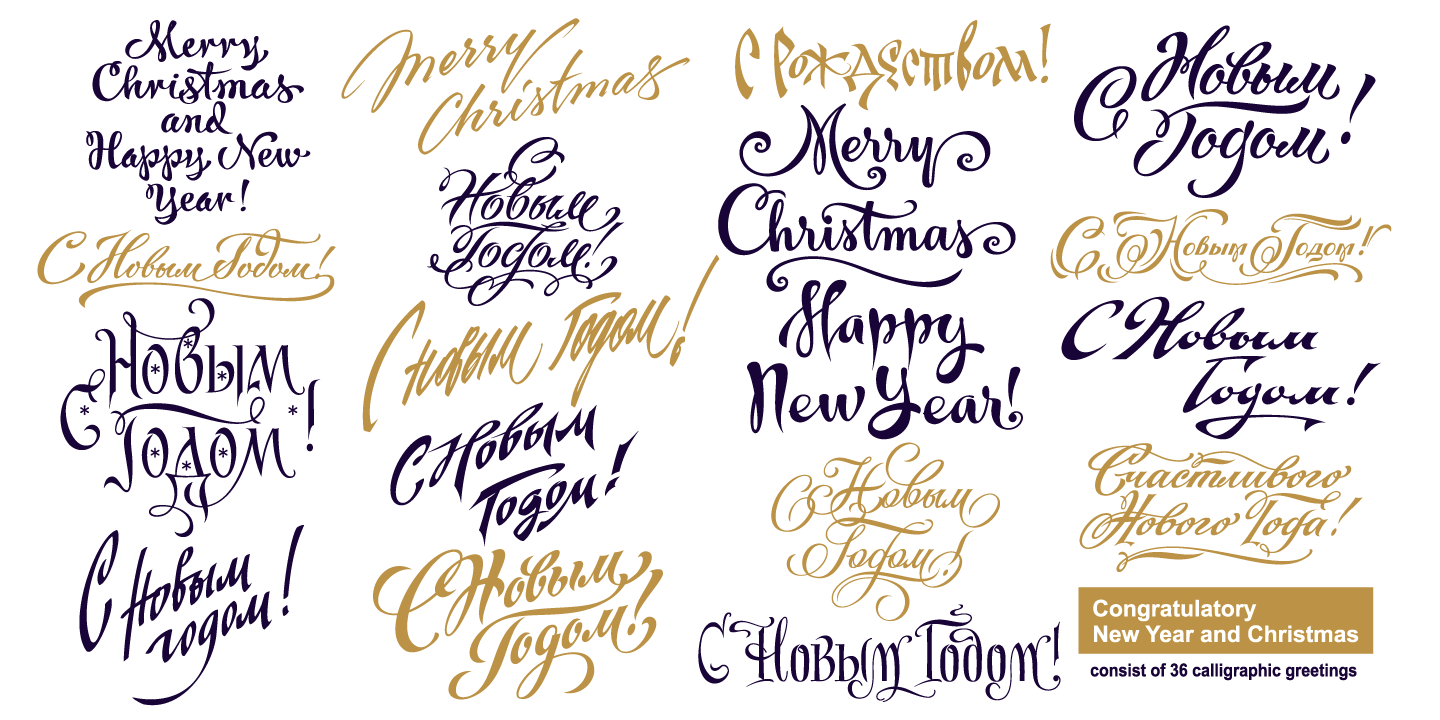
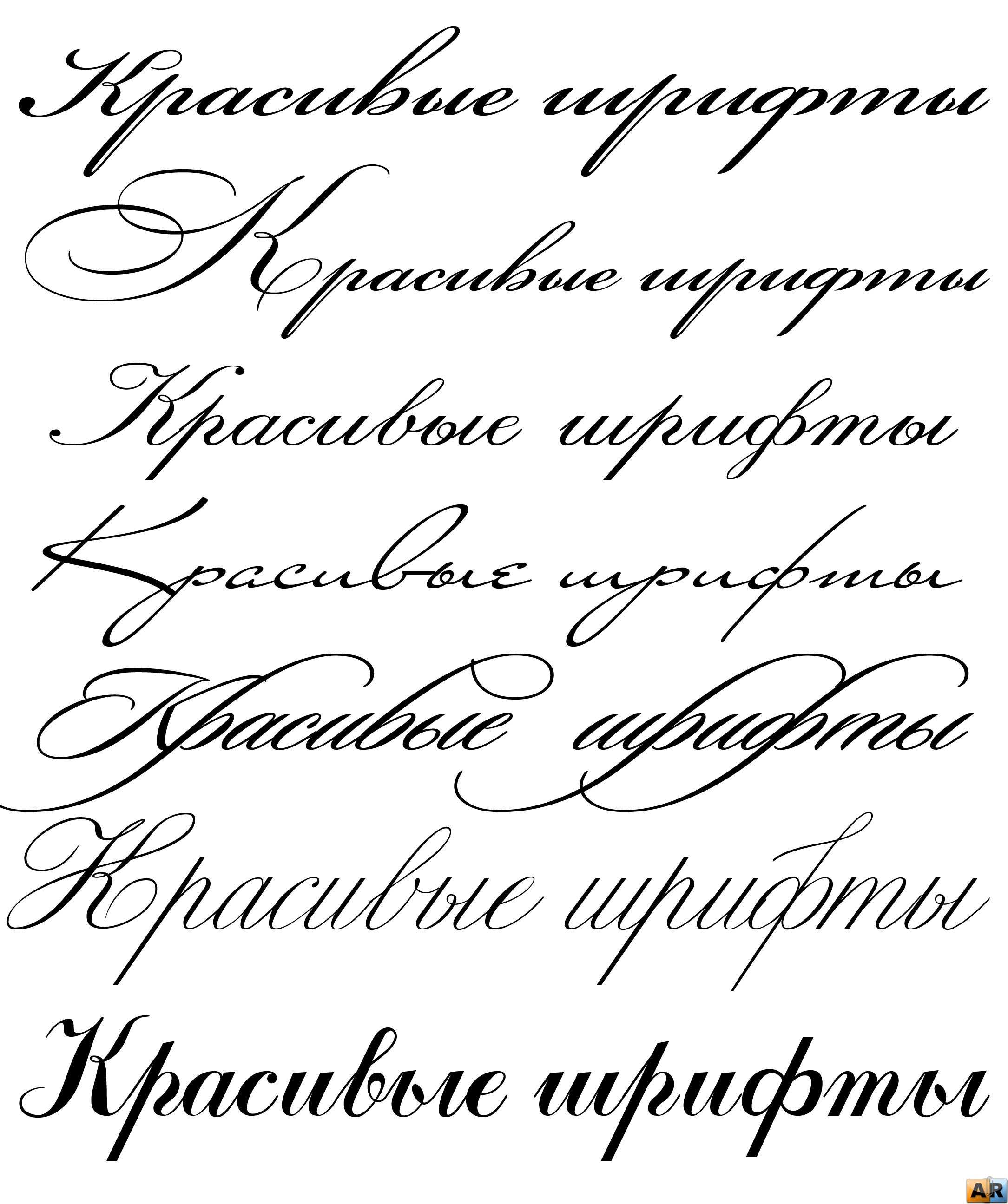
Комбинируйте различные векторные шрифты для создания уникальных и привлекательных дизайнов.
Векторный шрифт на Arduino

Экспериментируйте с толщиной и стилем шрифтов для достижения нужного визуального эффекта.
Как выбрать шрифт #графическийдизайн

Используйте векторные шрифты в веб-дизайне для улучшения скорости загрузки страниц и качества отображения текста.

Не забывайте об отступах и интервалах между буквами, чтобы текст оставался читаемым.


Применяйте эффекты и фильтры к векторным шрифтам для создания уникальных текстур и стилей.

Создавайте резервные копии ваших проектов с использованием векторных шрифтов.
Не можешь подобрать шрифт — создай его сам #вебдизайн #figma #графическийдизайн #логотип

Обучайтесь новым техникам работы с векторными шрифтами через онлайн-курсы и туториалы.