Лучшие методы обтекания рисунка текстом на веб-страницах
На этой странице вы найдете полезные советы и примеры, как красиво и грамотно разместить текст вокруг изображений, чтобы создать привлекательные и удобные для чтения веб-страницы.


Используйте CSS свойства float для обтекания текста вокруг изображений слева или справа.

Свойство clear поможет избежать наложения текста на изображение.
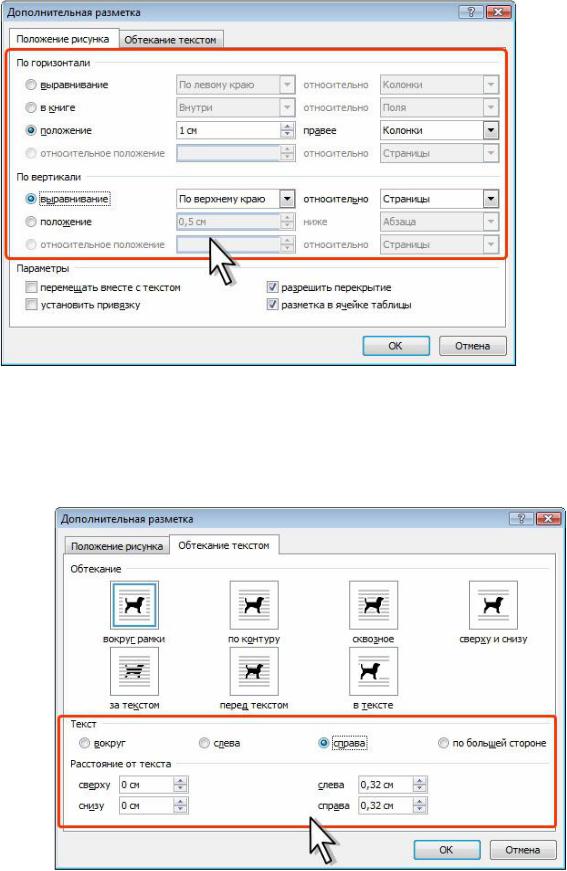
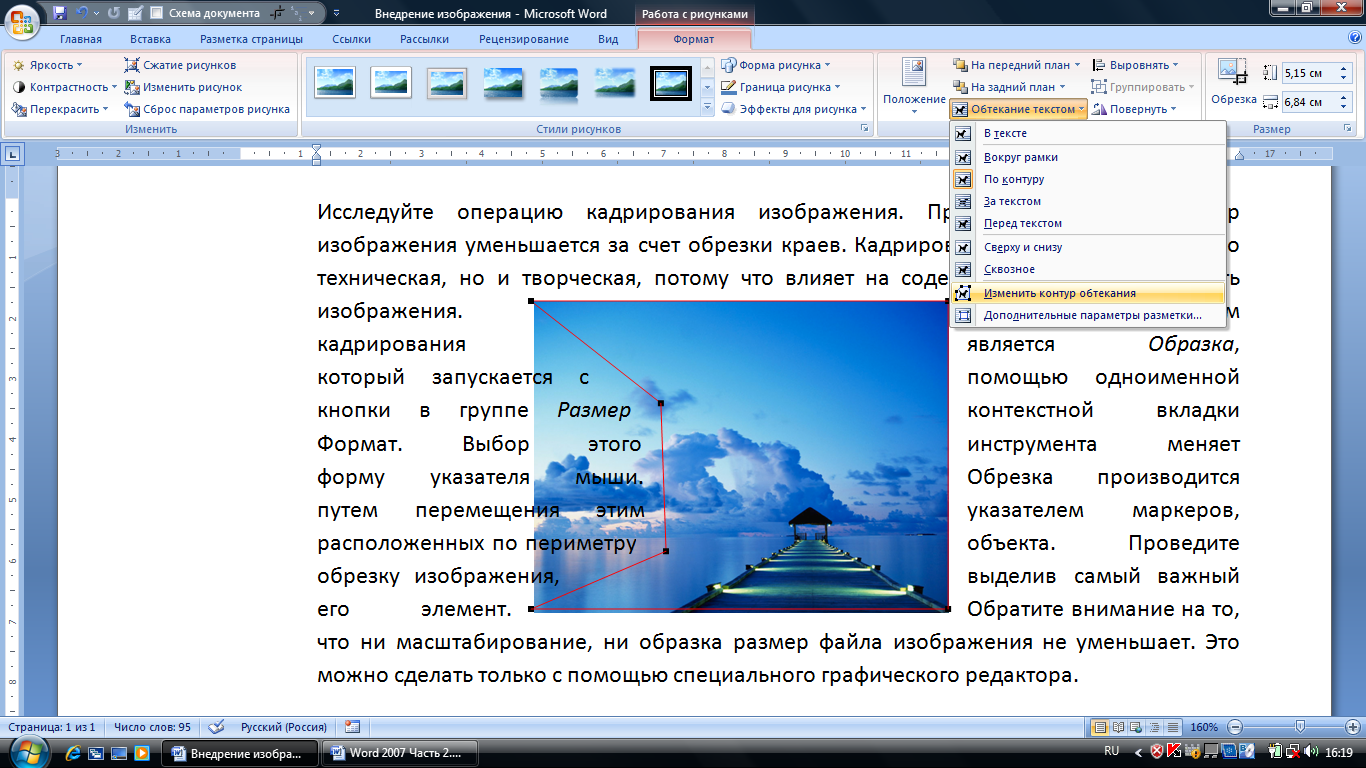
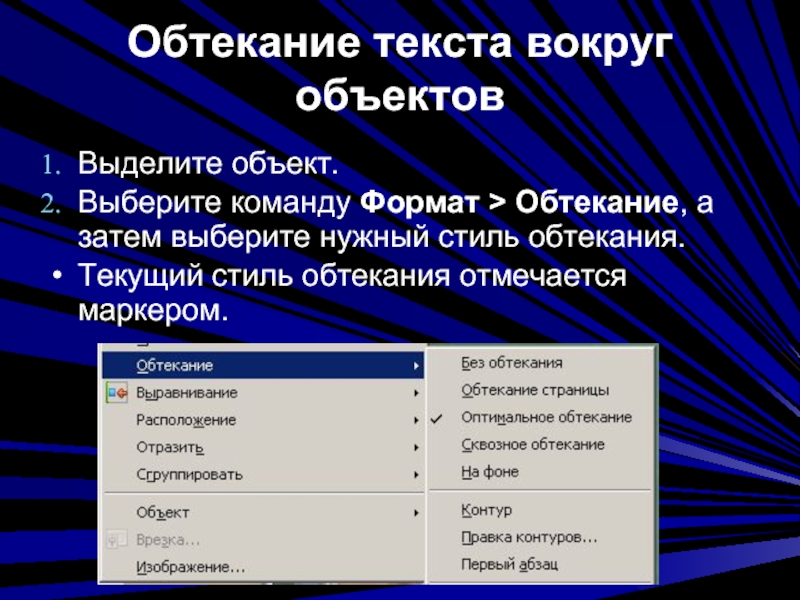
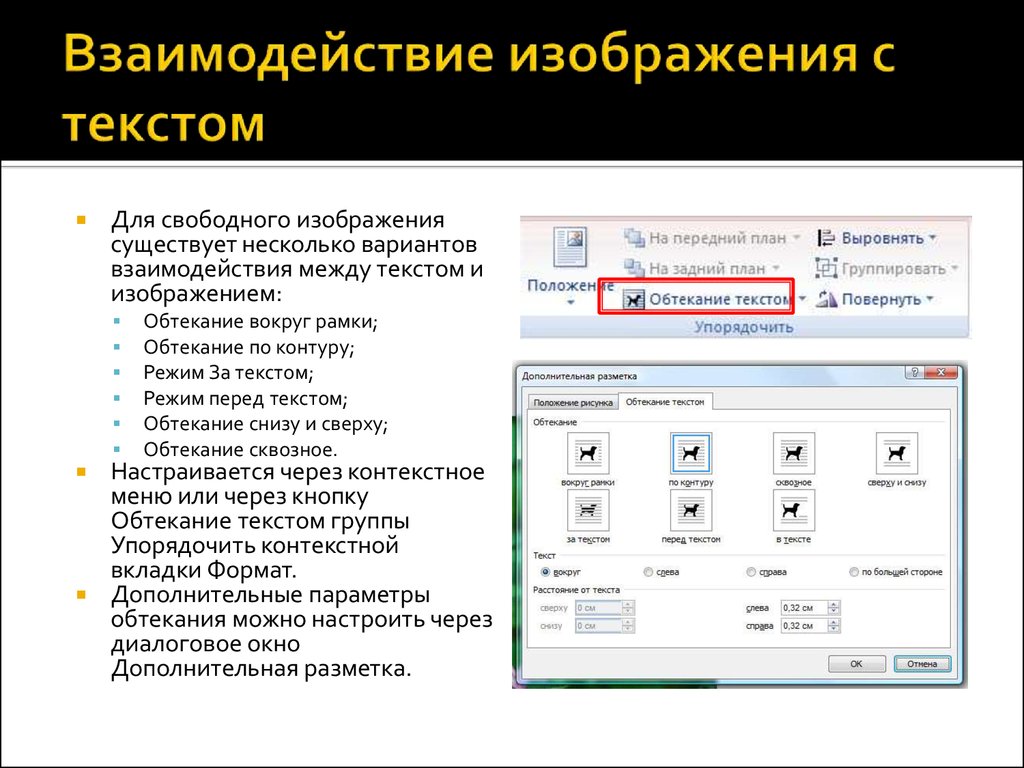
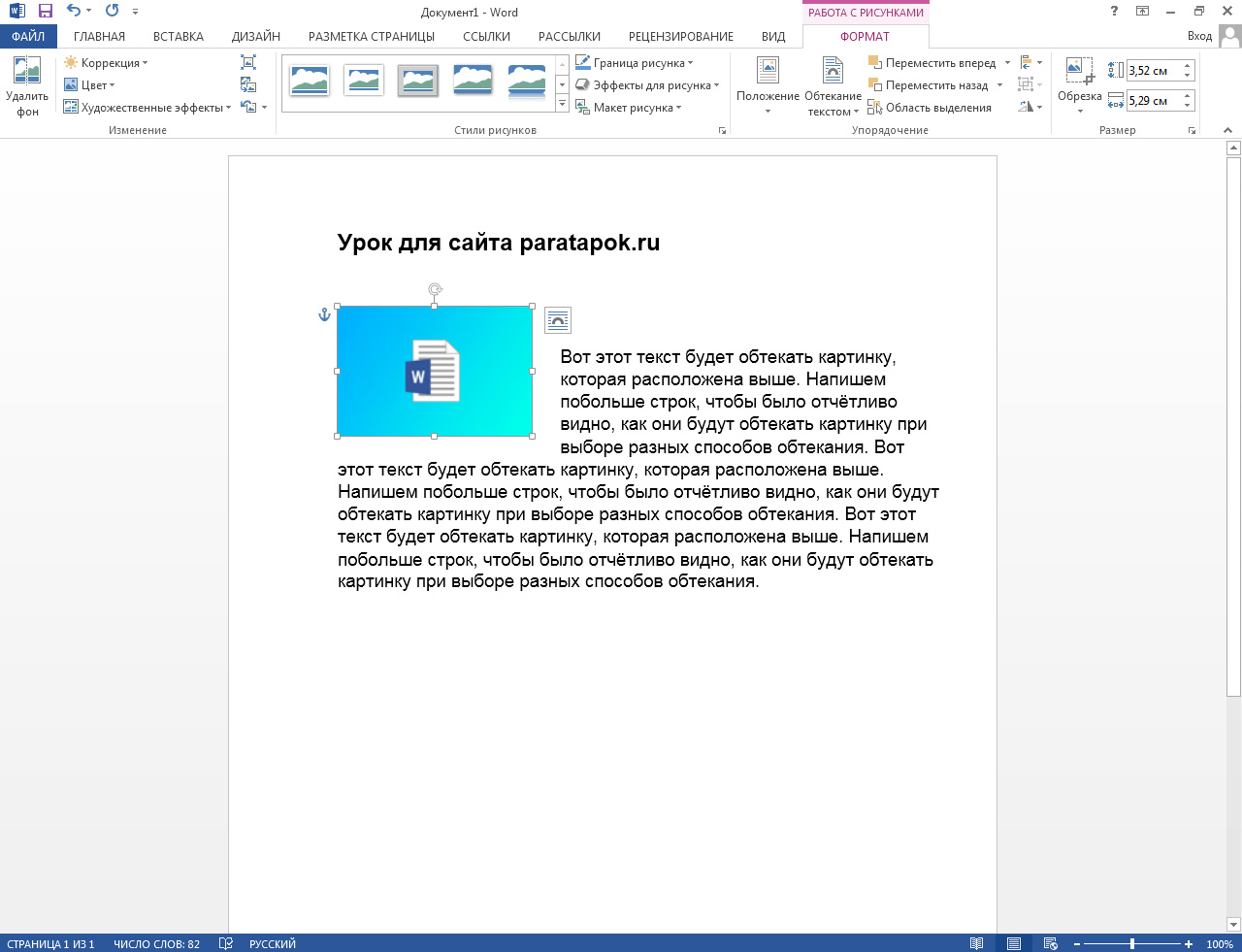
