Советы по эффективному применению атрибута alt в HTML
Атрибут alt в HTML играет ключевую роль в улучшении доступности веб-страниц, обеспечивая описание изображений для пользователей с нарушениями зрения и поисковых систем. Правильное использование этого атрибута может существенно повысить качество вашего сайта и сделать его более удобным для всех пользователей.


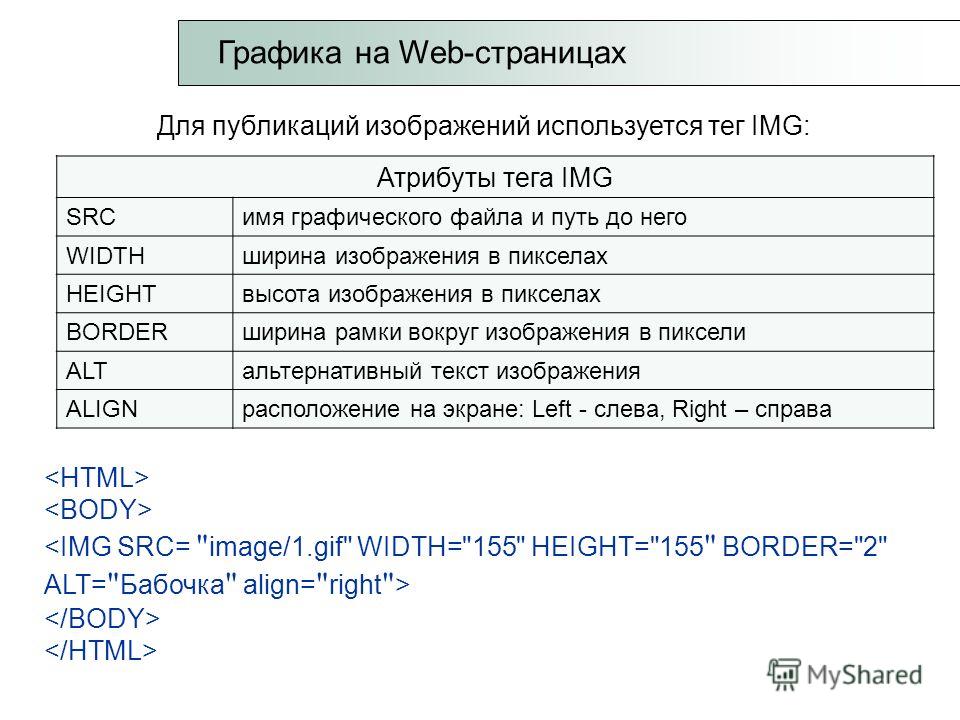
Всегда добавляйте атрибут alt ко всем изображениям на странице, чтобы обеспечить доступность контента.


Используйте описательные тексты в атрибуте alt, которые точно передают содержание изображения.
Не используйте атрибут alt для декоративных изображений, если они не несут информационной нагрузки; в таких случаях оставляйте атрибут пустым.
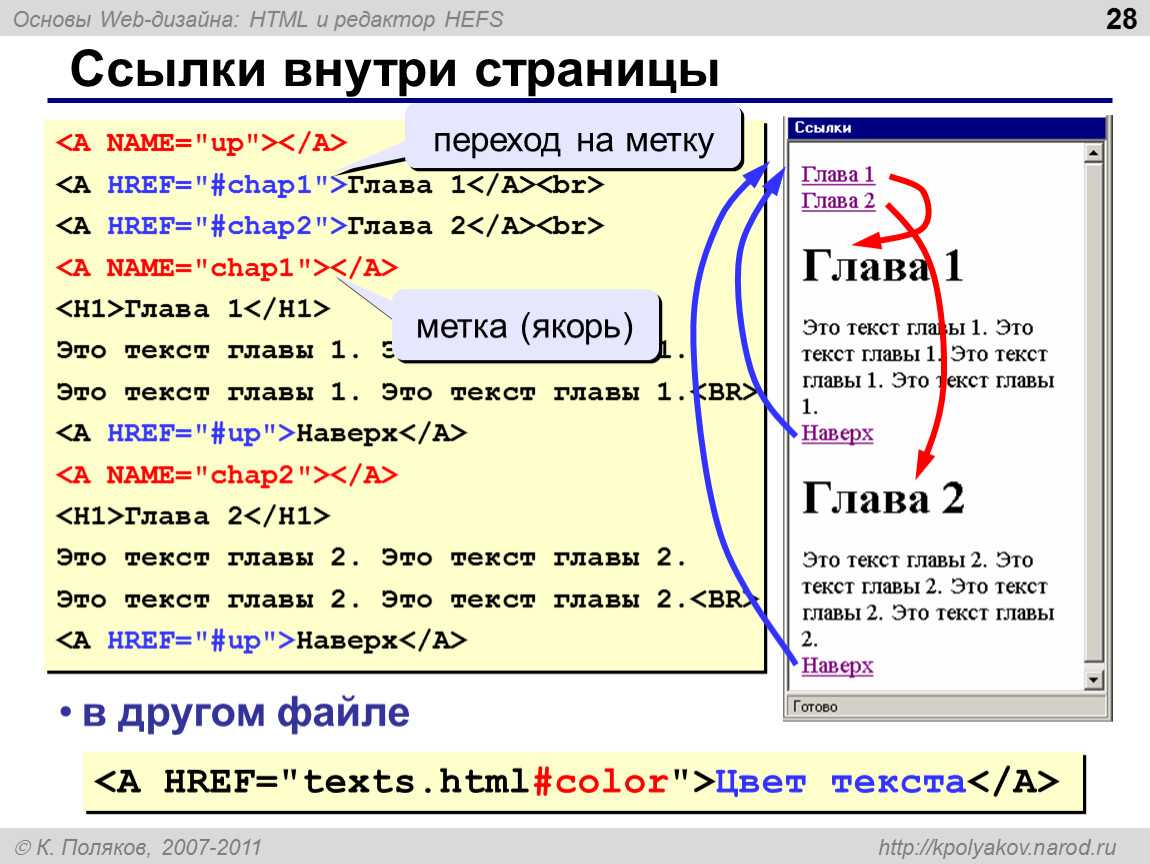
Абсолютные и относительные пути в HTML - Пиши url правильно - Путь src и href атрибутов


Старайтесь избегать излишнего использования ключевых слов в тексте alt; он должен быть естественным и информативным.
Если много фотографий (картинок) ко всем добавлять тег alt? - SEO оптимизация и продвижение сайтов
Убедитесь, что тексты alt не повторяются для разных изображений, чтобы избежать путаницы и улучшить навигацию.
7. HTML изображения — тег img. Относительные и абсолютные пути

Для логотипов и фирменных изображений используйте alt-тексты, которые объясняют их функцию или представляют название компании.

Если изображение является ссылкой, убедитесь, что alt-текст описывает действие, которое выполнится при нажатии на изображение.


Проверяйте правильность написания и грамматику текста в атрибуте alt, чтобы избежать недоразумений.
Регулярно пересматривайте и обновляйте тексты alt по мере изменения контента на вашем сайте.

Используйте инструменты проверки доступности, чтобы убедиться, что ваши тексты alt правильно отображаются и соответствуют стандартам.