Эффективные способы защиты веб-сайта с помощью CSP
Content Security Policy (CSP) – это мощный инструмент для защиты вашего веб-сайта от различных видов атак, таких как XSS и инъекции данных. Правильная настройка CSP помогает ограничить выполнение вредоносного кода и защитить данные пользователей.


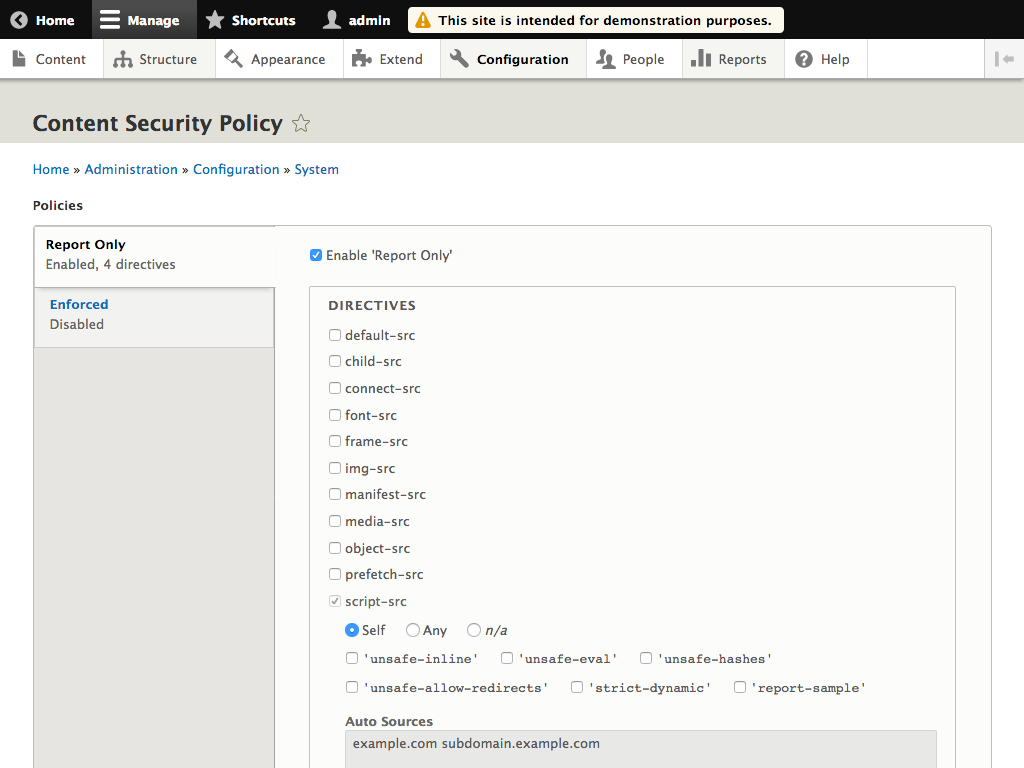
Начните с базовой настройки CSP, включающей только необходимые источники контента.
Content Security Policy (CSP) Explained

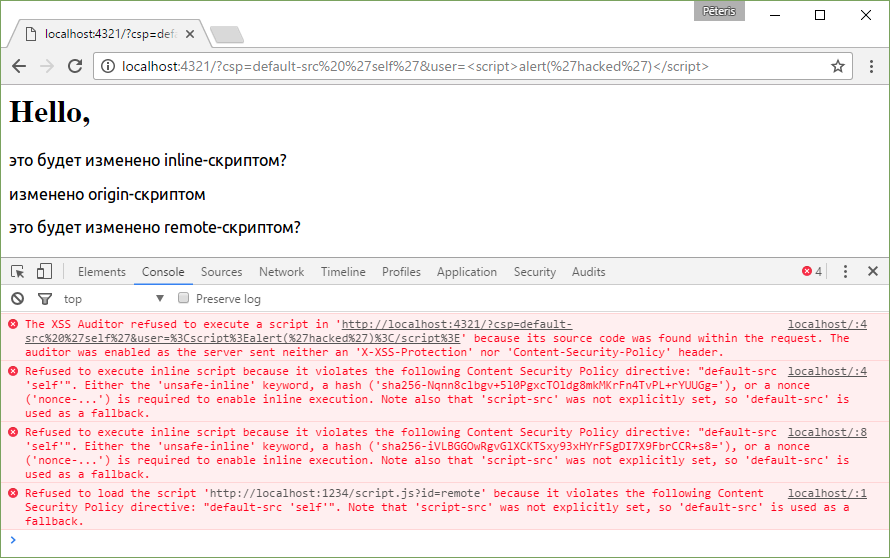
Используйте script-src для ограничения выполнения JavaScript только с доверенных источников.
Content-Security-Policy: An Introduction
Настройте style-src для ограничения загрузки стилей только с доверенных доменов.


Ограничьте использование inline-стилей и скриптов с помощью unsafe-inline только в крайнем случае.
Регулярно проверяйте и обновляйте политику CSP для соответствия новым требованиям безопасности.
Content Security Policy - How to solve content security policy error - #html #vuejs #angular #react

Включите report-uri для отправки отчетов о нарушениях CSP на ваш сервер.

Используйте default-src для указания базовых источников контента по умолчанию.

Ограничьте подключение мультимедийного контента с помощью media-src.

Настройте object-src для ограничения использования объектов, таких как Flash и Java.
Content Security Policy explained - how to protect against Cross Site Scripting (XSS)


Тестируйте вашу CSP политику на различных браузерах для обеспечения ее корректной работы.