Эффективные техники выделения цветов в Photoshop
На этой странице вы найдете подборку фотографий и полезные советы по выделению цветов в Photoshop. Узнайте, как сделать ваши изображения яркими и выразительными с помощью простых и продвинутых техник работы с цветами.


Используйте инструмент Волшебная палочка для быстрого выделения однотонных областей.

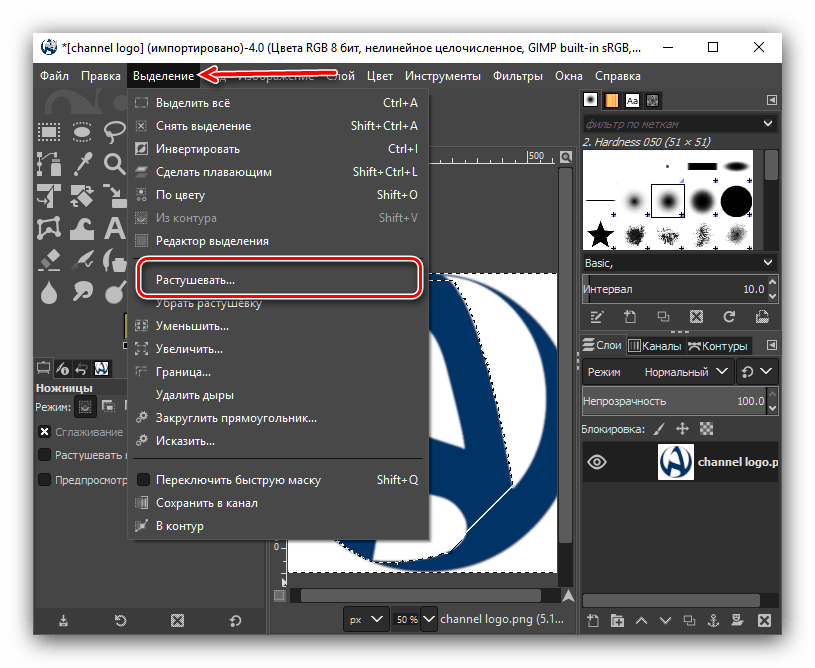
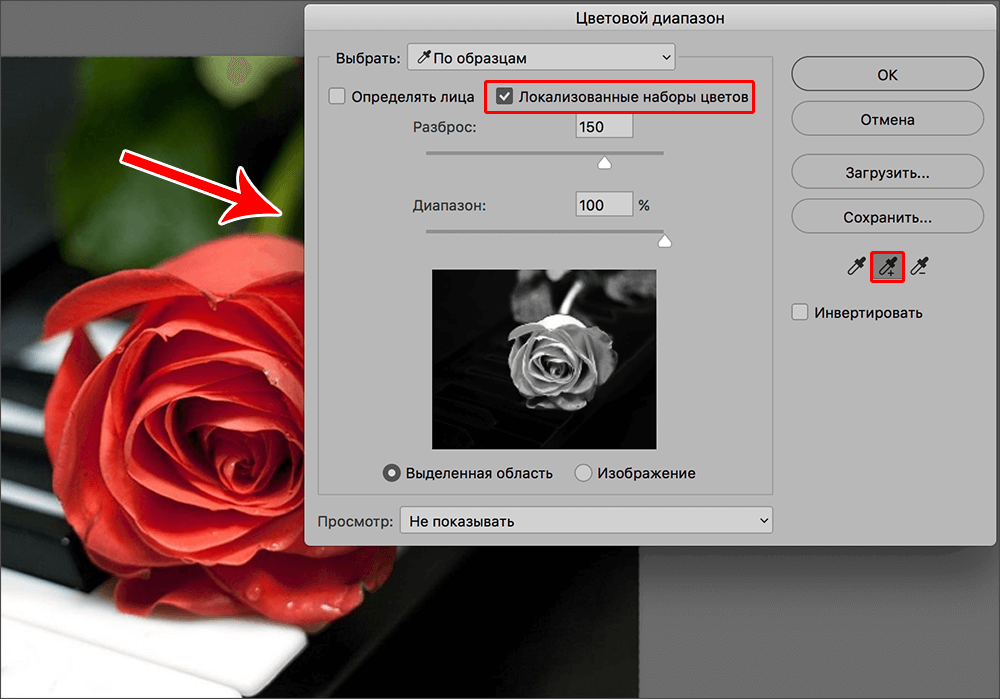
Настройте параметры Цветовой диапазон для точного выделения определенных цветов.
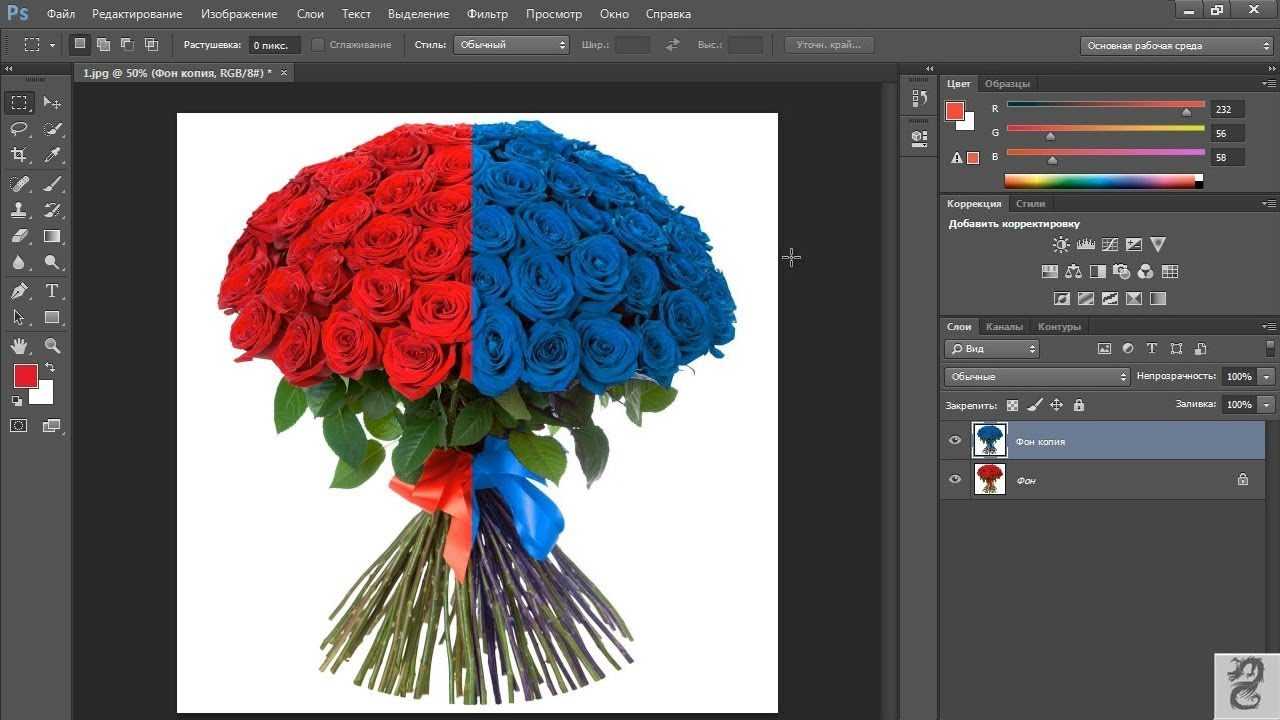
