Советы и техники по использованию средств разработчика
Эта страница предоставляет полезные советы и подборку фотографий о том, как использовать возможности средств разработчика для повышения эффективности работы с кодом.


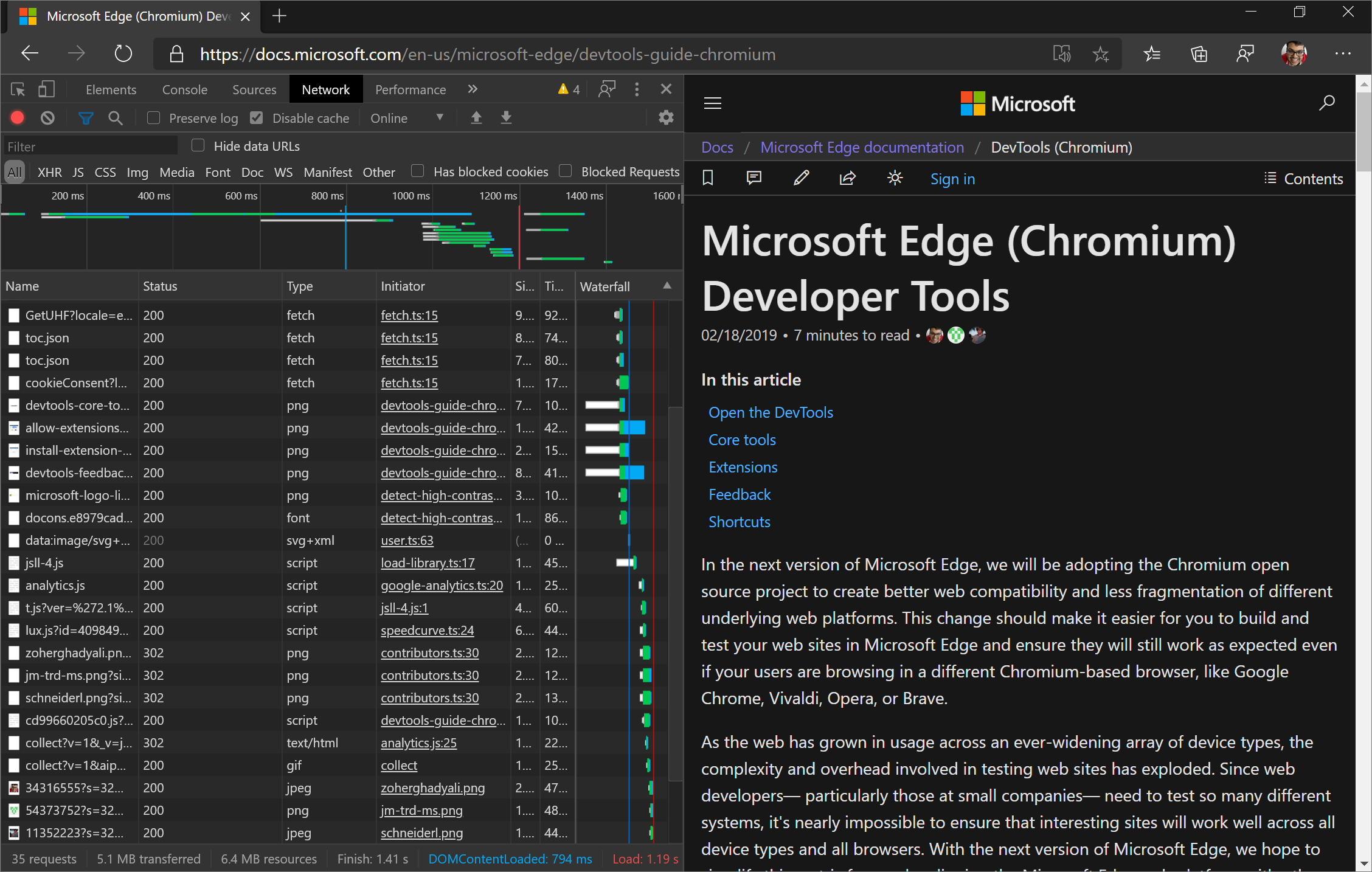
Всегда используйте отладочные инструменты браузера для выявления и исправления ошибок в коде.
Под капотом Angular / Самый мощный JS-фреймворк / Google Developer Expert for Angular Дима Меженский

Изучите горячие клавиши в средах разработки, чтобы ускорить процесс кодирования.

Используйте профилирование производительности для оптимизации работы вашего приложения.
Chrome DevTools — спрятанные полезности

Настройте автоматическое форматирование кода, чтобы поддерживать единый стиль кодирования.

Активно используйте систему контроля версий для отслеживания изменений и совместной работы над проектами.

Не пренебрегайте написанием тестов для вашего кода, это поможет избежать многих ошибок.

Обращайте внимание на предупреждения и советы, которые выдаёт среда разработки.

Используйте инструменты для анализа качества кода, чтобы находить и исправлять потенциальные проблемы.
Регулярно изучайте новинки и обновления в используемых вами средствах разработки.


Не бойтесь экспериментировать с новыми инструментами и плагинами, которые могут облегчить вашу работу.