Как правильно применять прямой шрифт для улучшения дизайна страниц
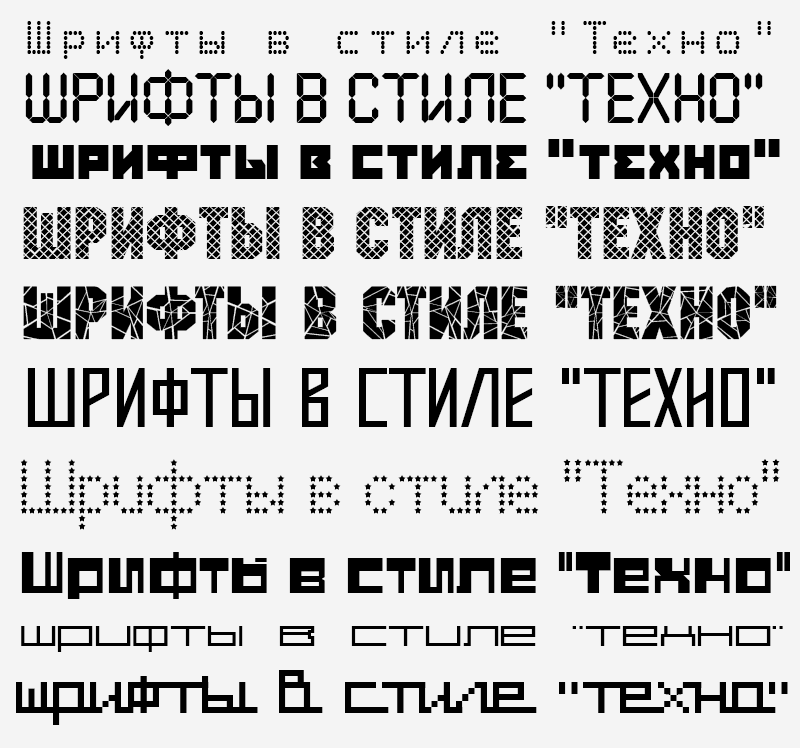
В этом разделе мы рассмотрим, как прямой шрифт может улучшить внешний вид вашего веб-дизайна. Поделимся полезными советами по выбору и применению прямого шрифта, чтобы ваш контент выглядел профессионально и современно.