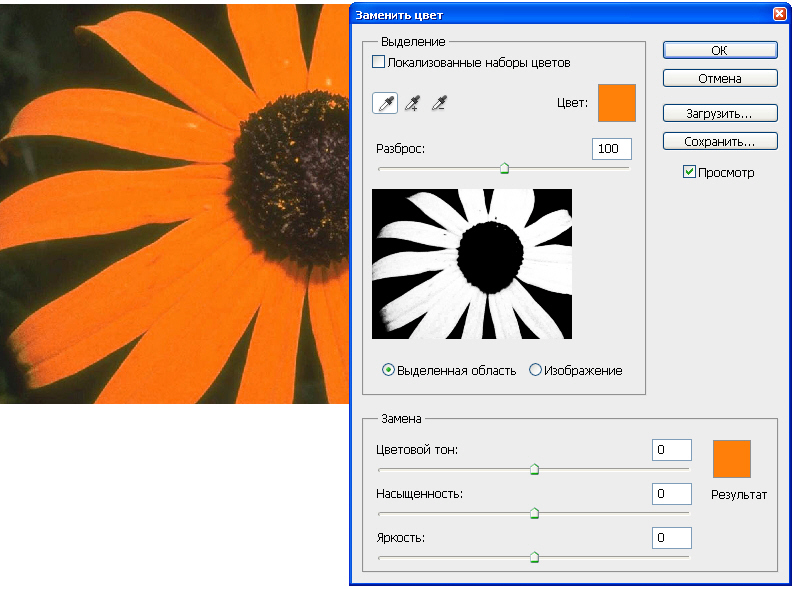
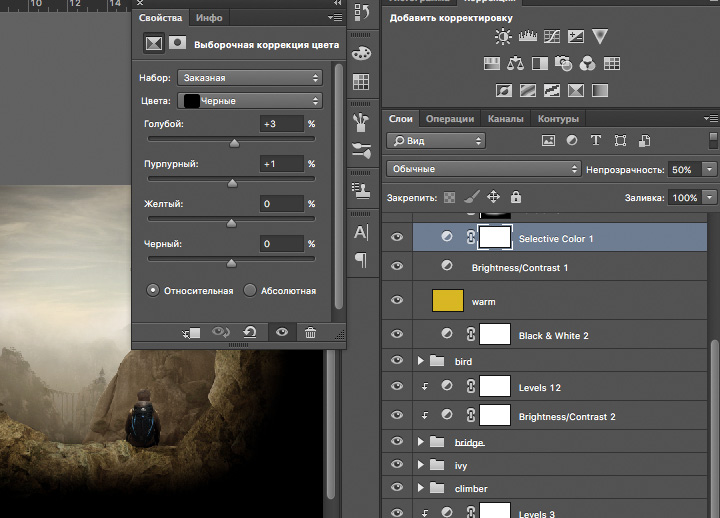
Применяйте корректирующие слои, такие как Цветовой тон/Насыщенность, для изменения выделенных цветов.
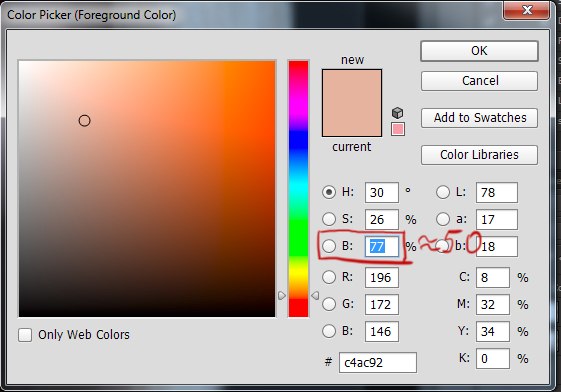
Как изменить цвет предмета используя HEX-код в Фотошопе?

