Изготовление сайтового движка вручную: 10 советов профессионалов по созданию собственной платформы
Хотите создать свой собственный сайтовый движок с нуля? В этом руководстве вы найдете полезные советы и рекомендации от опытных веб-разработчиков, которые помогут вам уверенно взяться за задачу и успешно реализовать свою идею. Узнайте, как выбрать правильные инструменты, оптимизировать процесс разработки и создать уникальный и функциональный движок для вашего сайта.



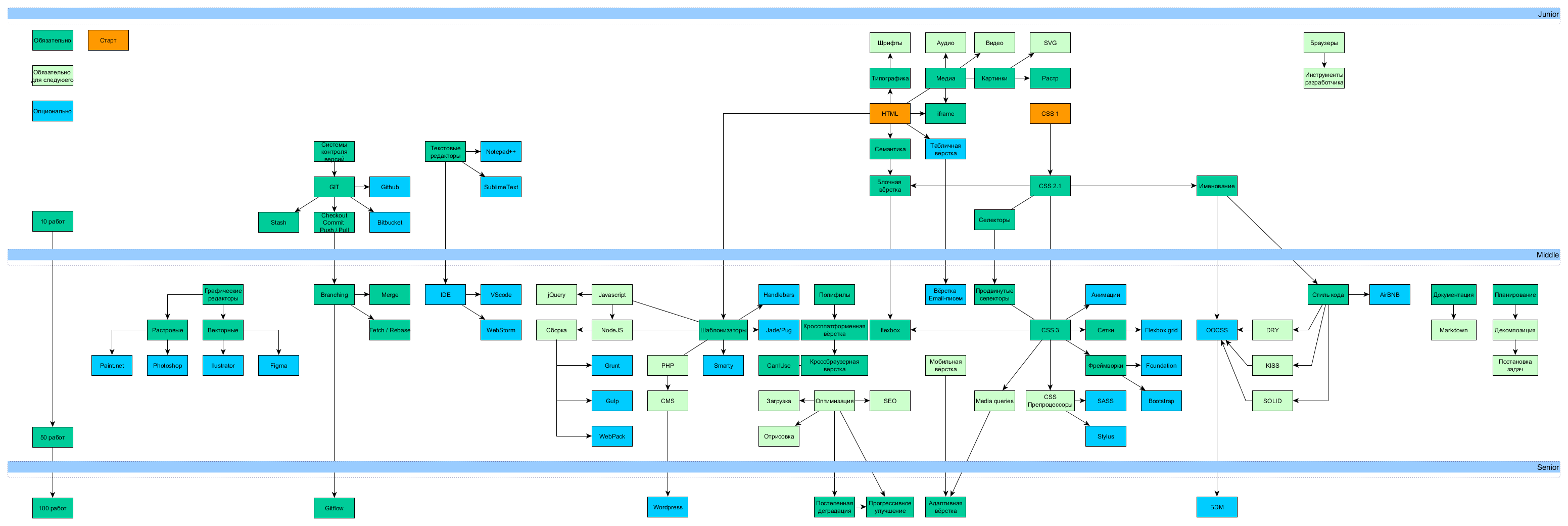
Изучите основы веб-разработки: HTML, CSS и JavaScript - они являются основой любого сайтового движка. Углубленное понимание этих языков поможет вам создать качественный и эффективный код.
ЛУЧШИЙ конструктор веб-сайтов 2024 (Моя ТОП-рекомендация)

Определите основные функциональные требования к вашему движку. Разбейте разработку на этапы и составьте план работы - это поможет вам сохранить структуру проекта и достигнуть желаемых результатов.
Что такое PHP? Мое мнение об этом языке программирования

Используйте современные фреймворки и библиотеки для разработки вашего сайтового движка. Они ускорят разработку, предоставят готовые инструменты и позволят сосредоточиться на решении более сложных задач.
Я сделал сайт за 10 минут!