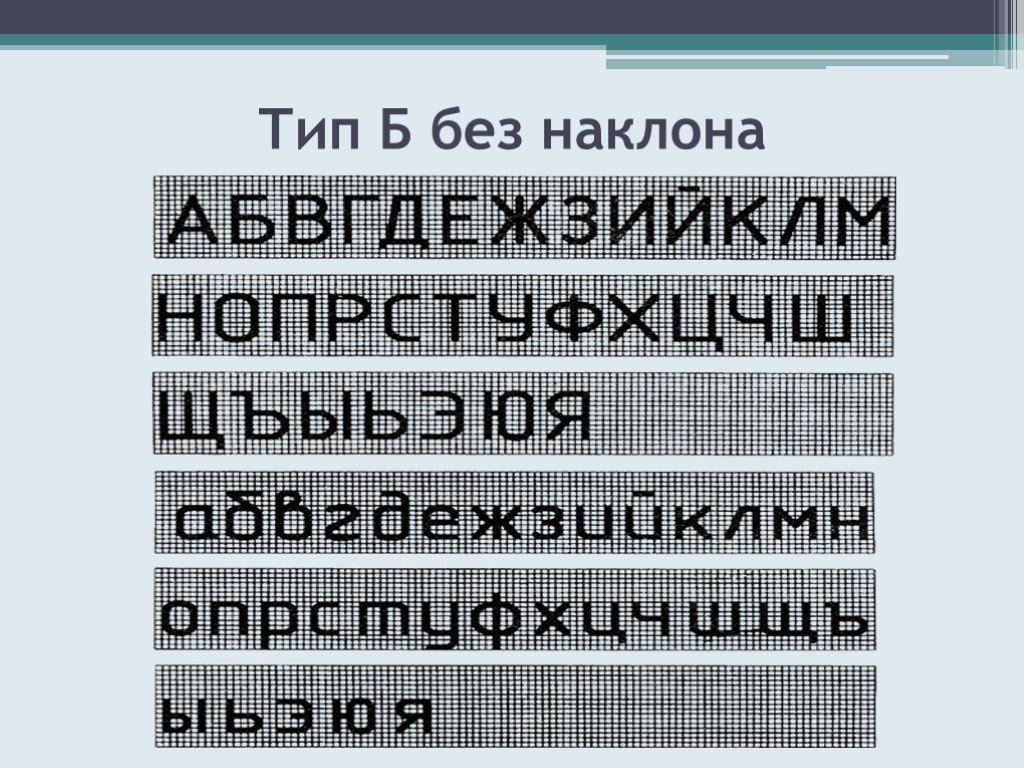
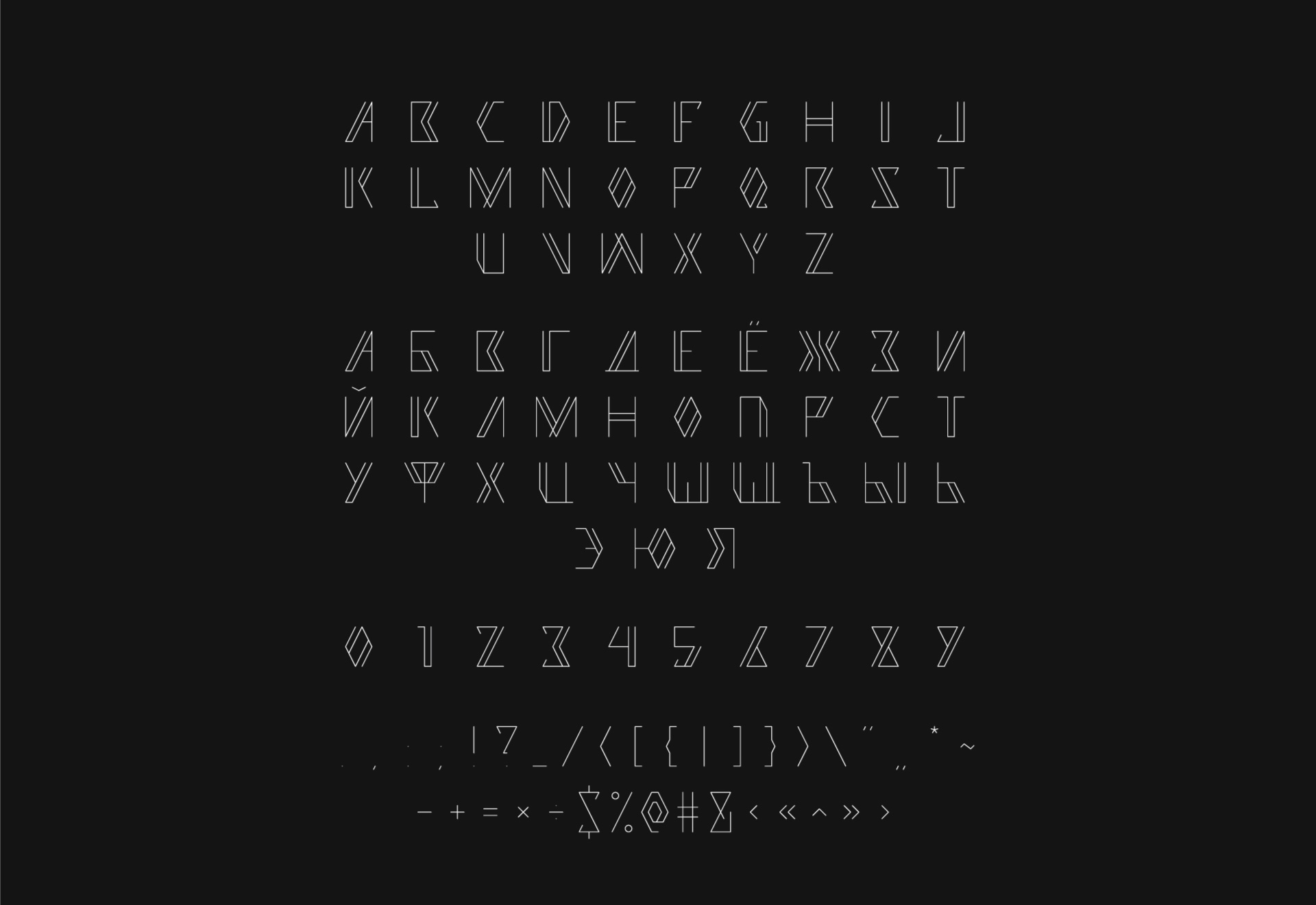
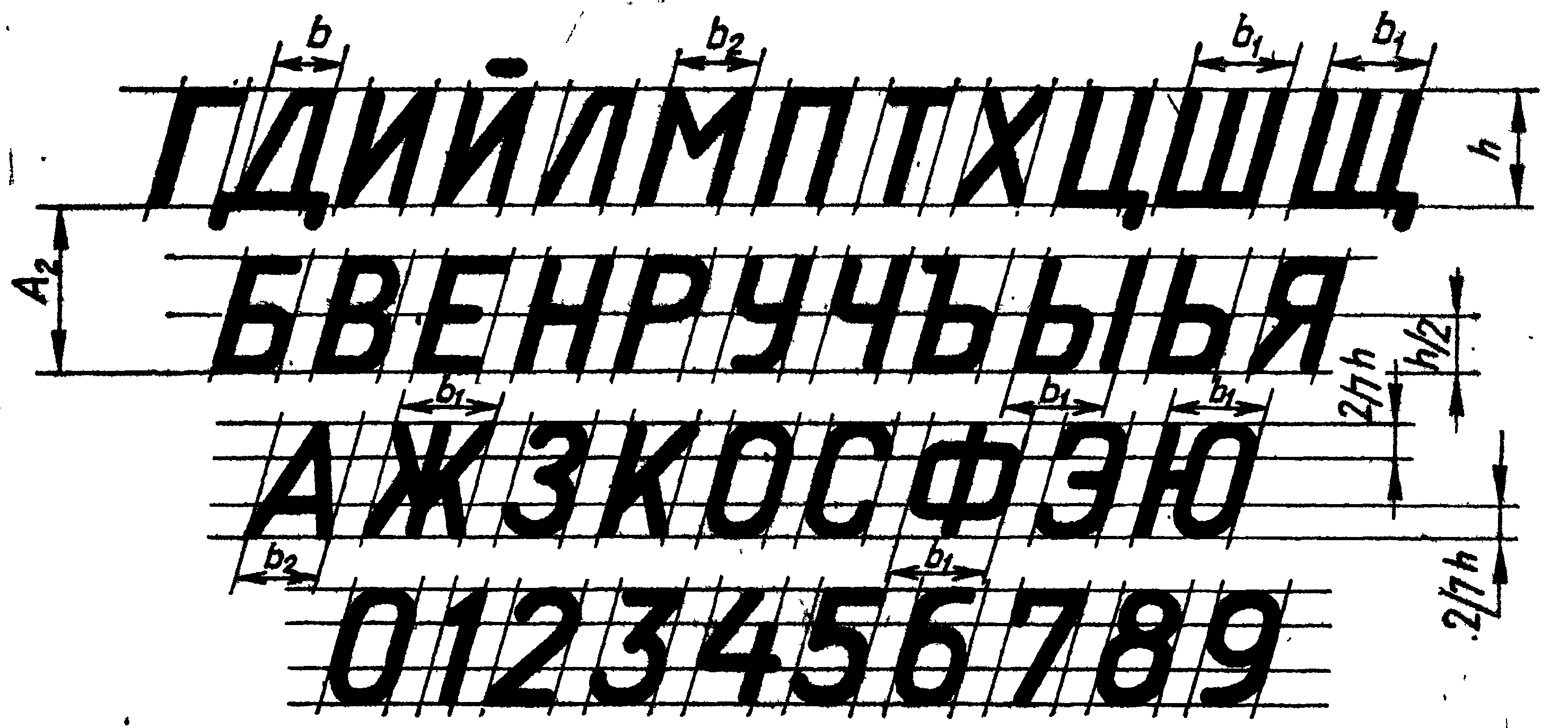
Выбирайте шрифты с четкими линиями, чтобы обеспечить легкость чтения.
Какие бывают шрифты, с засечками, без засечек. Как выбрать красивый шрифт - Курс по дизайну


Используйте прямой шрифт для заголовков и подзаголовков, чтобы создать контраст с остальным текстом.
Обратите внимание на размер шрифта: он должен быть достаточно крупным для удобного восприятия.

Избегайте использования слишком большого количества шрифтов на одной странице, чтобы сохранить единообразие.


Выбирайте шрифты, которые хорошо читаются на различных устройствах и экранах.


Проверяйте, чтобы выбранный шрифт соответствовал общему стилю вашего сайта.


Используйте прямой шрифт в сочетании с другими элементами дизайна, чтобы создать гармоничный и современный вид.

Проверьте шрифты на разных фонах, чтобы убедиться в их четкости и читаемости.

Обратите внимание на межбуквенные интервал, чтобы текст не казался сжатым или слишком разряженным.

Регулярно обновляйте шрифты в соответствии с новыми тенденциями в веб-дизайне.