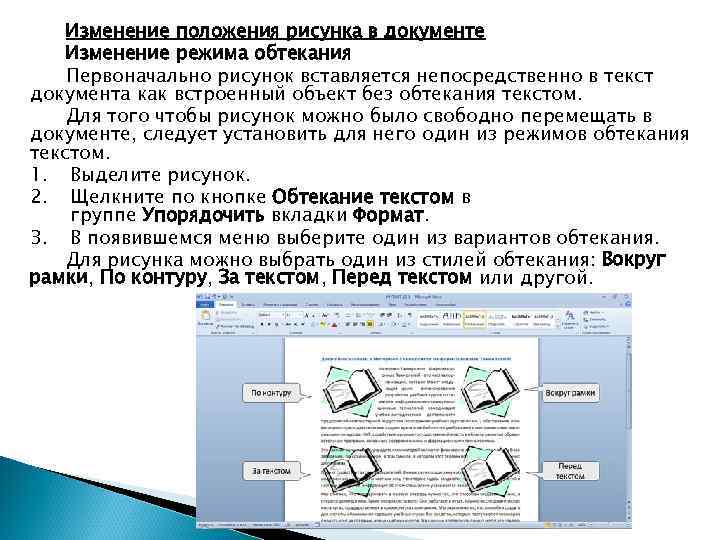
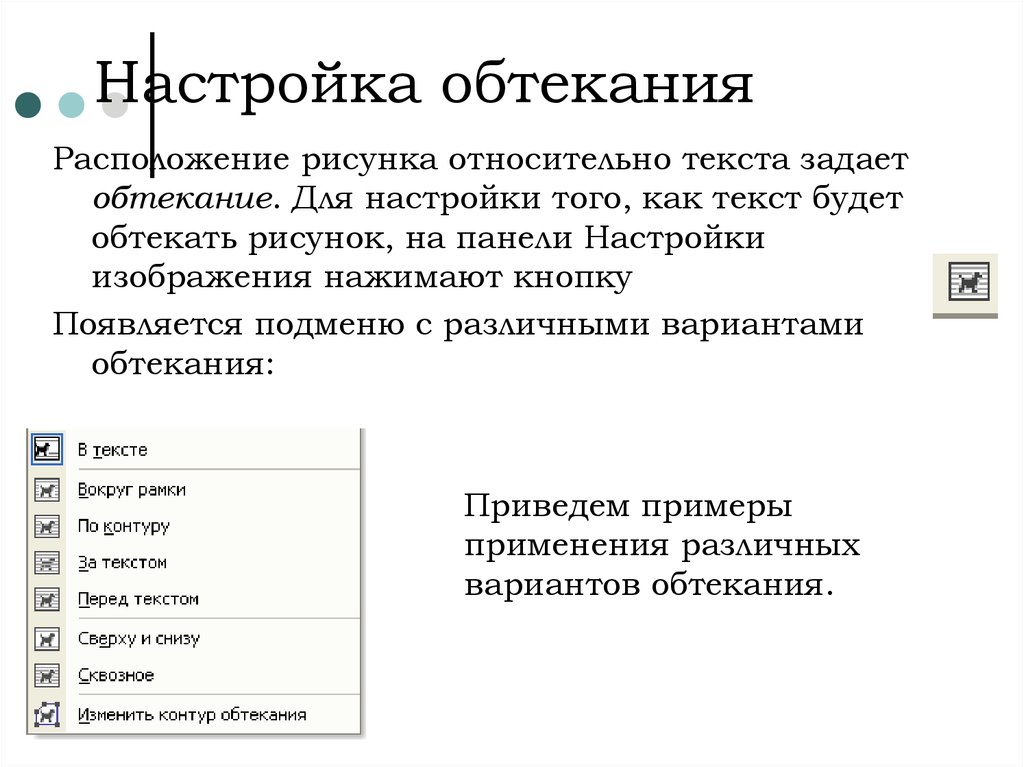
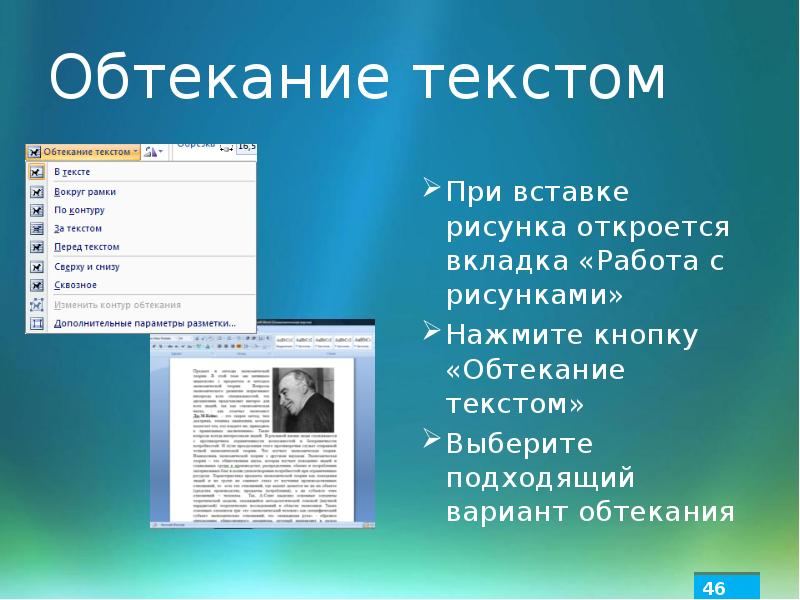
Как сделать обтекание текстом картинки в word

Параметр margin позволяет добавить отступы вокруг изображений, делая текст более читаемым.


Используйте flexbox для более сложных макетов с обтеканием текста.


Медиа-запросы помогут адаптировать обтекание текста на разных устройствах.
Как сделать обтекание текста в Word


Параметр text-align позволяет выравнивать текст относительно изображений.


Grid layout дает возможность создания сложных макетов с точным позиционированием текста и изображений.


Используйте свойство object-fit для контроля размеров изображений внутри блоков.
Оптимизируйте изображения для веба, чтобы ускорить загрузку страниц.
Как в ворде сделать обтекание текстом картинки

Экспериментируйте с различными типами обтекания для достижения наилучшего визуального эффекта.