Используйте маски слоев, чтобы аккуратно скрыть или показать части изображения.

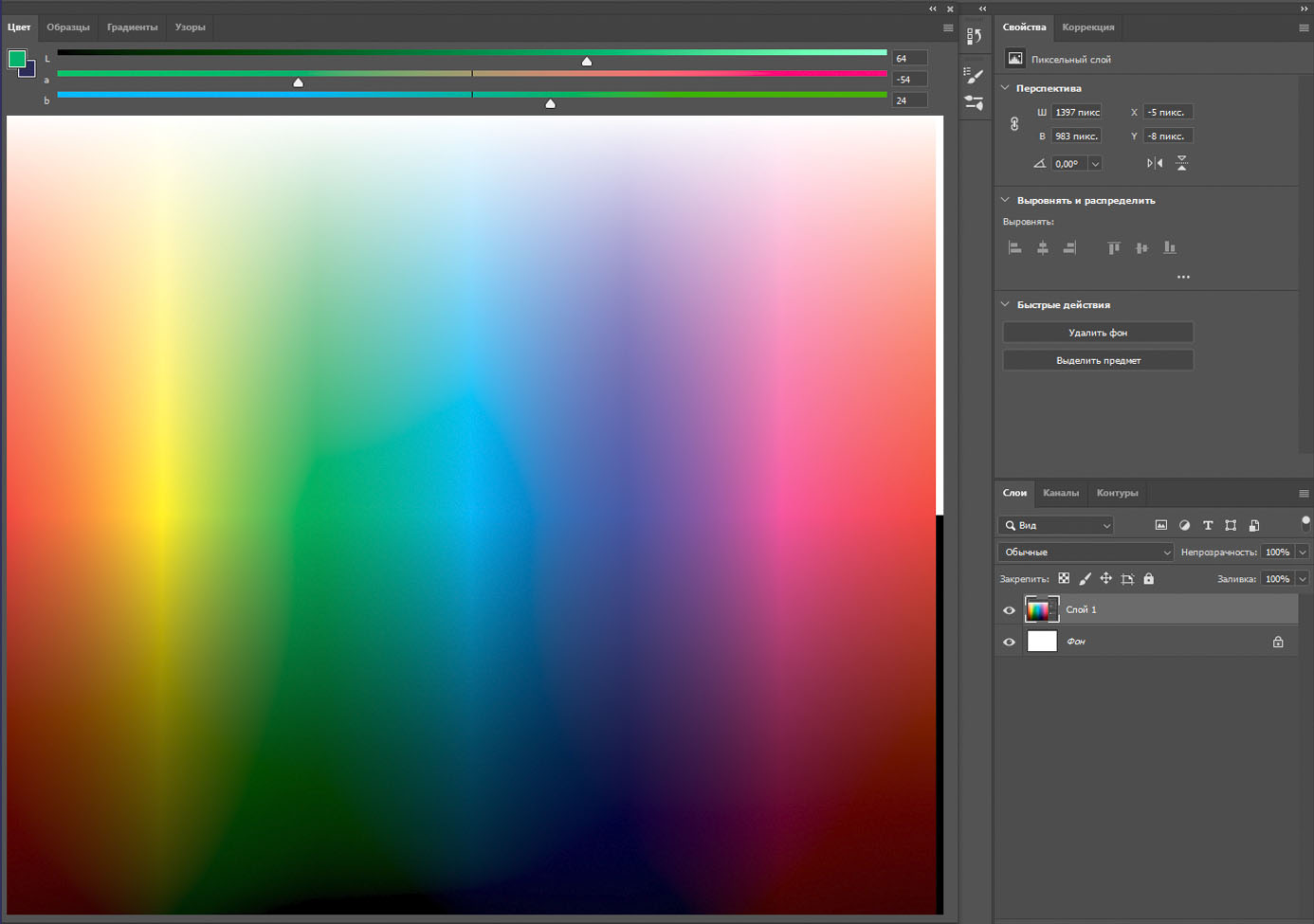
Применяйте градиентные карты для создания интересных цветовых переходов.


Настройте параметры Выделение и маска для точной обработки краев выделенных областей.

Используйте инструмент Перо для создания сложных и точных выделений.
Работайте с каналами, чтобы выделять цвета на основе их яркости и контраста.

Используйте фильтр Цветовой контраст для автоматического выделения контрастных цветов.

Не забывайте сохранять промежуточные версии работы, чтобы иметь возможность вернуться к предыдущим шагам.