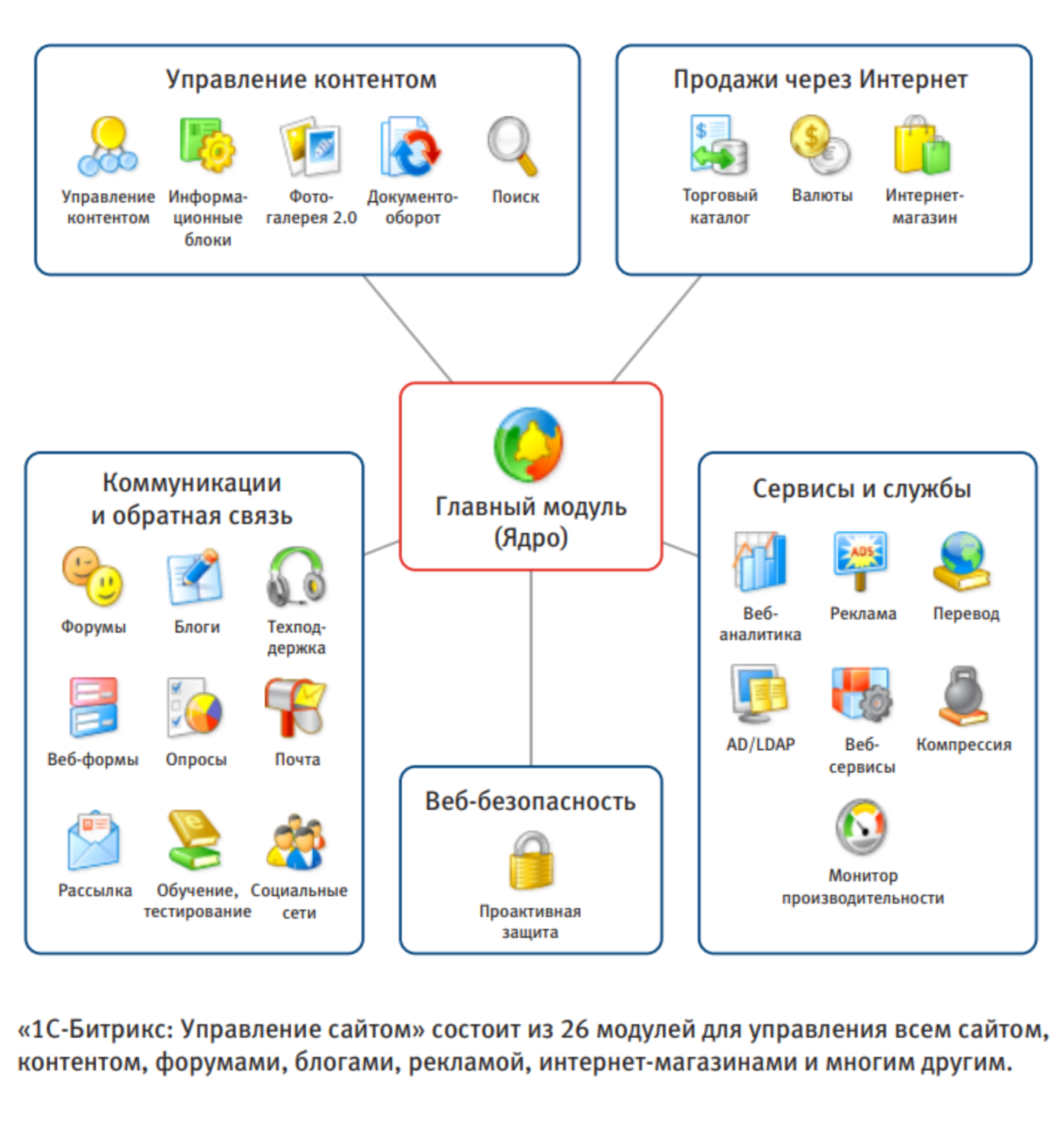
При проектировании архитектуры своего движка обратите внимание на масштабируемость и модульность. Правильно определите компоненты и интерфейсы, чтобы в будущем было легко добавлять новые функциональности.
Как создать сайт за 5 МИНУТ с нуля БЕЗ ПРОГРАММИРОВАНИЯ?


Не забывайте про безопасность вашего сайтового движка. Используйте проверенные методы хеширования паролей, защищайтесь от возможных атак и регулярно обновляйте свою систему.
Создать сайт за 30 секунд (НОВАЯ НЕЙРОСЕТЬ 🤯)

Оптимизируйте производительность вашего движка. Убедитесь, что ваш код эффективно работает, избегайте лишних запросов к базе данных и используйте кэширование для ускорения загрузки страницы.
#1 Верстка сайта с нуля для начинающих - HTML, CSS

Тестируйте свой движок на разных устройствах и браузерах. Убедитесь, что он корректно отображается и работает на разных платформах, чтобы обеспечить максимальную доступность для всех пользователей.
Как самому сделать сайт без программирования с нуля?


Внимательно изучайте документацию и примеры других успешных сайтовых движков. Используйте опыт других разработчиков, чтобы улучшить свою собственную платформу.
Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала

Постоянно развивайтесь и следите за новыми технологиями в веб-разработке. Веб-индустрия постоянно меняется, и чтобы быть востребованным, важно быть в курсе последних тенденций и инструментов.
Как создать интернет-магазин самому с нуля? Wordpress + Woocommerce. По-шагам!

Не бойтесь делать ошибки и учиться на них. Создание собственного сайтового движка - не простая задача, и возможны неудачи. Однако каждая ошибка - это урок, который поможет вам стать лучше и сделать ваш движок еще качественнее.
Создание сайта с крутой анимацией скролла (HTML CSS JavaScript)